【初心者必読】GoogleAppsScriptを使いこなす3ステップ。これを知らないのはやばい!?

- GoogleAppsScriptの使い方がわからない!
- GoogleAppsScriptについての基本的な知識を身につけたい
↑このような人に、この記事はピッタリだと思います。
この記事では、GoogleAppsScriptとは何か、使い方をわかりやすく3ステップで解説します。
私は、GAS(GoogleAppsScript)でWebアプリの作成や、社内の業務改善、twitter APIとの連携などなど、多くのことを行なっています。
この記事を読むことで、あなた自身が「GoogleAppsScriptは、意外とこんなもんか!」と自信のようなものを持ってくれるととても嬉しいです!!
目次(クリックで読みたい部分にジャンプできます)
GoogleAppsScriptとは?〜〜
GoogleAppsScript(以下GAS)とは、Googleのサービスとの連携、他サービスとの連携などができるローコードツールです。
GASを触っていて、感じられる特徴は以下の3つがあります。
GASの特徴
①無料で使える。
→GASは、無料Googleアカウントがあれば使うことができます。
お財布にとっても優しいです。
②既にサーバー上にアップロードされている。
→意外とデプロイって大変なんです。インストールしなければいけないものがあったり。。。
GASはサーバー上に書いているので、この手間が要りません。ラクチン♪
③JavaScript で書かれているので、汎用的な知識がつく。
→JavaScript は色々なところで使われている言語です。GASで使う言語も同じです。そのため、GASを書くために勉強した知識が他にも活かせます。コスパ良い!

この3つは、私がGASを使っていて本当によく感じることです。
あなたの中で、前よりもGASの魅力高まったんじゃないですか??
【ステップ1】GoogleAppsScriptを起動の仕方を知ろう!
では、まずGASを起動する方法を説明します。
- PCでChromeを開き、スプレッドシートを開く。
- 開くのは、空白のスプレッドシートで問題ありません。

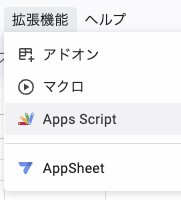
- メニューバーから「拡張機能」→「Apps Script」を選択
※注意点※
複数アカウントでログインしている場合、AppsScriptが開けない場合があります。
ログインするアカウントを一つにして、試してみてください。

- Apps Scriptが起動したら、完了!


functinon myFunction()
と書いてある部分が、GASのコードを書く部分になります。
その他の詳しい機能もこれから解説していきます!
【ステップ2】メニューバーの機能を知ろう!

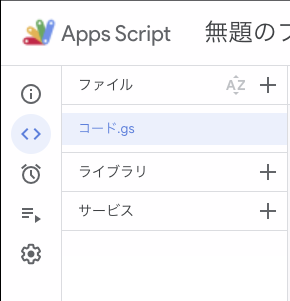
では、メニューバーの項目の内容を解説していきます。
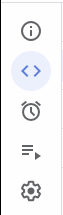
メニューバーとは、GASの画面左にあるメニューバーのことです。
それぞれ、「概要」「エディター」「トリガー」「実行数」「プロジェクトの設定」があります。

概要
ここは、GASで実行したコードのオーナーや最終更新履歴などがみれます。
紐づいているスプレッドシートも「コンテナ」から追うことができます。

重宝するのは、バージョンごとに、エラー数がわかることです。
定期実行しているときなどに、振り返るときに参考にすることができます!
エディタ
エディタは、言わずもがな、コードを書いていくところです。
ファイルをいくつも作成することができ、ファイルごとに連携ができているため、別のファイルにあるコードを呼び出す時もインポートなどは必要ないです。
トリガー
GASの大きな特徴と言えるところです。
トリガーは、どのようなときにどの関数を実行するかを設定することができます。
つまり、定期実行が可能です。
例えば、「今日の夜0時に実行させたり」とか、「2時間おきに実行させたり」などもできます。

この機能は、本当によく使います。
GASでコードを書いておけば、あとは自動的に実行してくれるようになるので、自分がわざわざ操作をしなくても実行することができて、とても便利です!!
実行数
こちらは、実行するときに出る、実行ログを保存するところです。
実行数は、「定期実行」など「トリガーで自動実行させたログ」を見るときによく使います。

JavaScriptには、ログを出力する関数があります。
コードを書くときにはよく書くかと思います。
コードの作成者が直接動かす場合は、実行ログというものが出てそこから確認できるので、実行数は特に見ることはないです。
ただ、定期実行しているときは別です。
定期実行しているときは、実行ログなどは見ていません。なので、後日この実行数から、エラーなどが起きていないかを確認するようになります。
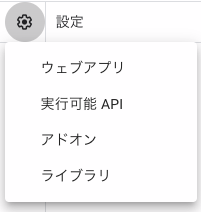
プロジェクトの設定
最後に、プロジェクトの設定です。
プロジェクトの設定は、普段ならあまり使用しません。全般の設定や、タイムゾーンなどを設定することができます。

特に多く使うのが、「エディタ」「トリガー」「実行数」です。
【ステップ3】デプロイして実際に使えるようにしよう!
GASを実際に使えるようにするために、まだ足りないことがあります。
それは、デプロイをすることです。
コードを書いた後、それを実際に他の人にも使ってもらうようにするためには、デプロイ(サーバー上にアップロードする)必要があります。
簡単なので、覚えておきましょう!
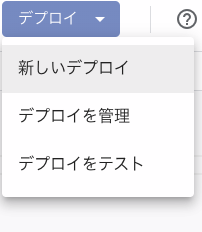
- エディタの中の、「デプロイ」の「新しいデプロイ」を選択します

- デプロイタイプを選択する。デプロイを押下。
- 特に決まってければ、「ウェブアプリ」を選択してください。

- 「新しいデプロイ」が表示されたら、完了
- URLに表示されるものが、このウェブアプリのURLになります。
新しいデプロイだと、URLが毎回変わる
新しいデプロイで、デプロイをすると、URLが毎回変わります。
もしURLを変更したくないという方は、以下の方法で行えばURLは変わりません。
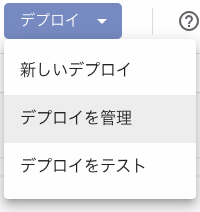
①「デプロイ」から「デプロイを管理」を選択

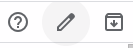
②編集ボタンを選択

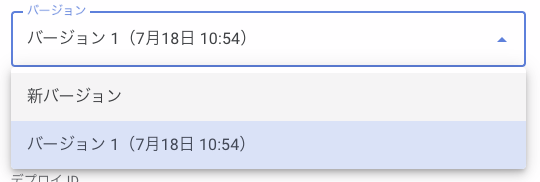
③新バージョンを選択

③デプロイを選択して完了。

どこか、別のサービスを利用するときなど(API連携など)にURLを登録したりします。
このURLを変えていると、毎回設定を変えなくてはいけないので面倒です。
URLを変えたくないときは、この方法を使ってください!
まとめ
今回は、GoogleAppsScritの使い方について解説していきました。
Google Apps Scriptが使えるようになれば、選択肢がとても広くなります。
マスターするのに、損はないと思います!!