【初心者向き】ReactNative Expoを使ってfirebaseに接続する(導入)

- ReactNative Expo でfirebaseを利用する方法を知りたい!
- ReactNative Expo でデータベースやログインなどを実装したい!
今回の記事は、
ReactNative Expo を使ってfirebaseを初めて利用する人に向いている記事となります。
firebaseは超便利ツールです。
ログイン処理や、データベースの監視やその他たくさんの機能の実装を補助してくれます。ReactNative Expo を使っている人は、firebaseを使いたい人は必ずいるでしょう。
firebase のツール利用には、環境設定が必要です!
firebaseにはたくさんのツールがありますが、それらを利用するためには最初の初期設定=環境構築が必要です。今回は、firebaseを利用するためには共通で準備する環境構築、Expoバージョンを解説していきます。
今回の記事の環境設定が完了できれば、
firebaseのツールなどそのまま使うことができるようになります。なので、まずは、この記事で環境設定を完了できるようになってください。
目次(クリックで読みたい部分にジャンプできます)
firebaseで会員登録
firebaseから会員登録をしましょう!
Firebase (google.com)

会員登録ができたら、「コンソールへ移動」ボタンを押して、コンソールに移動しましょう!
プロジェクトを立ち上げよう!
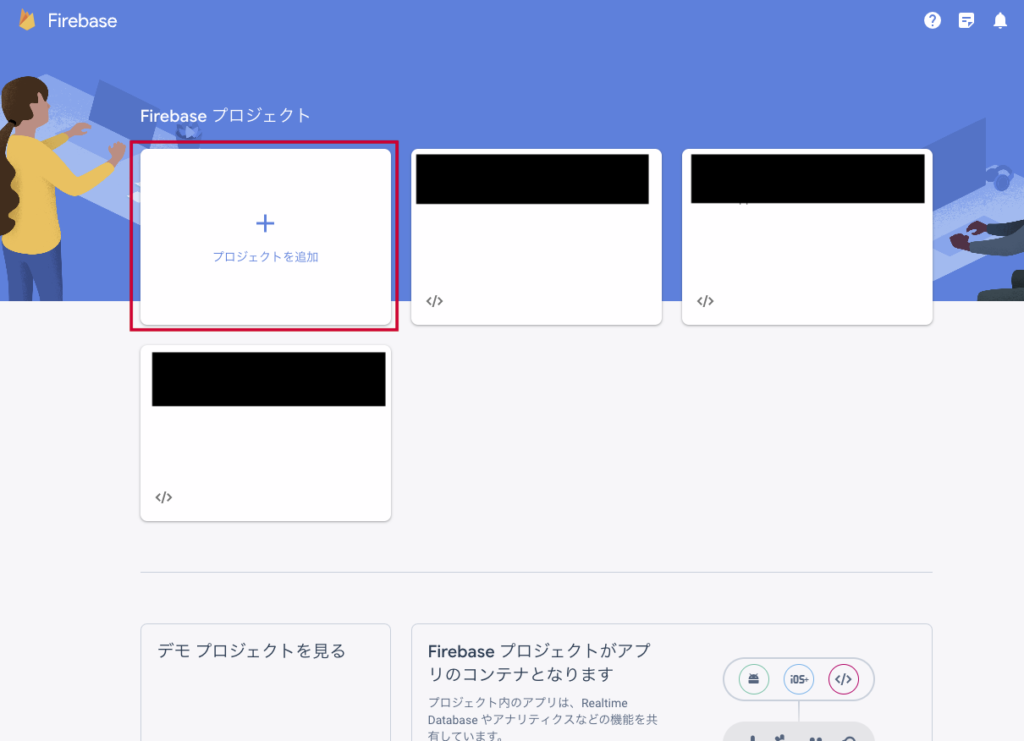
プロジェクトを追加していきます。
画像の「プロジェクトを追加」を選択しましょう。(私のfirebaseは既にいくつかプロジェクトを作ってあるので、いくつかありますが、まだ作ってない皆さんは「プロジェクトを追加」のみかと思います。)

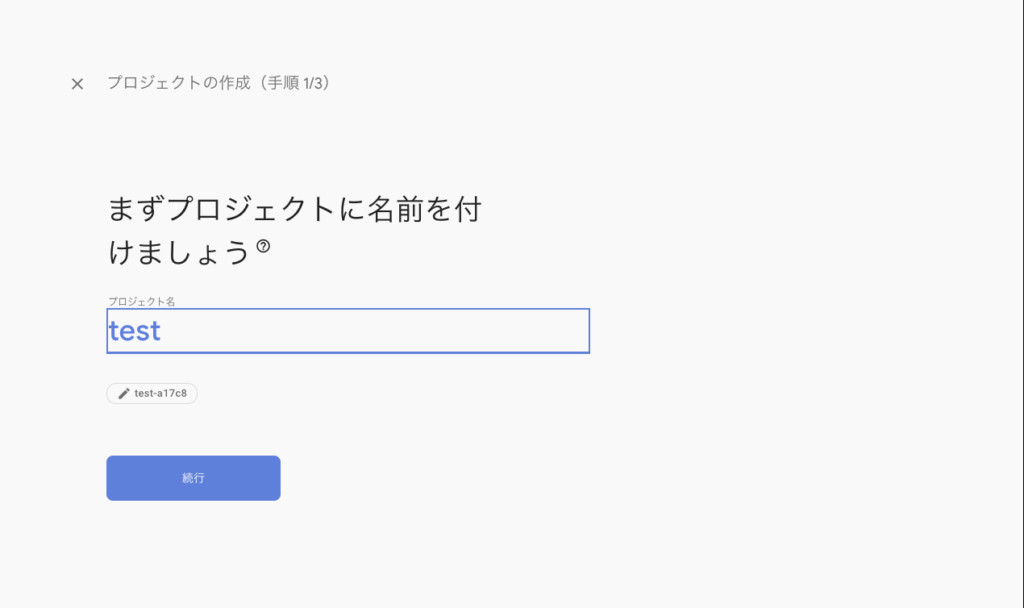
プロジェクトに名前をつけましょう。
この名前は、作成すると後で変更できません。ただ、特にどこかに表示されるみたいなこともないので、そこまで気にする必要もないです。

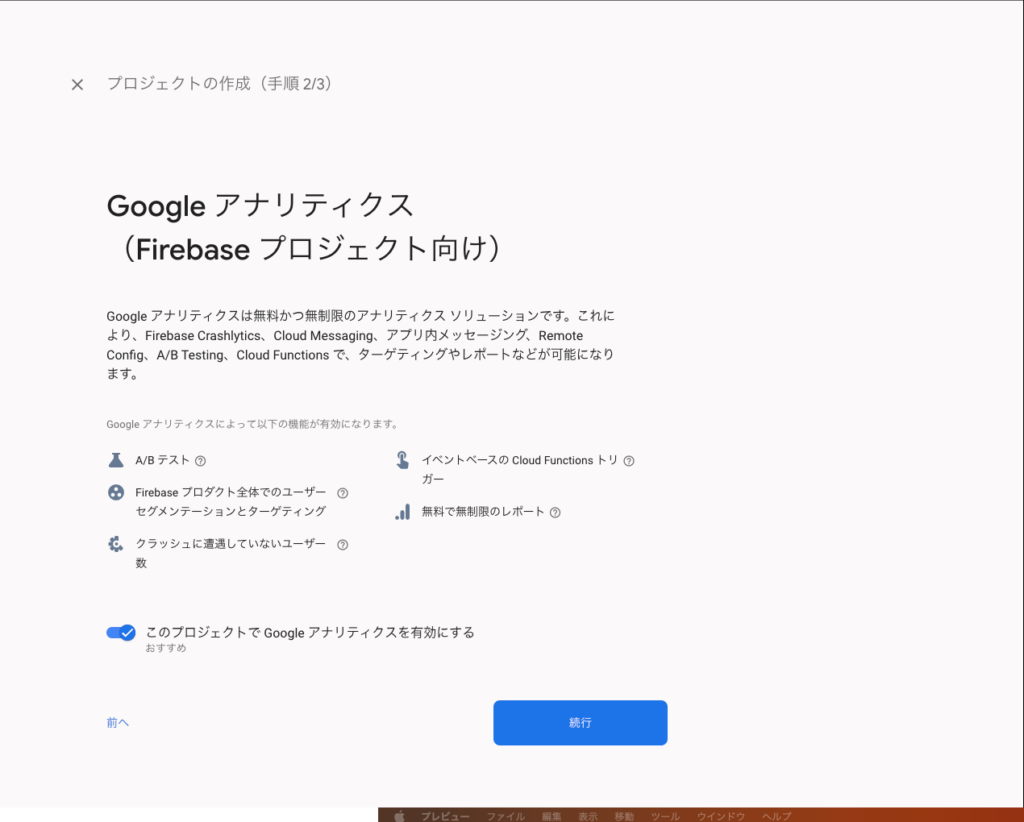
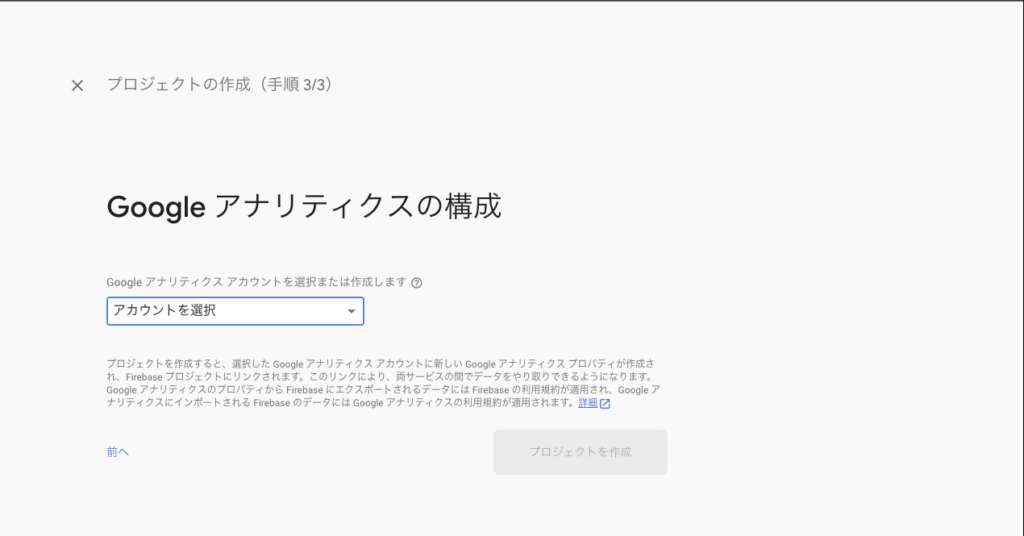
Googleアナリティクスを有効にするか選択します。
特に希望がない方は、ONにしておいて良いかと思います。

最後にアカウントを選択します。

プロジェクトの作成が完了するまで、少し待ちましょう。

作成されましたか?
作成されたプロジェクトを選択すると、以下のような画面になることを確認してください。

ReactNative Expo でfirebaseと接続する準備をしよう!
では、Expoとfirebaseを接続します!
と、する前に、まずはfirebaseと接続する準備をしていきます。先ほど写した画面の中で、webマークの部分をクリックしてください。

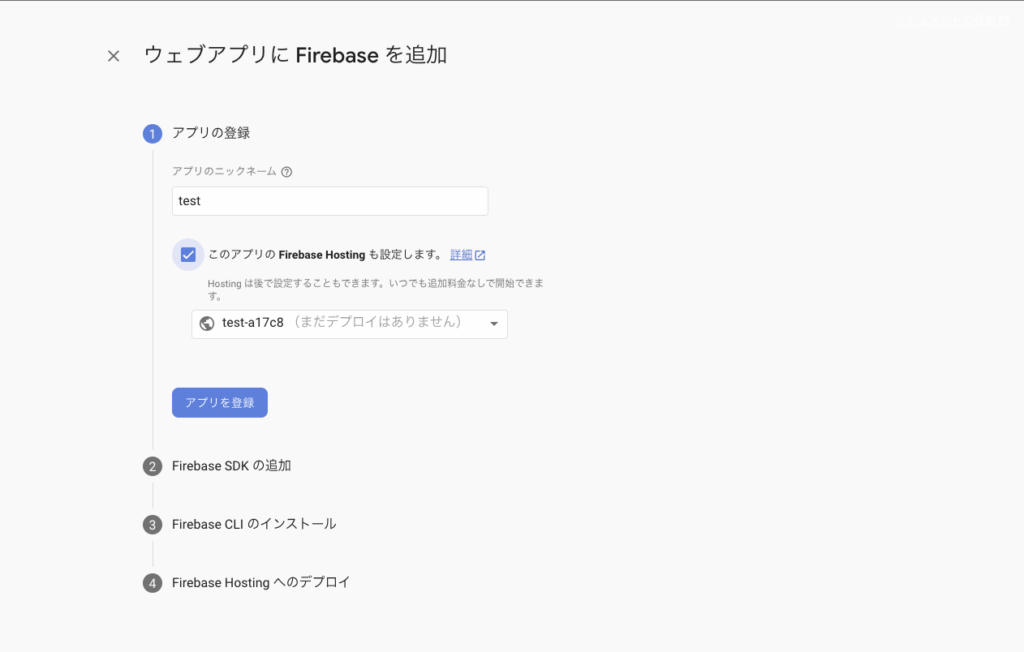
すると、アプリの登録画面が出てきます。
アプリのニックネームを決めて、アプリを登録しましょう。

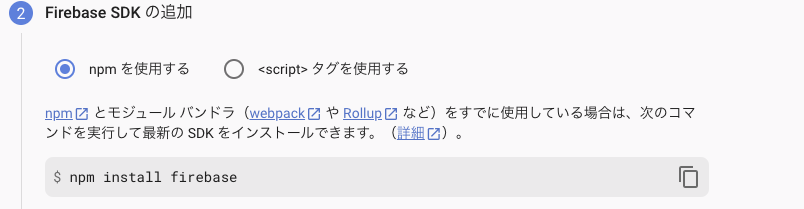
すると、firebaseSDKの追加が出ます。
ここで注意です!!!!
firebaseをインストールする方法は、Expoとは違います。

Expoの場合、Expoのバージョンに合わせてfirebaseをインストールしてくれるExpo専用のコマンドがありますので、そちらを使いましょう。(Expo公式ページにも書いてあります。)
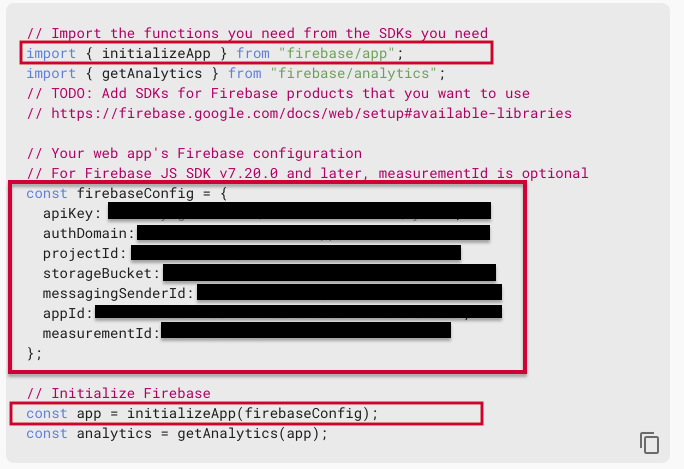
npx expo install firebasefirebaseのインストールが終わったら、firebaseConfig の部分のみをコピーしてメモしておきます。
(画像の赤枠部分です)それ以外は、必要ないです。また、firebaseConfigの部分は外部に漏れると誰でもあなたのプロジェクトにアクセスできるようになってしまいます(制限をつけなければ)。なので、今後gitなどにpushしないように注意しましょう。

gitにpushしない方法は、後でちょろっと解説します!

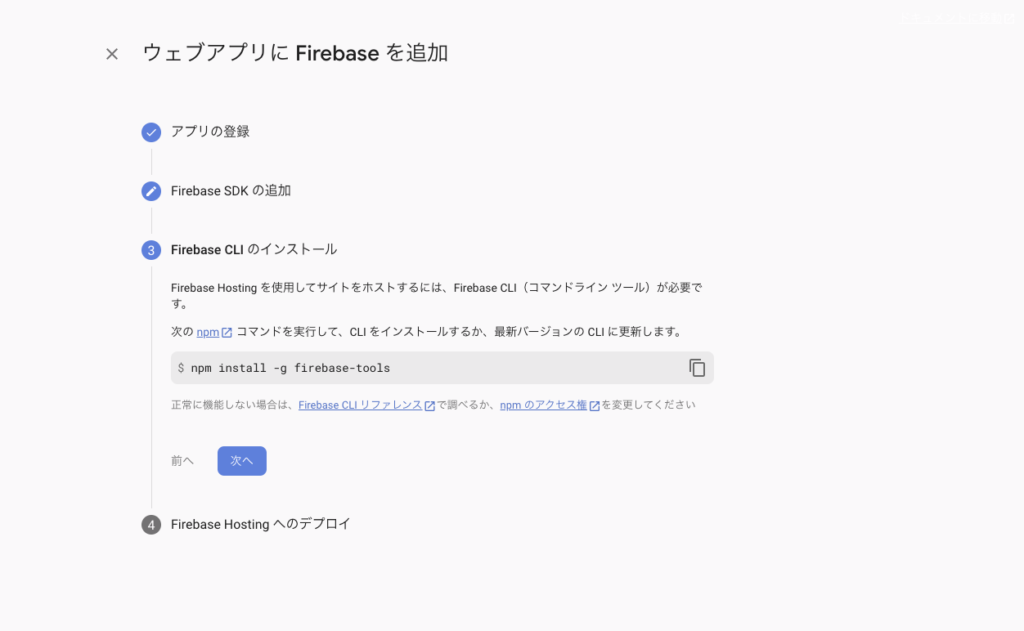
また、Firebase CLIのインストールは特に必要はありません。

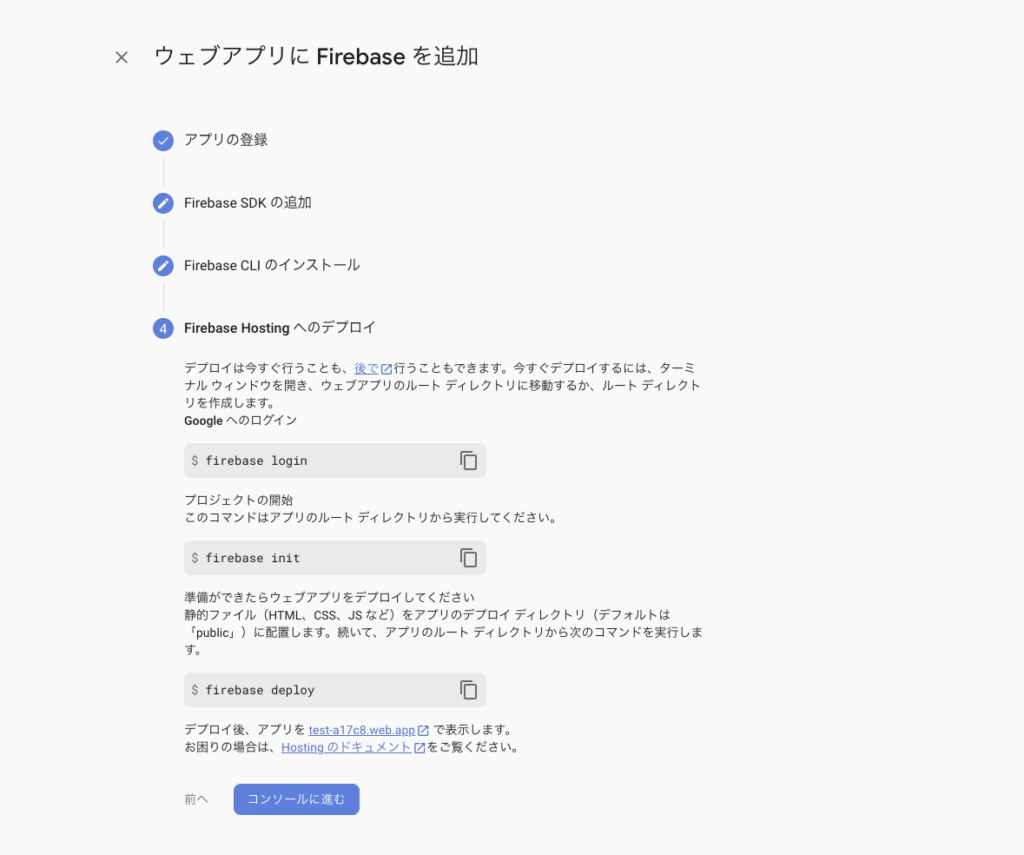
また、firease Hostingへのデプロイなども必要ありませんので、「コンソールに進む」を選択して問題ないでしょう。


これで、firebase側の設定は一旦終わりました。
(一旦というのは、ログインやデータベースなどを実装するときは、再度firebase側で必要だからですね。)
ここから、Expo側での設定を行なっていきます!
Expo側でfirebase接続の準備する
前提条件
まず、始める前に、Expoで新たなファイルを作成しておいてください。
今回は、Expo init でファイルを作成している前提で話を進めます。
今回は、一番簡単なblankタイプで作成したファイルを用います。
まず、トップディレクトリに firebaseConfig.js というファイルを作成しましょう。
そして、先ほどメモしておいたfirebaseConfigの情報を書き込みます。
import { initializeApp } from 'firebase/app';
export const firebaseConfig = {
apiKey: "",
authDomain: "",
projectId: "",
storageBucket: "",
messagingSenderId: "",
appId: ""
};
export const app = initializeApp(firebaseConfig);
先ほど赤枠で囲んでいた部分をそのまま書き込みましょう!
firebaseConfig.js のファイルを保存したら、Expoでの準備は終了です。
gitにpushしないようにするために
もし、gitにpushすることを考えているのであれば、
この「firebaseConfig.js」というファイルはあげるのはあまり良くないので、あげなくて良いように設定しておきましょう。
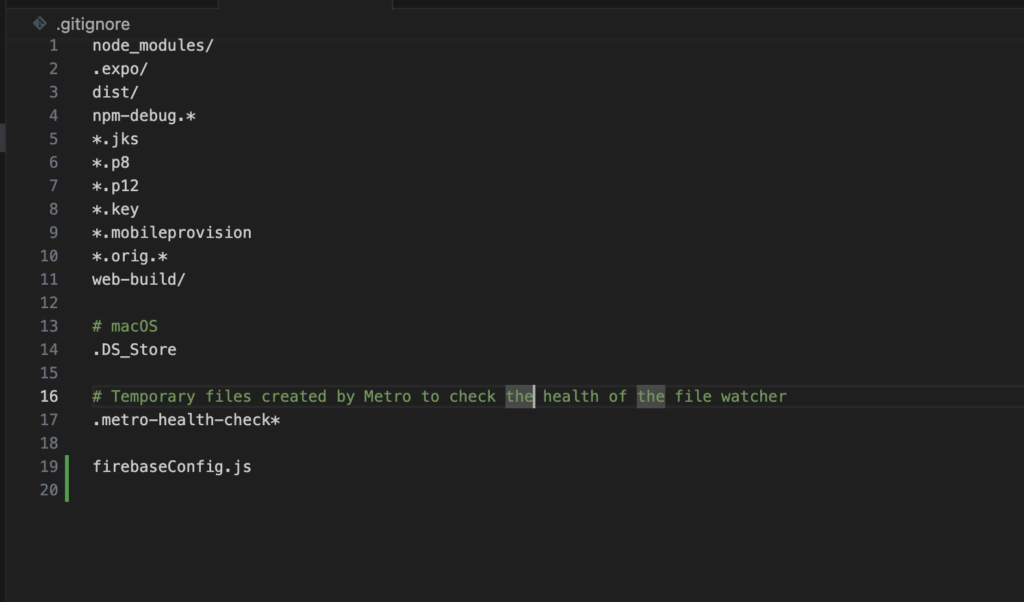
やり方は簡単で、「.gitignore」というファイルにgitにあげたくないファイルを記入するだけです!

これで、gitにpushしても、firebaseConfig.jsというファイルだけはpushされないようになりました!
【最後に】firebaseのドキュメントから自分で実装するために、覚えておいてほしいこと!
ここまで、firebaseとExpoの準備をしてきたわけですが、
firebaseをもう使えるようになりました!というレベルには達していません。
最後に、あなたが手放しでも公式ドキュメントからfirebaseの構築ができるようにするためにアドバイスをしたいと思います。
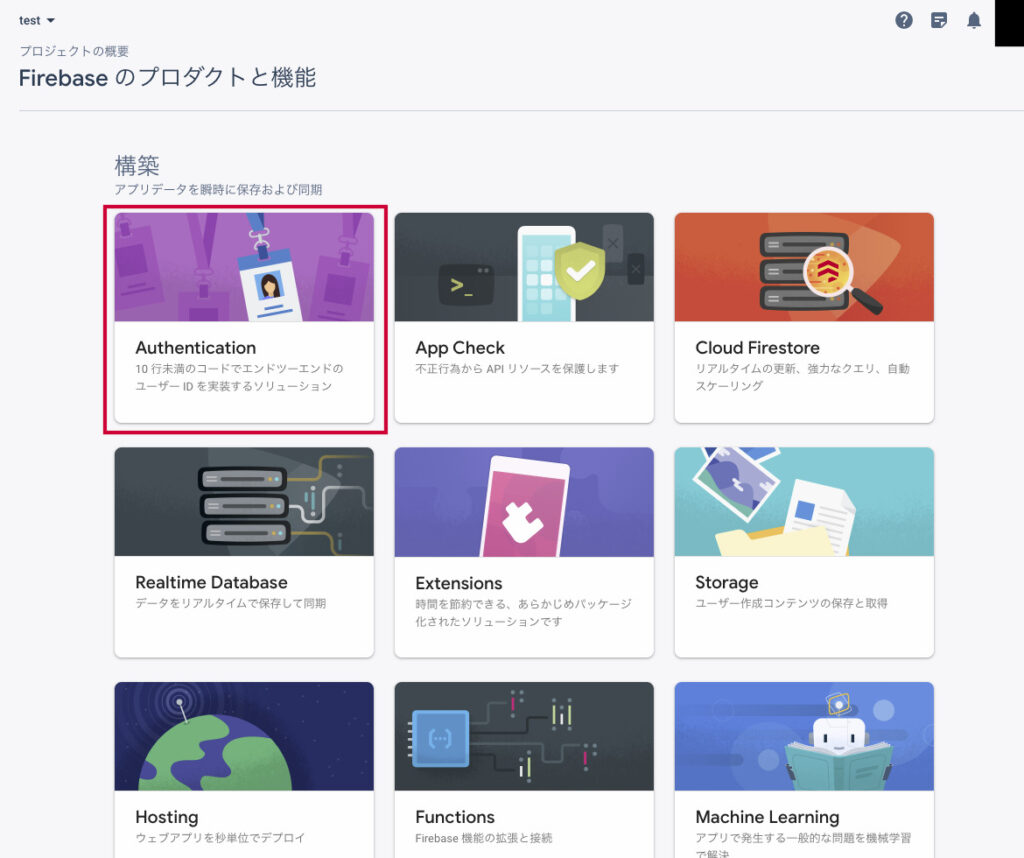
例えば、firebaseのログイン機能(Authentication)を実装したいと思ったとします。

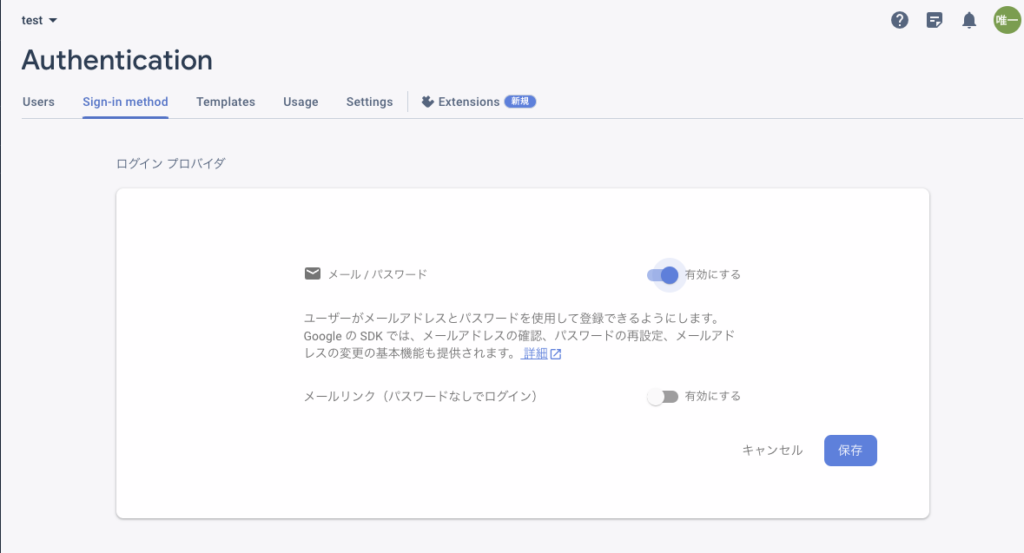
まずは、Authenticationをクリックして、進むと、次のような画面になります。
メール / パスワード を有効にしましょう。(Googleなどログイン方法いろいろありますが、今回は理解しやすいものを選びました。)

次に、ドキュメントを見ます。
今回のAuthenticationのドキュメントはこちらです。
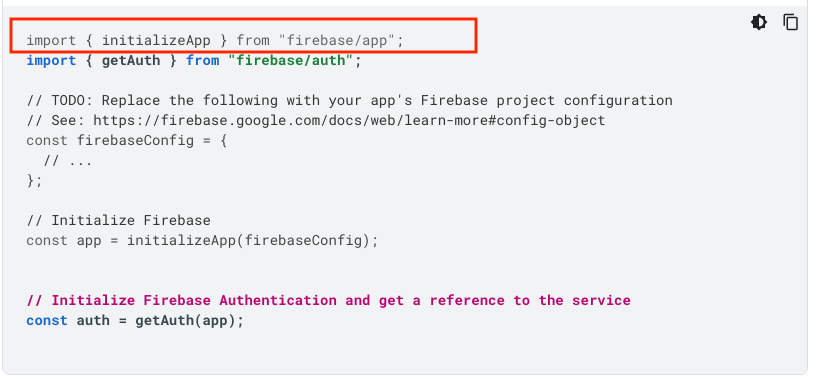
大方、ドキュメント通りにやっていくので問題ないのですが、一点読み替えなければいけないところがあります。
画像の赤枠部分。
import { initializeApp } from "firebase/app";
です。

この部分を次のように読み替えてください。
import { app } from "ディレクトリの位置/firebaseconfig";そして、ドキュメントの中で、app と出てくる部分は、importしたappを用いるようにしてください。
このようにすれば、ドキュメント通りにfirebaseを実装できるようになるはずです。
まとめ
今回は、Reactnative Expo を使って、firebaseに接続するための基本的な知識を解説しました。
これを踏まえて、ログイン機能やfirebaseを実装してみたくなったのではないかなと思います。以下記事では、それぞれのソースコードを中心に解説をしています。
ログイン機能や、データベースなどを実装してみたくなった方は参考にしてみてください。



