【初心者向き】GASでAPI連携する方法。あるある失敗事例も

「GASでAPI連携したいのだけど、API連携したことないから、方法を知りたい。」
「API連携がなかなかうまくいかない。リクエストでエラーになる!なんで??」
「API連携の仕様書を見てもよくわからない。暗黙の了解があるみたいで、それを知りたい」
今回は、このような悩みを抱えている人に向けて記事を書きます。
スプレッドシートを使って、自動化をしようとしたとき、GASは必ず使われるかと思います。
また、他のサービスと連携するときに、そのサービスがAPIを提供していた場合、GASとAPI連携することで、自動化の効果をより高めることができます。
しかし!
API連携をしようとして、サービスのAPI仕様書を見ると、内容がよくわからない!!といった状態が初心者には往々にしてあります。(私もそうでした。)
実は、API連携には暗黙の了解みたいなものがあるのです。
しかし、初心者が最初に意気揚々と、GASとAPI連携させよう!と思って、各サービスの仕様書を見ても、この暗黙の了解がわからないので、どうやって実装したらいいかわからないのです。(API仕様書には、わかってる前提なので、書いてない)
この記事では、その暗黙の了解を徹底解説します!
そして、あなたを手放しで、GASとAPI連携ができるようにさせます!!!!
ぜひ、これから、GASを使ってAPI連携をしようと考えている方は、是非この記事を読んで血肉にし、さらに成長していって欲しいと思います!
目次(クリックで読みたい部分にジャンプできます)
【1番重要】GASでAPI連携をするための基本形
まず、一番最初に一番重要なところを解説します。
GASでAPI連携するための基本の書き方です。
この型を知っておくだけで、これからリクエストで失敗する回数は格段に少なくなります。
コードの後に、それぞれのコードについて解説していきます!
function myfunction() {
let headers = {//---------------------------------------------------------------①
"Authorization": "Bearer " + token,//-----------------------------------------②
"Content-Type": "application/json"//------------------------------------------③
};
let payload =
{
//----------------------------------------------------------------------------④
};
let options =
{
"method" : "post",//----------------------------------------------------------⑤
"headers" : headers,
"payload" : payload,
};
let response = UrlFetchApp.fetch("<urlを記載>", options);//---------------------⑥
return response;
//response以下で、中身が見えるようになる場合もあります。
//return JSON.parse(response)
}では、それぞれの行について解説していきます!

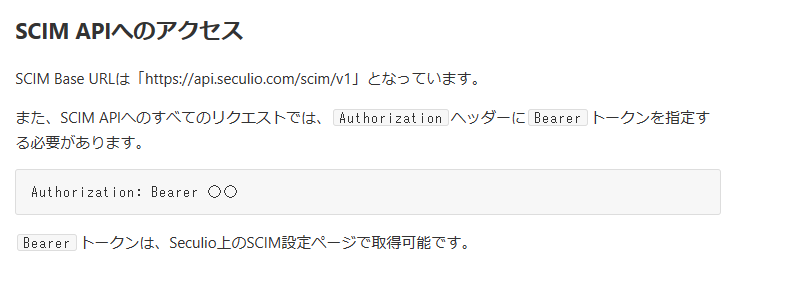
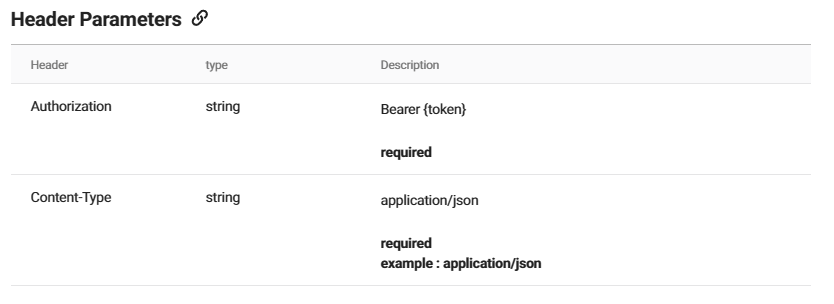
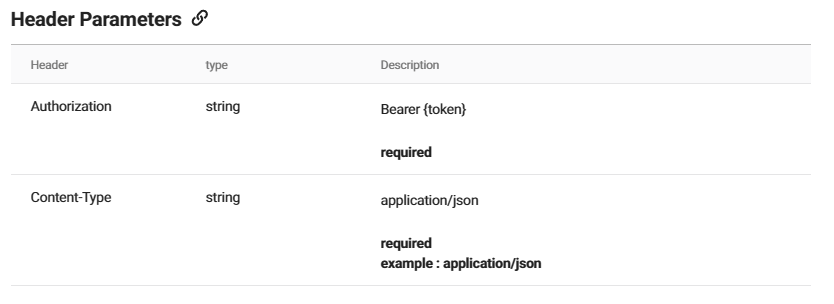
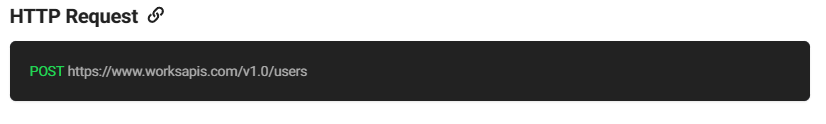
API仕様書の例として、コミュニケーションツール「LINE WORKS」のAPI仕様書の写真を用いて解説します。公式ドキュメント
コード①について
リクエストで送る、header部分です。
この部分は、API連携でリクエストを送る時に必ずと言っていいほど、必要になります。
API仕様書では、「Header Parameters」などのように書かれます。

Header Parameters以外の書き方もある
コード②について
tokenを指定する場合に書きます。
tokenとは、APIにアクセスする際にサーバー側が、あなたのことを判別するために用いるものです。(流出などしてしまうと、他者もアクセスできるようになってしまうので、管理には注意が必要です)
APIでは、多くの場合アクセスするときに、tokenを必要とします。tokenの書き方もどこもこの書き方で似ている気がします。
以下のように、Header Parameters の中に書かれます。

大体が、以下のような形なので、覚えておきましょう。
"Authorization": "Bearer " + tokenコード③について
こちらは、指定する場合と指定しない場合両方があります。
特に気をつけることはないです。
API仕様書に以下のように書かれていた場合のみ使用すれば問題ありません。

コード④について
ここには、リクエストBodyを書きます。
Bodyも書くときと書かない時の2種類あるので、必要だと仕様書に書かれている場合のみ書いてください。
このBodyの部分は私が見てきたAPI仕様書では、どこも例が書かれています。リクエスト例みたいに書いてある部分は、この部分に該当すると思ってください。

リクエスト例に書かれたBodyの内容は、全ての変数を入れている場合が多いです。
例に書かれているものすべてを書く必要がないことがよくあります。
なので、都度行を消していって、リクエストを試していくなりしてリクエスト成功できるか試していくしかないですね。
Bodyを書いた変数payloadをこの後、optionsに格納するのですが、その際に注意点があります。
詳しくは、「payloadをJSON形式にしていないと、失敗する場合がある」で参照してください。
コード⑤について
ここには、メソッドを書きます。
メソッドはAPI仕様書の中に必ず書いてあるはずです。
(LINEWORKSだと、緑字の部分)

メソッドの種類には、次のようなものがあります。
- GET ~~情報の取得など~~
- POST ~~情報の追加など~~
- PUT ~~情報の更新など~~
- PATCH ~~情報の部分更新など~~
- DELETE ~~情報の削除など~~

大文字で書かれていることが多いですが、小文字でも問題ありません!
コード⑥について
この部分で、サーバーにリクエストを送ります。
GASでは、UrlFetchApp.fetch() 関数を用いて、リクエストを送ります。(HTTPリクエストとも言います)
引数は、2つあり、アクセスするURLとoptionsです。
UrlFetchApp.fetch("<urlを記載>", options);先ほど説明した、メソッド、ヘッダー、ボディーを、辞書型でoptionsに格納します。
あとは、UrlFetchApp.fetch() の戻り値が、サーバーからのレスポンスになっているので、変数を設定してあげれば準備完了です。
API仕様書をみて実装するときに、陥りやすい間違い
ここまで、APIリクエストを出すときの基本形について解説してきました。
ここからは、実際に皆さんが各サービスのAPI仕様書を見て、実装をしていくときに、陥りやすい間違いについて解説していきます。
Request Body は payloadに入れる
これは、私が知らなくてミスってたところです。
API仕様書を見ると、Request Body 、Body のように書いてあります。
しかし、options に格納するとき、必ずpayload に入れるようにしなければなりません。
let options =
{
"method" : "post",
"headers" : headers,
"payload" : payload, //このように、payloadに格納する必要がある。
};header のAuthorization に 空白を入れていない
次のあるある間違いは、ヘッダーでAuthorizationを指定する場合です。
ヘッダーで、Authorizationを指定する場合は次のように書きますね。
"Authorization": "Bearer " + token気づいた方もいるかもしれませんが、Bearer と token の間には空白を入れる必要があります。
よく、"Bearer"と書いてしまいがちですが、tokenとの間に空白を入れるように注意しておきましょう。
payloadをJSON形式にしていないと、失敗する場合がある
optionsの中に、Bodyを格納するpayloadですが、1つ注意点があります。
それはJSON形式にする場合があるということです。
JSON形式にする場合はoptionsの中身を次のように書きます。
let options =
{
"method" : "post",
"headers" : headers,
"payload" : JSON.stringify(payload),
};もしリクエストがエラーで返ってくる場合は、この対処法でうまくいく場合があります。
対策の一つとして覚えておくとよいです。
【ステップアップ】サーバーエラーで停止しないコードにしよう!
ここからは、サーバーリクエストをするときに、リクエスト方法を書いていきます。
サーバーからのレスポンスは、通信状況やリクエスト数の制限、などでエラーレスポンスが返ってくる場合が多くあります。
もし、エラーレスポンスが返ってきた場合、失敗したことになるので、処理が止まってしまうことがあります。
そのため、API連携でリクエストを出すときは、必ず、try catch構文を用いて処理が止まらないようにすることが肝心です。
try catch構文は次のように書きます。
try{
let response = UrlFetchApp.fetch("<urlを記載>",options);
console.log(response)
}catch(e){
console.log(e)
}try の中に書いたコードでエラーが起きた場合、そのエラーを引数「e」で受け取り、
catchの中に書かれたコードが実行される仕組みです。
API連携を使用する場合、エラーレスポンスを記録することで、後の対処が楽になります。このようなtry catch 構文を入れておくようにしてください!
まとめ
今回は、GASでAPI連携するために、知っておいてほしいこと、そして私自身API連携する際に陥った失敗の数々を紹介していきました。
API連携は他のサービスとの連携、自動化をする上でなくてはならないものです。
この知識を使って、API連携に再チャレンジし、ぜひレスポンス200番台を獲得してください。
以下では、他のサービスとの連携方法など実践的な内容で解説しています。併せて読んでみてください。
他のサービスと連携しよう!! プロラブ (abyblog.online)