ReactNative Expoの環境構築方法を解説。各ファイルの役割、デバック方法も!

- ReactNative Expoの開発がすぐできるようにしたい!
- 環境構築の方法を知りたい!
このような人に今回の記事は向いています!!
今回は手順通りに実行すれば、Expoを使えるようになります。また、各ファイルの役割や、これからExpoを使った行く上で必須のデバック方法、アプリの動作方法も解説していきます。
これから、Expoを始める人は、最初の環境構築はできるようになるでしょう!!!
目次(クリックで読みたい部分にジャンプできます)
Expoは公式でも採用されている環境
Expoは初心者でも開発環境構築する際にうってつけであることから、ReactNativeの公式チュートリアルでも採用されています。
Expoが紹介されてる公式サイト
Expoのメリットは、開発環境構築が楽なことや、デバッグの方法、デプロイのところまで開発者の手間を省いてくれるところです。
Expoに含まれているライブラリは、全て一定のテストが行われているためバージョン違いなどで不具合が起きることも少ないのも開発者としてはありがたいところです。
Expoの詳しいメリットデメリットについては以下の記事で詳しく解説しています。
アプリを効率的に開発するために。ReactNative、Expoとは?徹底解説!
Expoで環境構築する方法
それでは、Expoを使った環境構築手順を解説していきましょう。まずは、Expoのコマンドラインツールをインストールします。
npm install -g expo-cliインストールする際の名前はexpo-cliですが、コマンドライン上で扱う場合のコマンド名はexpoになることに注意してください。
次にプロジェクトを作成します。次のようなコマンドを実行してください。「my-first-app」という名前のプロジェクトの作成が始まります。

my-first-appとしていますが、名前は自由に変えてもらって大丈夫です!
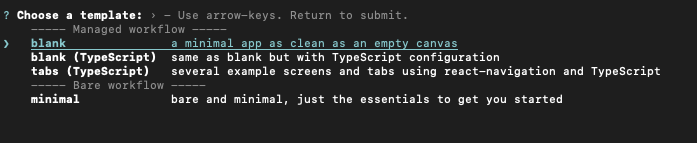
expo init my-first-app途中以下画像のように、プロジェクトのテンプレートをblankとtabsのどちらかにする質問がされます。blankを選択すると、とてもシンプルな構成でプロジェクトの初期化が行われます。
一方、tabsを選択すると、タブで画面の切り替えができるように画面遷移ライブラリが導入済みの、少し複雑で実用的なプロジェクトとして初期化されます。

今回は最小構成のプロジェクトを作りたいので、blankを選択して、Enterキーを押します。
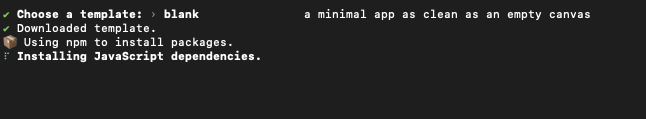
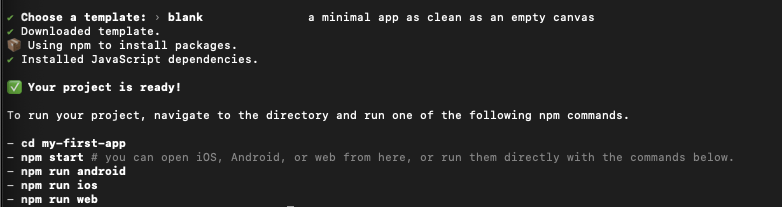
すると、my-first-appフォルダが生成され、初回のnpm install が実行されます。しばらく待つと、プロジェクトの作成が完了し、次のように表示されます。


各ファイルの役割
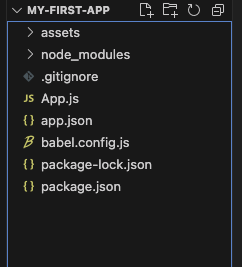
では作られたファイルの構成を見ていきましょう。次のようになっているはずです。

各ファイル・フォルダは次のような役割になっています。
各ファイルの役割
assets/ : アプリアイコンやスプラッシュ画像などのリソースを配置するフォルダ
node_modules : Expo側で用意しているモジュールが入っています。特に編集することはありません。
.gitignore : gitにpushするときに、pushしたくないファイルを記載します。(パスワードなどが記載してあるファイルなど)
App.js : アプリの設定を記述するファイル。アプリ作成のメインファイル。
app.json : アプリの設定を記述するファイル。アプリをリリースする際に使います。
babel.config.js : Babelの設定ファイル
package-lock.json : インポートしたライブラリのバージョンを確認できます。編集することは基本ないです。
package.json : (package-lock.jsonと同じ) インポートしたライブラリのバージョンを確認できます。編集することは基本ないです。
開発者が主に触るファイルは、App.jsです。アプリの画面を作っていくときはこのファイルを大元にして編集していきます。
デバッグ方法、動作確認方法
通常のモバイルアプリ開発であれば、GradleやXcodeによるビルドを行い、手元のスマートフォンにアプリを流し込んで動作確認を実施します。しかし、今回はそれらのツールをPCにインストールしていません。

もちろん、XcodeやAndroidSimulatorを使っての動作確認も可能です。その際は、PCにXcodeとAndroidStudioをインストールするのみで大丈夫です。(XcodeはMacのみで使用可能)
Expoでは、少しユニークな方法でこの問題を解決します。
環境構築の最後の手順として、デバッグ用のアプリをお手元のスマートフォンにインストールしてください。
ストアで「Expo Go」と検索してください。
このアプリを入れたスマートフォンを、開発に使用するPCと同じネットワークに接続することで、App.jsを起点としたアプリをスマートフォン上で動作させることができるようになります。
それでは、実際にアプリを動かしてみましょう。
先ほど作成した、「my-first-app」のディレクトリに移動します。
そこで次のコマンドを実行してください。
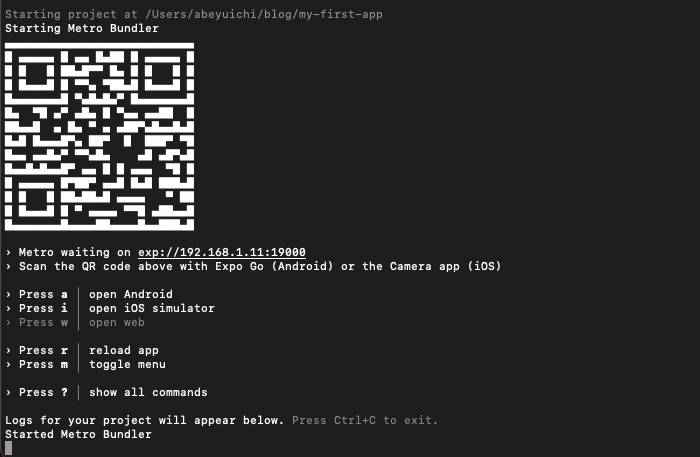
npm start
このQRコードを読み取ることで、Expoアプリがビルドサーバーの存在を認識して、JavaScriptファイルをダウンロードできるようになります。
iOSの場合、OS標準カメラで読み取ってください。Androidの場合は、Expoアプリ内からカメラを起動します。
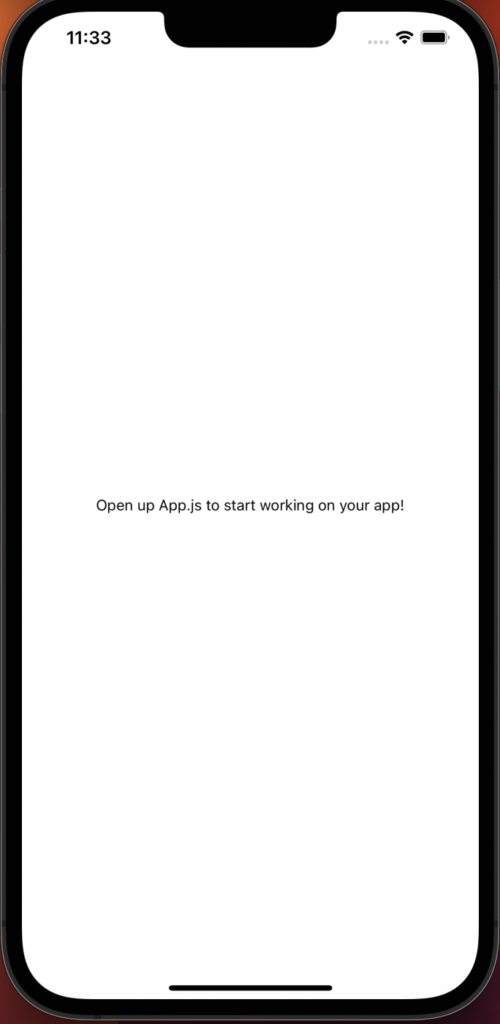
↓このように起動できます!

まとめ
今回は、ReactNative Expoの環境構築方法を解説していきました。ここから実際にアプリを作っていく作業に入っていきます。
ReactNative Expoを使った開発事例やエラー解消法について記事をまとめていますので、参考にしてみてください。

