ReactNativeExpoで作成したAndroidアプリビルドするまでの手順(エラー対処法も)
-1024x576.png)
「ReactNative、Expoで作成したアプリをどうやってビルドすればいいのかわからない」
「アプリ公開までに必要なaabファイルを作成したい!その手順を知りたい!」
今回は、ReactNative Expoで作ったアプリをplaystoreに公開するときのアプリをビルドする作業を解説していきます。
Expo47以降では、ビルド方法が変わっているので、Expo47以降を使用している人は、今回紹介するビルド方法で行っていく必要があります!
目次(クリックで読みたい部分にジャンプできます)
対象となるExpoのバージョン Expo47〜
今回は、Expo47以降でExpoのビルド方法が大きく変わりました。
Expoのバージョンは、package.jsonで確認することができます。
対象となるバージョン
Expo 47以降のバージョン(44 ~ 46でも可能)
Expo47から、Expo内でビルドする方法がなくなり、easeビルドを使う形となりました。
今回のゴール
今回のゴールは、PlayStoreに公開するために必要なaabファイルを作成するところまでがゴールです。
aabファイルとは
PlayStoreで公開するためのファイル形式です。公開するためには、作成したjs形式のファイルを変換していくことが必要です。
とても簡単な手順なので、公開で踏みとどまっている方はぜひ試してみていただきたいと思います!
ビルドするまでの手順
①2つのファイルの準備(app.json とease.json)
まずapp.jsonを以下のように編集します。

#の後にコメントアウトしていますが、それぞれの項目がどんなことを書けばいいか説明したものです。
ビルドするときは、エラーが出るかもしれないので、消しておいてください!
{
"expo": {
"name": "<アプリの名前を入れます>",
"slug": "<アプリの名前を入れます>",
"version": "1.0.0",
"orientation": "portrait",
"icon": "./assets/icon.png",#iconを変える場合は変えておきましょう。
"userInterfaceStyle": "light",
"splash": {
"image": "./assets/splash.png",#splash画像も変えておく場合は変えておきましょう。
"resizeMode": "cover",#coverにすると、左右の余白がなくなります!
"backgroundColor": "#ffffff"
},
"assetBundlePatterns": [
"**/*"
],
"ios": {
"supportsTablet": false,#Tabletにも対応している場合は、Trueにします。
"bundleIdentifier": "<一意の名前をつけます。ドメイン名を逆にするのが多い>",
"buildNummber": "1.0.0"
},
"android": {
"package": "<一意の名前をつけます。ドメイン名を逆にするのが多い>",
"versionCode": 1,#バージョンを記載。1.0.0など
"permissions": [],
"adaptiveIcon": {
"foregroundImage": "./assets/adaptive_icon_foreground.png",#Androidは、画像と背景画像の2つを準備しておきます。
"backgroundImage": "./assets/adaptive-icon_background.png"
}
},
"web": {
"favicon": "./assets/favicon.png"#こちらも変える場合は変えておきましょう。
},
"extra": {
"eas": {
"projectId": "0f09979c-809b-4d9d-9806-ea95f150de71"
}
}
}
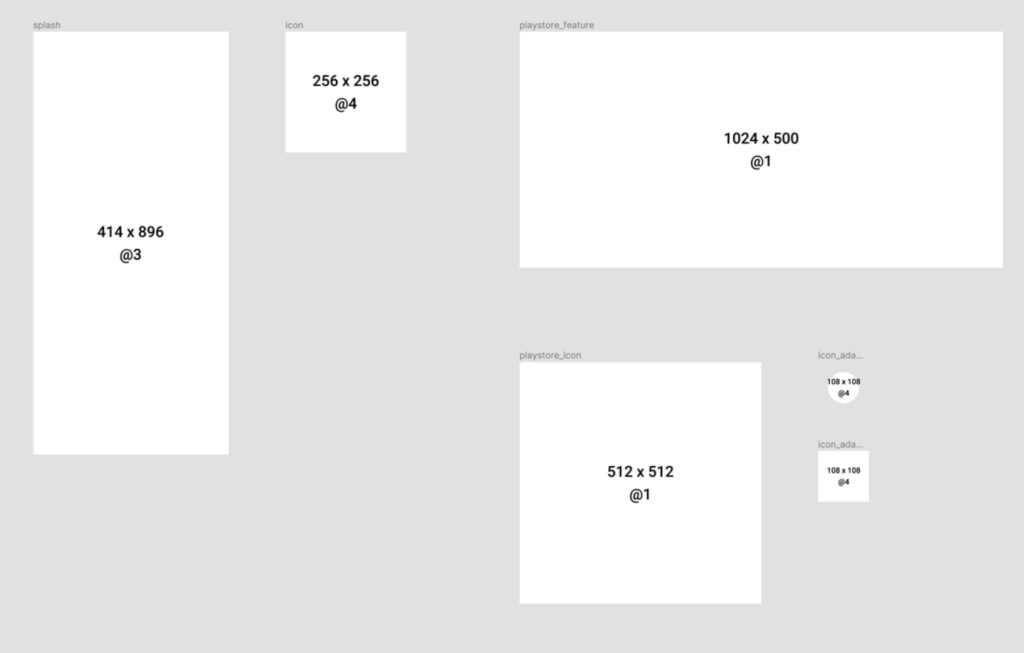
}それぞれの画像サイズ
ここで最低限必要になる画像のサイズを記しておきます。
playstore_featureと、playstore_iconはplaystoreの審査と公開の時に必要になる画像です。ビルドの時には必要ありません。
figmaで作成しています。

@○になっているところは、「サイズに対して何倍の解像度で書き出せば良いのか」ということを指定しています。
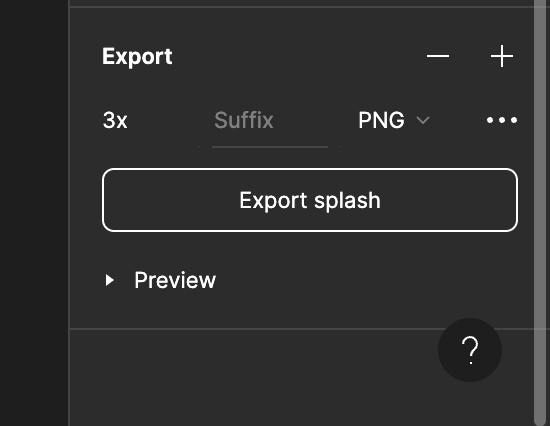
figmaでは、右のExportの中で指定することができます。(3xとなっているところ)

次は、ease.jsonです。
こちらは、アプリごとに書き換えるものはないため、そのままで大丈夫です。アプリの一番上の階層に保存しておきましょう。
{
"build": {
"production": {},
"preview": {
"extends": "production",
"ios": {
"simulator": true
},
"android": {
"buildType": "apk"
}
}
}
}②コマンドラインから操作
①でファイルの作成が終わったら、コマンドラインでeaseビルドを実行していきます。
コマンドラインから以下を実行します。(iOSの場合は、ease build -p ios。iOSの説明はまた次回にします。)
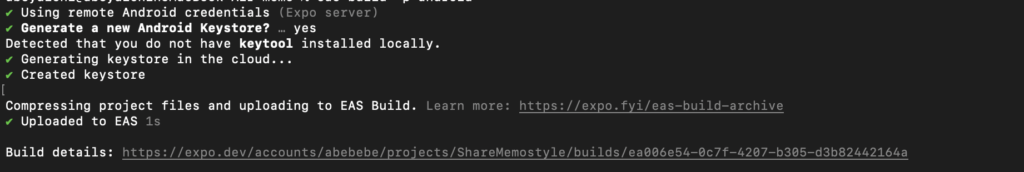
eas build -p androidすると、以下のように出力されます。Generate a new Android Keystore が出てきたら、yesを回答してください。

Build detailsのところにあるURLにアクセスすると、ビルドの途中経過が見ることができます。
ここで、何もエラーが出てこなければ、ビルド成功です。(ビルドするまで、15~30分ほどかかるので、気長に待ちましょう)
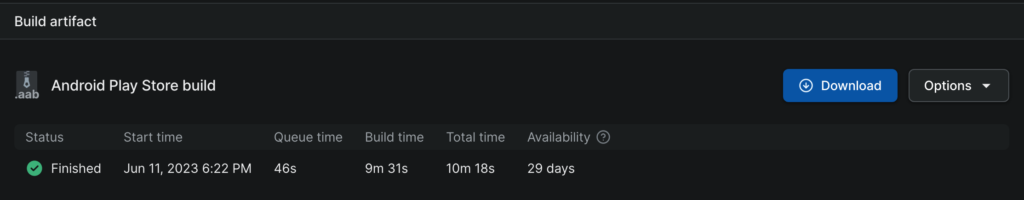
以下ビルド成功した時。ダウンロードから、ファイルをダウンロードすれば完了です。

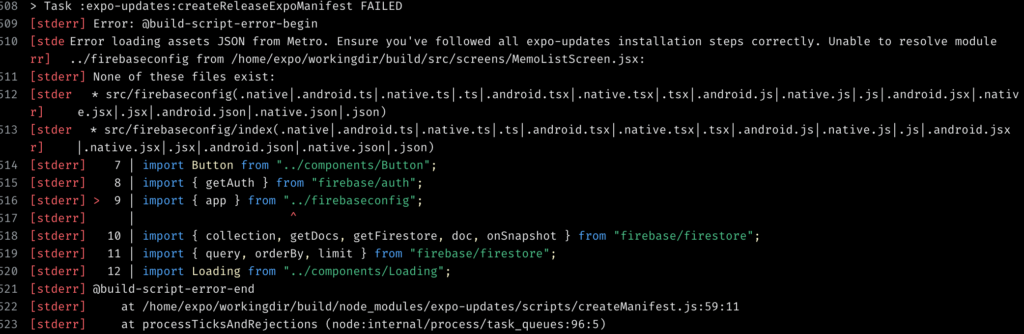
私が出くわしたエラー~~ファイルが存在しません~~
私は、以下のようなエラーが出ました。
[stderr]None of these files exist:

解決法
ファイルの拡張子を、jsxにする!
最初は、jsファイルにしていたのですが、パスはあっているのに、ファイルが存在していないエラーが出ていました。
なんでだ。と思っていましたが、jsxとしたら、読み取ってくれたので結果オーライですね。
まとめ
今回は、Expoで作成したアプリファイルをaab形式にビルドするやり方を紹介しました。
Expoでやるとビルドが本当に楽です。アップデートも楽だと聞いているので、これから試してみたいと思います♪


