【GAS】html→GASに値を受け渡す方法3選。注意点も解説!

- HTMLに値を受け渡すことができない!
- HTMLに値を渡す方法にはどんなものがあるか知りたい!
- エラーが出てうまくいかない。他に値を渡す方法はある??
今回はこのような方にこの記事を読んでいってほしいと思います。
GASでHTMLページを作ったとき、
値の受け渡しというのは、必ず必要になる要素です。
GAS→HTMLに値を渡すのは、それほど難しくなく実装できます。
しかし、HTMLからGASに値を受け渡す場合、方法はいくつかありますが、
方法によって、注意点もあります。それらをわかっていないと、やりたいことができない!となり手戻りが出る可能性があります。
今回は、HTML→GASに値を受け渡す方法を3つ紹介していきたいと思います。
そして、それぞれの注意点も余すところなく解説していこうと思います!

意外と、HTML→GASに値を渡す方法の紹介をしている記事は少ないです。ぜひ参考にしていってください!
目次(クリックで読みたい部分にジャンプできます)
【方法①】formをPOST形式で送信する
まず一つ目の方法に、
HTMLにformを作成し、POST形式でGASに送信する というものです。
POST形式だと、URLに現れないのでユーザーに見られたくない情報なども送ることが可能です。
実際のコード例で解説します。
HTMLのコード
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<form method="post" action="<GASのURL>">
<input type="text" placeholder="文字入力" name="text1"/>
<button type="submit">送信</button>
</form>
</body>
</html>
.gsのスクリプト
//サイトを表示するための、doGet()
function doGet(){
let template = HtmlService.createTemplateFromFile("index");
return template.evaluate().setTitle("POST送信").addMetaTag('viewport','width=device=width,initial-scale=1');
}
//POST送信を受け取るための、doPost()
function doPost(e){
let template = HtmlService.createTemplateFromFile("index");
let sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("入力")
sheet.getRange(1,1).setValue(e)
return template.evaluate().setTitle("POST送信").addMetaTag('viewport','width=device=width,initial-scale=1');
}HTMLと出力結果
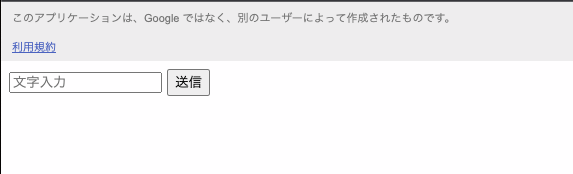
HTML画面

送信した後の結果出力
{contentLength=24.0, parameters={text1=[Ljava.lang.Object;@55feb4fc}, postData=FileUpload, contextPath=, queryString=, parameter={text1=更新}}
doPostの中に、コードを書いていけば、処理を分けるなんてことも可能になるかと思います!
注意点!〜アクセスできるユーザーに注意〜
実はこのformでPOST形式で送る場合には、注意点があります。
それは、アクセス制限を「全員」にしなければならないということです。
(→アカウントによって違うようです。自身のアカウントで可能かどうか確かめてみてください。)
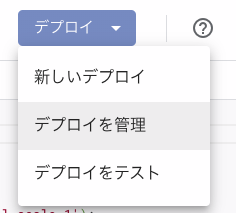
アクセス権は、GASのデプロイから「デプロイを管理」を選択すると確認できます。

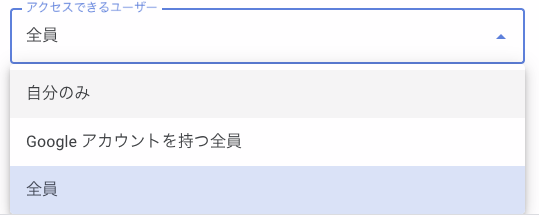
画面下の方に、アクセスできるユーザーを管理することができます。

これを、「全員」にしないと、doPost形式は受け取れないことがあります。

アカウントの形態によって、「全員」にしなくても、doPostを受け取ることができるもの。「全員」でないとdoPostが受け取れないものがあるようです。
おそらく設定の違いです。
会社などの組織で作ったアカウントでGASを利用している場合、「全員」にしないとdoPostが受け取れない場合が多い気がします。(私がそうでした。でも個人アカウントだと、「全員」にしなくても受け取れました。)
ただ、doPostで受け取れない、しかも「全員」を選択できない場合があります。(ドライブの設定などで)
このような場合に、次の2つの方法が使えるようになります。
【方法②】HTML内に関数を作成し、値を渡す
2つ目の方法は、HTML内に関数を作成し、それを用いてGASに値を渡す方法です。
実際にコードを見てみましょう。
HTMLのコード
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<input type="text" id="text" placeholder="文字入力" name="text1"/>
<button type="submit" onclick="clickfunc()">送信</button>
</body>
<script>
function clickfunc(){
const text = document.getElementById("text").value;
google.script.run.input_text(text);
}
</script>
</html>.gsのスクリプト
//サイトを表示するための、doGet() ※先ほどと同じ
function doGet(){
let template = HtmlService.createTemplateFromFile("index");
return template.evaluate().setTitle("POST送信").addMetaTag('viewport','width=device=width,initial-scale=1');
}
//HTML内に記載している関数
function input_text(text){
let sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("入力")
sheet.getRange(2,1).setValue(text)
}1つ目の方法「formでPOST形式で送信する」こととの違いは、
ボタンに、onclick()関数を入れて、HTML内に記載している関数を実行している点です。
注意点!〜ページを切り替えすることができない!〜
この方法は、HTML内にで関数を実行する関数を作る方法になります。
しかし、この方法の欠点は、ページを更新できないという点です。
関数を実行した後に、戻り値を表示させたい場合、ページを再表示しないとHTML上に表示することができません。
先ほど紹介した、form送信(POST形式、これから紹介するGET形式も)では、ページにアクセスするため、ページが更新されます。

もし、関数を実行した後、HTMLページに何か表示させたいと考えている方は、formを使った実装をした方が良いでしょう。
【方法③】formをGET形式で送信する
3つ目の方法は、form送信をGET形式で送信する場合です。
doPostで送信ができなかった場合でも、doGetであれば送信できます。
コードの中身は、POST形式とほぼ変わりません。
HTMLのコード
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<form method="get" action="<GASのURL>">
<input type="text" placeholder="文字入力" name="text1"/>
<button type="submit">送信</button>
</form>
</body>
</html>
.gsのスクリプト
//サイトを表示するための、doGet()
function doGet(e){
let sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("入力")
sheet.getRange(1,1).setValue(e)
let template = HtmlService.createTemplateFromFile("index");
return template.evaluate().setTitle("POST送信").addMetaTag('viewport','width=device=width,initial-scale=1');
}
formのアクセス先にURLを追加することで、パラメーターとは別に処理を分けることできます。
例えば、以下のように、「/text」を加えたりするなど。
<GAS webアプリのURL>/text
注意点!〜誰でもアクセスできないようにしよう!〜
formをGET形式で送信する場合の注意点は、アクセス権限です。
URLにパラメーターがついていて情報を渡しています。そのため、URLを知れば誰でもアクセスが可能で処理を実行できるということになります。
そのため、デプロイするときには、アクセスできる範囲を限定するようにしましょう。
まとめ
今回は、HTMLからGASに値を渡す方法について解説しました。
webアプリを作る時などには、とてもよく使う部分だと思います。ぜひ参考にしてみてください。


-300x169.png)