【GAS】Twitter API V2 でweb上の画像をつけてツイートを実装する(2023年)
-1024x576.png)
- 画像付きツイートの実装方法がわからない。
- V2を使って画像付きツイートをする方法を知りたい。
今回は、このような人に向けて、記事を書いています。
twitter API V2に仕様が変更されたことで、画像付きツイートをする方法も少し変わっています。
今回は、twitter V2を使ってweb上の画像をつけてツイートをする方法を解説していきます。
Twitter API を利用しての自動化を考えている方にはピッタリの内容になるかと思いますので、ぜひ最後まで読んでいってください!
twitter API V2で画像付きツイートができるようになる!
目次(クリックで読みたい部分にジャンプできます)
【前提】テキストのみのツイートはできている
今回の記事では、すでにテキストのみでのツイートはできている前提で進めていきます。
もし、まだテキストのみでのツイートができてない!という方がいらっしゃいましたら、
以下記事を参考に実装を進めてみてください。

こちらの記事でも、Twitter API V2を用いて実装しています!
では、ここからは、テキストでのツイートが完成している方のみ、読み進めていってください!
画像付きツイートをするまでの流れ
まず、画像付きのツイートをするまでの全体の流れを説明します。
実装までの全体の流れ
①Twitter APIと連携認証 ※最初の実装時のみ
↓
②画像をアップロードし、IDを取得する
↓
③画像付きでツイートする
テキストツイートをV2でするときに、認証をしたかと思います。
しかし、画像付きのツイートをするときは、標準V1.1を利用して一度画像をアップロードしてから、IDを取得してV2でツイートするという流れが必要になります。
以下では、全体の流れに沿って順番に説明していきます。
Twitter API と連携認証する
Twitter API V1.1 と連携認証をします。
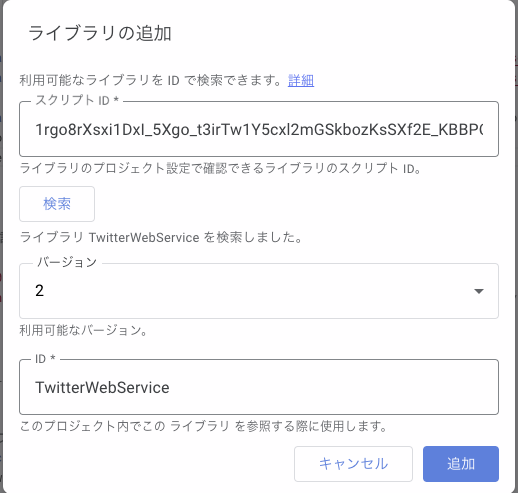
Twitter Web Serviceライブラリを追加
連携認証をするために、まず TwitterWebService というライブラリを使います。
左のライブラリから以下IDを検索してください。
ID
1rgo8rXsxi1DxI_5Xgo_t3irTw1Y5cxl2mGSkbozKsSXf2E_KBBPC3xTF

認証を得る
GASに新しいファイルを作成し、以下コードをコピペしてください。
//認証用インスタンスの生成
var twitter = TwitterWebService.getInstance(
'<API KEY>',//API Key
'<API SECRET KEY>'//API secret key
);
/*
*twitterAPI 1.1 との連携で使用
*/
//アプリを連携認証する
function authorize() {
twitter.authorize();
}
//認証を解除する
function reset() {
twitter.reset();
}
//認証後のコールバック
function authCallback(request) {
return twitter.authCallback(request);
}API KEY と SECRET KEY の取得場所
①まず、以下URLから Developer Portal へログインしてください。
※ツイートしたいアカウントにTwitterでログインしてからアクセスしましょう!!
https://developer.twitter.com/en/portal/dashboard
②Projects & Apps の中のプロジェクトを選択します。

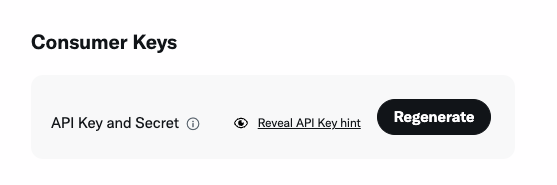
上タブの「Keys and tokens」を選択します。
③Consumer Key のところで確認できます。

では、ここまでできたら、GASで認証を得るために実行をします。
GASで実行する関数を、authorize に合わせて、実行してみてください。

ログに、アクセスするURLが指示されます。
それをコピーして、アドレスバーにコピペしアクセスします。
twitterの許可を与えるかを確認する画面が出てくるので、許可を与えましょう。
最後に、Success画面が出てきたら、認証完了です!!
画像をアップロードし、IDを取得する
では、認証が取れたので、実際に画像をアップロードして、IDを取得します。
以下のコードをコピペしてください。
function test_tweet(){
//web上の画像のURLを記載する。
let imgUrl = "https://www.example.jp/img/product/example.jpg"
var imgBlob = UrlFetchApp.fetch(imgUrl).getBlob();
var img_64 = Utilities.base64Encode(imgBlob.getBytes());
var service = twitter.getService();
var img_option = {
'method' : "POST",
'payload': {
'media_data': img_64
}
};
var endPointMedia = 'https://upload.twitter.com/1.1/media/upload.json';
var image_upload = JSON.parse(service.fetch(endPointMedia, img_option));
console.log(image_upload['media_id_string'])
}
imgUrl の部分は、適当なURLになってます。
自分で、取得したい画像のURLを貼り付けておいてください!
では、貼り付けた関数を実行してみましょう。
すると、実行ログに、写真のIDが出力されるはずです。
これが、写真のIDになります。このIDを用いて、tweetを行っていきます。
Google ドライブ上の画像ファイルをアップロードしたい場合
Googleドライブ上の画像ファイルをアップロードしたい場合は、URLを貼り付けるだけだとうまく行きません。
URLに一手間加える必要があります。
Googleドライブ上に保存してある画像を使いたい場合は、次のようにしてください。
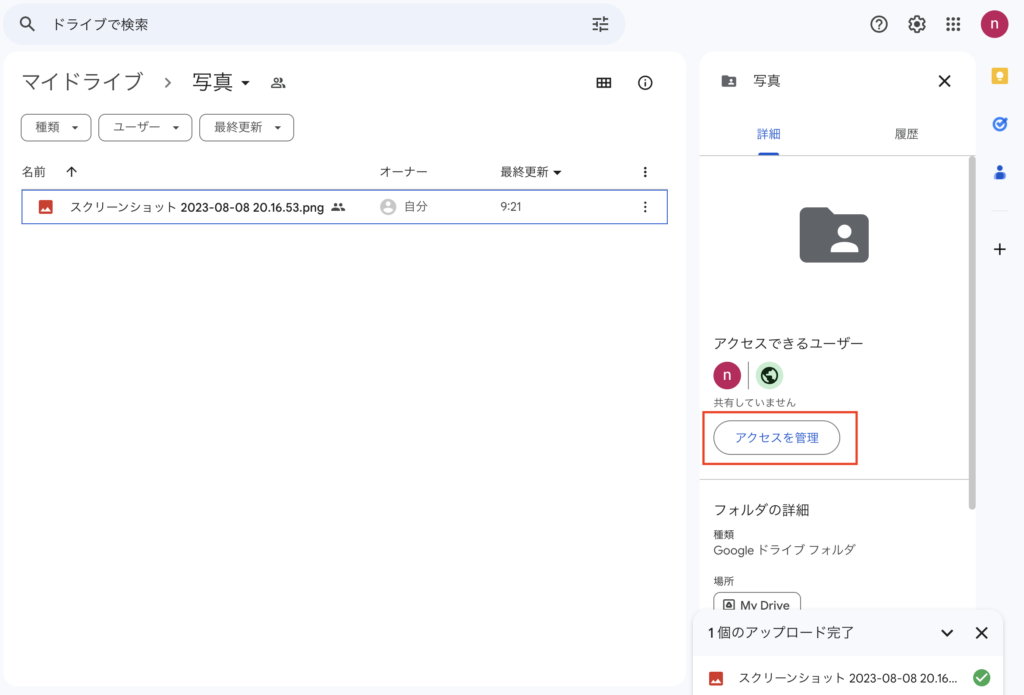
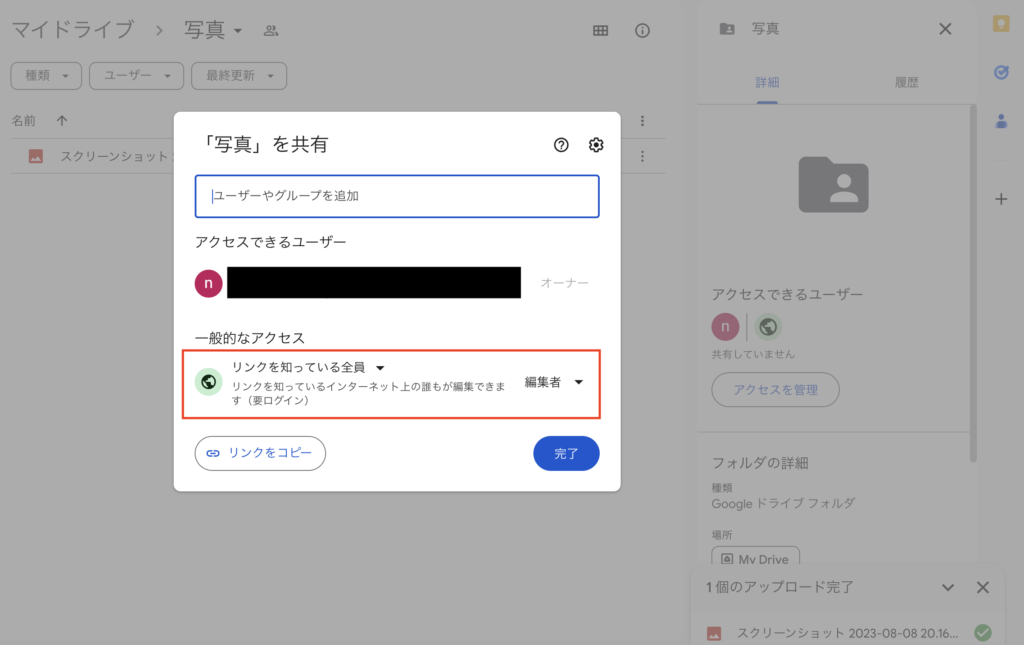
【ステップ1】共有権限を全員にする
画像をアップロードしたい、フォルダ、ファイルの共有権限を「リンクを知っている全員」にします。


【ステップ2】URLを加工する
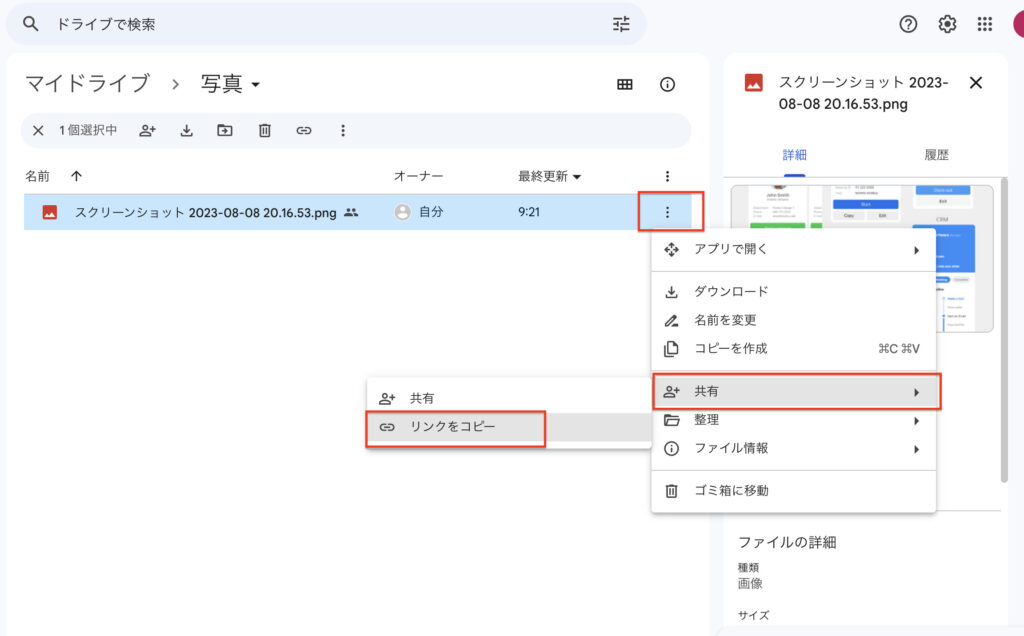
アップロードしたい画像ファイルのリンクをコピーしてください。

コピーしたリンクは次のようになっているはずです。
https://drive.google.com/file/d/<ファイルID>/view?usp=drive_link
このファイルIDの部分を、以下URLのファイルIDの部分に置き換えてください。

ここまでできたらGドライブ上のファイルをアップロードできるURLができました。
このURLを、先ほどのコードの「imgUrl」に置き換えてください!
実行してみると、IDが取得できるはずです!
画像付きでTweetする
先ほどの章で、画像をアップロードし、IDを取得できました。
ここでは、テキストのみでツイートしていた部分に画像をつけていきます。
テキストのみでツイートしている場合、以下のように、payloadの中に、テキストを入れている部分があるのではないでしょうか。
var payload = {
"text": tweet,
}この部分に、画像のIDを入れていきます。
var payload = {
"text": tweet,
"media": {"media_ids": [<ここに画像のIDを入れる>]},
}<ここに画像のIDを入れる>の部分をIDに置き換えてあげてください。
その他の部分は変更する必要はありません!!
この部分のコードの全体がみたい方は以下の記事に書いてありますので、覗いてみてください。
最後に、画像付きのツイートができたら完成です!!
まとめ
今回は、web上の画像を使って、ツイッターに画像付きのツイートをする方法を解説しました。
ツイート自動化をするときには、気を配るべきはツイートの内容です。中身を充実しない限り伸びることはありません。
ぜひ、自動化だけでなく、中身にも気を配っていくとさらに良いものになっていくでしょう!!
では、また。
-150x150.png)
-300x169.png)
