GASでLINEWORKS APIのアクセストークンを取得する方法

「LINEWORKS APIと連携したい。方法がわからない。」
「GASでAPI連携する方法を知りたい!!」
「LINEWORKS APIのアクセストークンが取得できない!」
このような悩みを抱えている人に、この記事はピッタリかと思います。
LINEWORKS APIと連携する際に、一番大変なのが、
「アクセストークンを取得すること」だと思っています。
アクセストークンさえ取得できれば、その他のユーザー登録や削除などが行えるのに!!、、と思っている方が今この記事を読んでいるのではないでしょうか。
この記事では、GASを使って LINEWORKS API と連携し、アクセストークンを取得するまでを解説していきます。
この記事の内容を参考にすれば、きっとあなたもアクセストークンを取得できるようになるはずです。

記事の最後に、2回目以降、簡単にアクセストークンを取得する方法も書いていますので、最後まで読むととっても得です。
目次(クリックで読みたい部分にジャンプできます)
LINEWORKS API でアクセストークン取得するまでの流れ
コードの解説をする前に、
まずは、LINEWORKS API から、アクセストークンを取得するまでの流れを解説します。
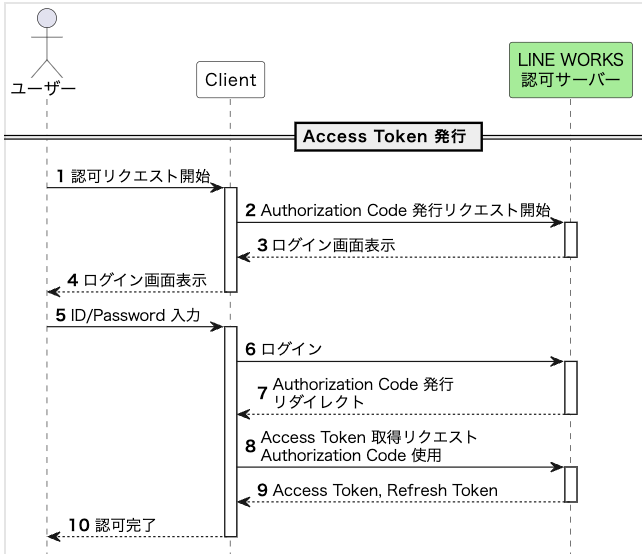
アクセストークンを取得するまでの流れ
1認可リクエスト開始
2Authorization Code 発行リクエスト開始
→アクセストークンを取得する前に、Authorization Codeというものが必要になります。ここでは、そのリクエストを行います。
3ログイン画面表示
4ログイン画面表示
5ID/Passwordm入力
6ログイン
→ここはユーザー側で操作したり、LINEWORKS側が処理をしてくれる部分です。なので、こちらで何かコードを準備する必要はありません。
7Authorization Code発行 リダイレクト
→ここで、LINEWORKSサーバーから、リダイレクトされます。同時に、Authorization Codeも発行されるので、受け取る処理を書きます。
8Access Token 取得リクエスト Authorization Code使用
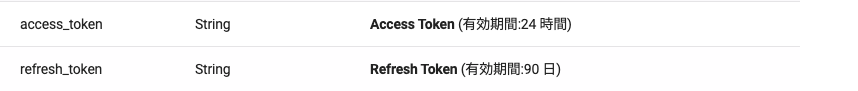
9Access Token , Refresh Token
→取得した Authorization Code を使用して、AccessToken と Refresh Token をリクエストします。
レスポンスで、トークンが返ってきたら完了です!


リフレッシュトークンは再度アクセストークンを取得するときに使える便利なやつです。
詳しくは、「【2回目以降はこれ】リフレッシュトークンからアクセストークンを取得する」で解説します。
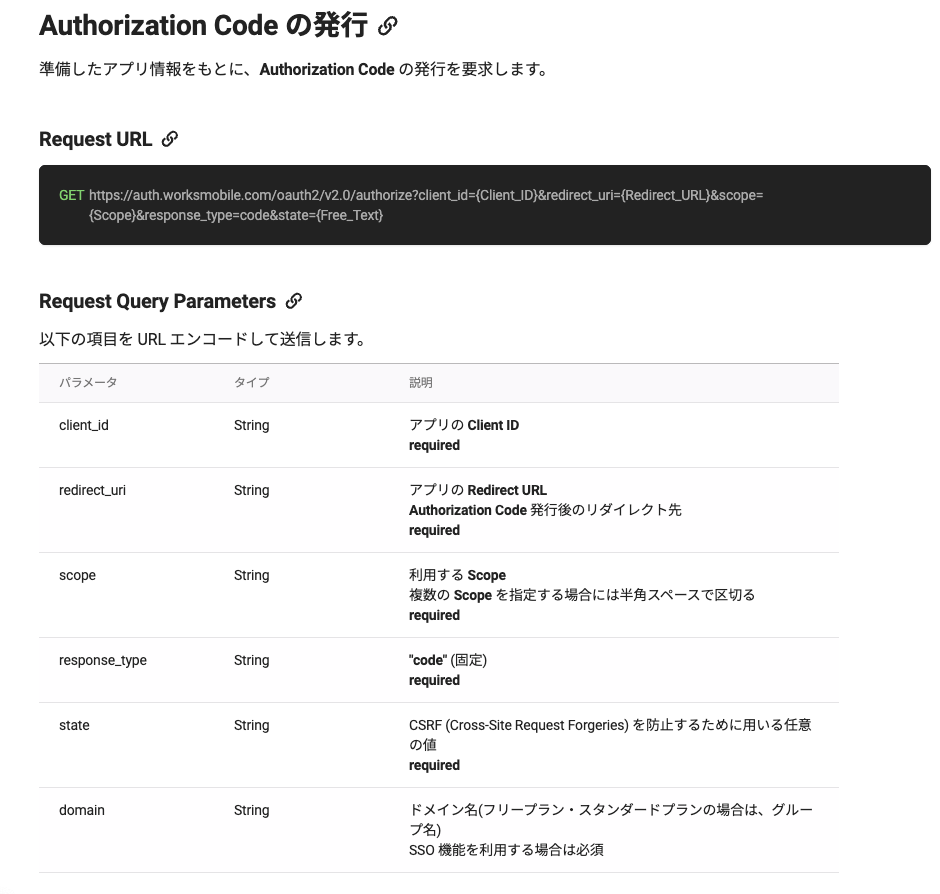
Authorization Code を取得する

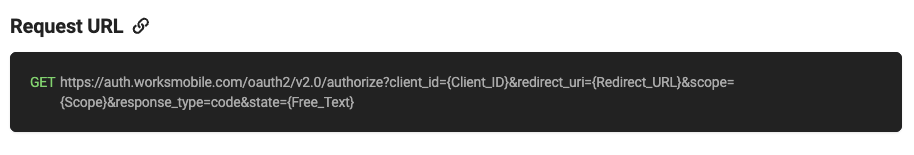
こちら、GETメソッドなので、URLに貼り付けてアクセスしてもらう形にしようと思います。(詳しくはURLにアクセスできる準備ができた後解説します)
必要な引数を準備しよう
Authorization codeを取得するために必要な引数は、以下のとおりです。(写真で、「required」とついているもの)
- client id
- redirect_uri
- scope
- response_type
- state
それぞれの準備方法を解説していきます。
client id
client id はLINEWORKSのDeveloper Console で取得することができます。
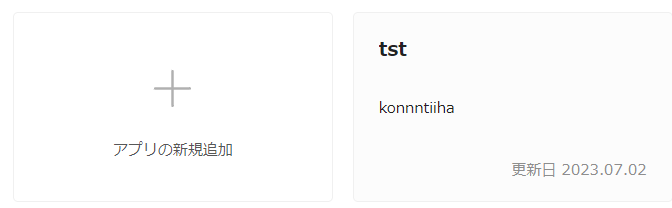
Developer Console にログインすると、「アプリリスト」という画面が出てきます。

そこから、アプリの新規追加を行います。名前や説明などを追加してください。
すると、Client ID と Client Secret が取得できるはずです。

このDeveloper Consoleについては、後でまた編集しますので、消さないでおいてください!
redirect_uri
次にリダイレクトURL(URI)を設定していきます。
今回はGASで実装するので、GASのURLを取得していきましょう。
適当なスプレッドシートを作って、GASを起動させてください。
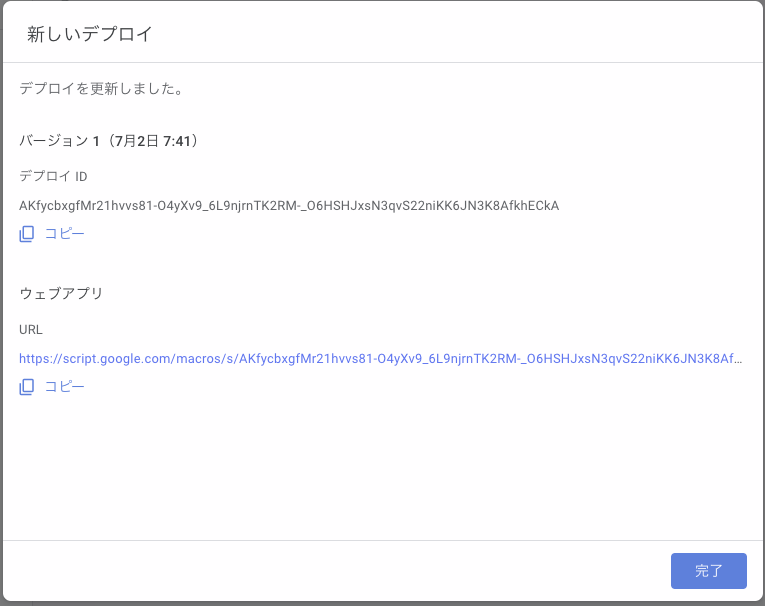
まだ、GASの中には、何も書いていませんが、「ウェブアプリ」でデプロイをします。
すると、ウェブアプリのURLが出てくるはずです。そちらをコピーしておきましょう。


先ほどのDevelper Console は消さないでいますか??
Developer Console側で作成したアプリのRidirect URL に、コピーしたウェブアプリのURLを貼り付けておいてください。

scope
scopeは発行したアクセストークンでどこまでの処理を許可するかについて設定することができます。
色々な権限の種類があるため、ここでは全て載せることができません。
以下LINEWORKS Developers のScopeリストからあなたが付与したい権限を選んでください。(複数可)
https://developers.worksmobile.com/jp/docs/auth-scope#scope-list
例
directory user mail

またまた、Developer Coneolの出番です。
Developer Console で作成しアプリの中に、OAuth Scopes というものがあります。=Scopeのことです。
ここにあなたが選んだスコープを記入しておいてください。

response_type
こちらは固定値です。
「code」を渡します。
state
こちらも、あなたが自由に設定できるものです。
適当な文字列などを記入するようにします。
アクセスするURLを作成しよう
集めた引数を以下のURLの部分に入力していきます。
https://auth.worksmobile.com/oauth2/v2.0/authorize?client_id={Client_ID}&redirect_uri={Redirect_URL}&scope={Scope}&response_type=code&state={Free_Text}
これで、ひとまずURLは完成です。
ただ、まだGAS側で、LINEWORKSサーバーからリダイレクトされた時の処理を書いていません。
それを書いていきましょう。
GASでリダイレクトされた時の処理を書こう
コードといっても、そんな難しくはありません。
function doGet(e) {
let result = { code: e.parameter.code };
return ContentService.createTextOutput(JSON.stringify(result)).setMimeType(ContentService.MimeType.JSON);
}doGet メソッドでGETメソッドでリダイレクトが会った時の処理を書いています。
これで、Authorization Codeを取得するまでの準備は完了です
実際の挙動を写真付きで確認!
- すべてのLINEWORKSからログアウトする
- あなたがログインしているアプリやDeveloper Consoleなど全てからログアウトしてください。
ただ、あなたが最高権限を持つユーザーであれば、ログアウトする必要はありません。
- 作成したURLを、検索バーに貼り付け、アクセス!
- ログイン画面が出るので、最高権限を持つユーザーでログイン
- { "code" : "<Authorization Code>" } の形で、表示されたら成功
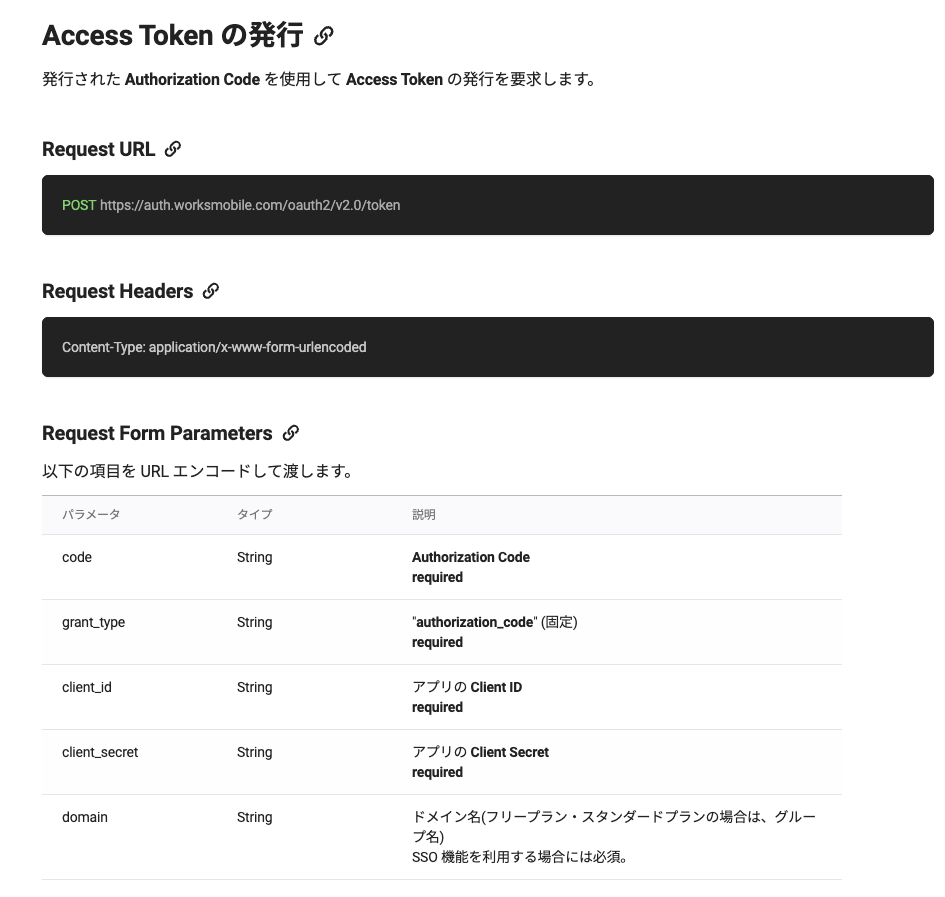
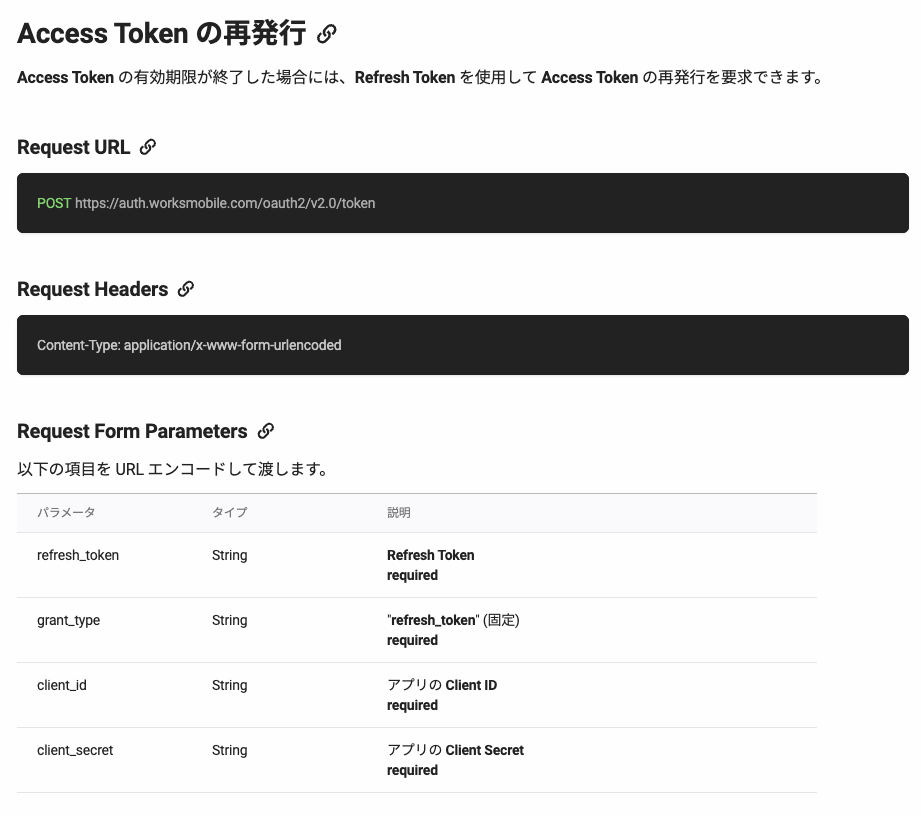
アクセストークン&リフレッシュトークンを取得!
では、Authorization Codeが取得できたので、
アクセストークン、リフレッシュトークンを取得していきましょう!

引数で、client_id client_secretが必要になります。
Developer Console にてそれぞれ取得したはずですので、それらを使用しましょう。
では、GASでコードを書いていきます。
//code はAuthorization Codeのこと
function getRefreshToken(code) {
let headers = {
"Content-Type": "application/x-www-form-urlencoded"//固定値
};
let payload =
{
"code" : code, //Authorization Codeを指定
"grant_type": "authorization_code", //固定値
"client_id": "<クライアントID>",
"client_secret": "<クライアントシークレット>"
};
let options =
{
"method" : "post",
"headers" : headers,
"payload" : payload,
};
let response = UrlFetchApp.fetch("https://auth.worksmobile.com/oauth2/v2.0/token", options);
return JSON.parse(response)
}ここら辺のコードがよくわからない方は、以下の記事で詳しく解説しています。
そちらを読んでから、コードを見るとさらに理解が深まるかと思いますので、ぜひ読んでみてください。
リフレッシュトークンの取得をdoGet関数に組み込むと便利
先ほど、作成していた、doGet関数にリフレッシュトークン、アクセストークンを取得する関数を組み込む方法があります。
これにより、URlでアクセスしたときに、同時にトークンが取得できるようになるので、非常に便利です。
function doGet(e) {
let result = { code: e.parameter.code };
//getRefreshTokenは先ほど作成した関数名
//e.parameter.code は取得したAuthorization Code のこと
let token = (getRefreshToken(e.parameter.code));
console.log(token.refresh_token)
console.log(token.access_token)
return ContentService.createTextOutput(JSON.stringify(result)).setMimeType(ContentService.MimeType.JSON);
}【2回目以降はこれ】リフレッシュトークンからアクセストークンを取得する
ここまで、アクセストークンを取得するまでの一連の流れを解説してきました。
ただ、アクセストークンには、有効期限があります。


ってことは、アクセストークンの取得のために、毎回この一連の作業をやらなきゃなの!?
この一連の作業を毎回やるのは確かに面倒ですよね。
なので、リフレッシュトークンから、アクセストークンを取得する方法を紹介していきます。
リフレッシュトークンの有効期限は、90日間あるので、頻繁にこの一連の作業をせずに済むようになります。

では、GASでリフレッシュトークンから、アクセストークンを取得するコードを書いていきましょう。
//引数にリフレッシュトークンを指定しています。
function getToken(refreshToken) {
let headers = {
"Content-Type": "application/x-www-form-urlencoded"
};
let payload =
{
"refresh_token" : refreshToken,
"grant_type": "refresh_token",
"client_id": "<クライアントID>",
"client_secret": "<クライアントシークレット>"
};
let options =
{
"method" : "post",
"headers" : headers,
"payload" : payload,
};
let response = UrlFetchApp.fetch("https://auth.worksmobile.com/oauth2/v2.0/token", options);
console.log("Token,response:" + response)
return JSON.parse(response).access_token
}リフレッシュトークンをどこかに保存しておいて、そこからアクセストークンを呼び出すようにすれば、毎回ログインなどをせずに済みますね!👍
まとめ
今回は、GAS で LINEWORKS API からアクセストークンを取得する方法を解説しました。
ただ、初心者にとって、初めからAPI連携をするのは結構難しいと思います。
以下記事で、初心者でもAPI連携ができるように前提知識などを余すところなく記事にしています。
ぜひそちらを読んでからチャレンジしてみるのはいかがでしょうか??