GASからTwitterAPIで 自動フォローを実装する。【2023年7月】


GASで自動フォローを実装したい。
このような方にこの記事はピッタリになります。
今回は、GASを使って、Twitter API でフォローを自動実行します。
自動フォローを実行することで、Twitterの運用自動化の助けになること間違い無いです!

記事の最後では、Twitterの最新の動向も掲載しています。最後まで読むととっても得です!!
目次(クリックで読みたい部分にジャンプできます)
2つの前提条件
まず、今回の実装をするためには、前提条件がいくつかあります。まずそれらができているか、確認してみてください!
- OAuth2によるTwitter認証ができている
- Twitter API Basicプラン以上に加入している
OAuth2によるTwitter認証ができている
今回の実装のためには、あなたのアカウントから認証を得る必要があります。
もし、まだ連携認証していなければ、以下記事の、「Twitter API と連携認証する」の章を確認し実行してください。
Twitter API Basic プラン以上に加入している
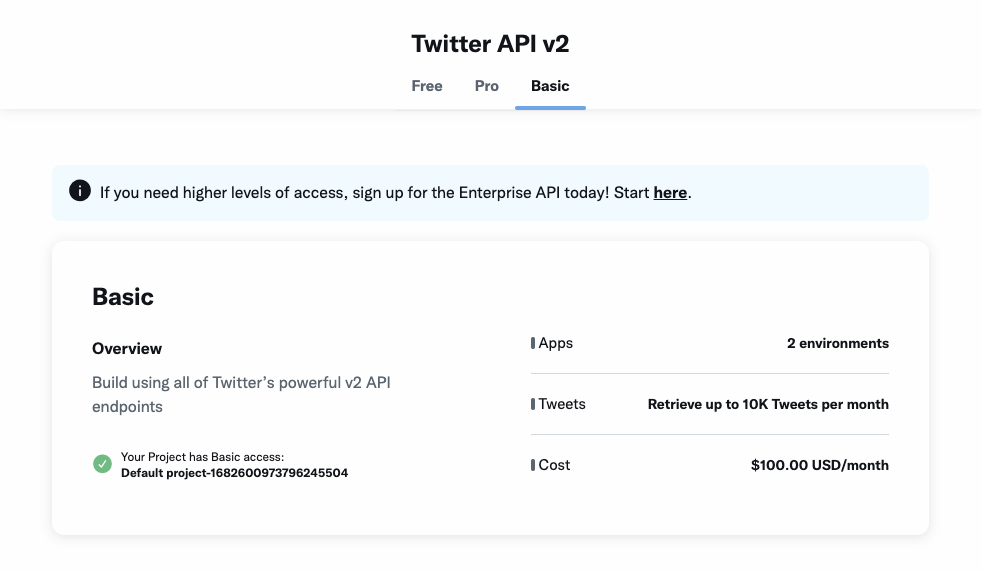
現在Twitter API を利用するためには、3つのプランがあります。

その中で、無料プランだと、Twitterへの投稿と削除しかできません。
今回は、特定の相手へのフォローを実装するので、Basicプランかそれ以上のプラン加入が必要になります。

個人で運用していく場合には、Basicプランがちょうどいいかと思います。
Proプランだと、月額70万円ほどかかってしまうので、、、、
コード解説
では、実際にコードを実装していきましょう。

以下の記事に書いてある「Twitter Web Service」というライブラリが必要です。追加してなければ、追加しておいてください!
【GAS】Twitter API V2 でweb上の画像をつけてツイートを実装する(2023年) - プロラブ (abyblog.online)
以下のコードをコピペしてください。
const TARGET_USER_ID = "<フォローする相手のユーザーID>";//----------------------------------------①
const TWITTER_USER_ID = "<自分のユーザーID>";//-------------------------------------------------②
const URL_GET_FOLLOWING = `/2/users/${TWITTER_USER_ID}/following`;//-------------------------③
const API2_BASE_URL = "https://api.twitter.com";
var twitter = TwitterWebService.getInstance(//-----------------------------------------------④
'<API Key>',//API Key
'<API Secret Key>'//API secret key
);
// 実行する関数
function search_follower() {//---------------------------------------------------------------⑤
// フォローする関数の実行
const follwingIds = doFollowingIds([], null);
console.log(follwingIds)
}
// フォローを実行する
function doFollowingIds() {
const service = twitter.getService();
let url = API2_BASE_URL + URL_GET_FOLLOWING;
console.log(url);
let payload = {
"target_user_id": TARGET_USER_ID,
}
const response = JSON.parse(//--------------------------------------------------------------⑥
service.fetch(url, {
'method': 'POST',
'contentType': 'application/json',
'payload': JSON.stringify(payload),
"muteHttpExceptions" : true,
}));
console.log(response)//---------------------------------------------------------------------⑦
const partialFollowingIds = response.data.following
return partialFollowingIds
}【コードの詳しい解説】①②

①には、あなたのtwitter ID を入れてください。
②には、あなたがフォローしたい相手のtwitter ID を入れます。

twitter ID は次から調べることが可能です。(※たまにエラーになります。)
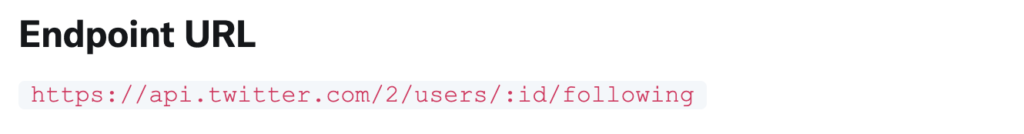
【コードの詳しい解説】③
フォローを実行するためのエンドポイントです。

元のURLは変化しないので、それよりも後ろの部分を変えていくようにしています。
【コードの詳しい解説】④

ここで、Twitter Web Service を使用しての、インスタンスを取得しています。
必要なのは、「API Key」と「API Secret Key 」です。
それぞれ、開発者ポータルから取得するこができますよ!!!
https://developer.twitter.com/en/portal/dashboard

開発者ポータルは、Twitter でログインしてから ログインすると、あなたのアカウントでログインすることができます!
【コードの詳しい解説】⑤⑥
ここから、フォローを実装していきます。
⑤はフォローする関数を実行する関数です。
今回は、フォローする関数のみなので、そこまで必要性を感じないかもしれないですが、関数が増えてくるととても役立ちます。
フォローする関数には、それ以外の記載を極力しないことが大切です。今回はこれから関数が増えていくことを見越して、⑤の関数を設けています。
⑥で実際にアクセスします。
service.fetch でTwitter Web Service で取得したインスタンスを利用します。
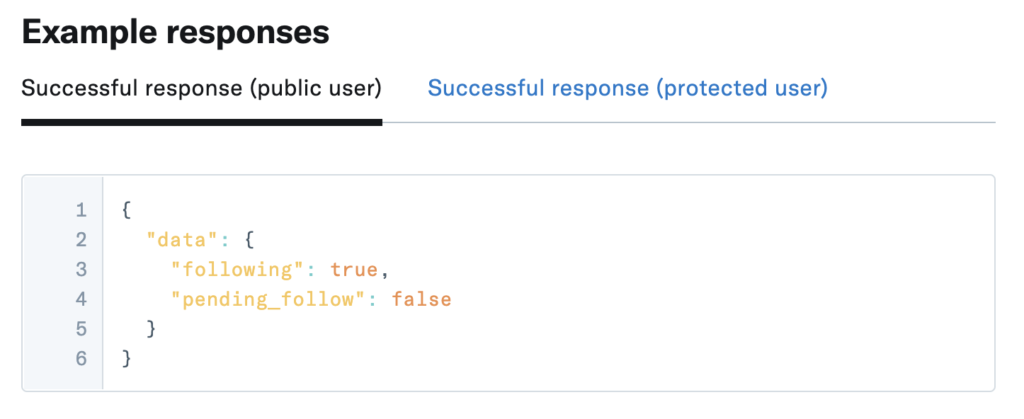
【コードの詳しい解説】⑦
⑦では、レスポンスを出力しています。
成功している場合、レスポンスは二つしか返ってきません。

following はあなたがフォローをしているかどうか。を表しています。true =フォローしているです。
pending_follow は鍵がついているアカウントに対してフォローを実行した場合にtrueが返されます。相手に対し、フォローリクエストを出している状態です。

ここまで、Twitter API と連携し、フォローを自動実行するコードを解説していきました。
気づかれた方はいるかと思いますが、このフォローを実行するためには、相手のTwitter IDを取得することが必要です。
そして、その中で、自分が相手のことをフォローしているのかどうかを調べる必要があります。
2023年7月において、Twitterで改変があったので、これからその内容を解説していきます。
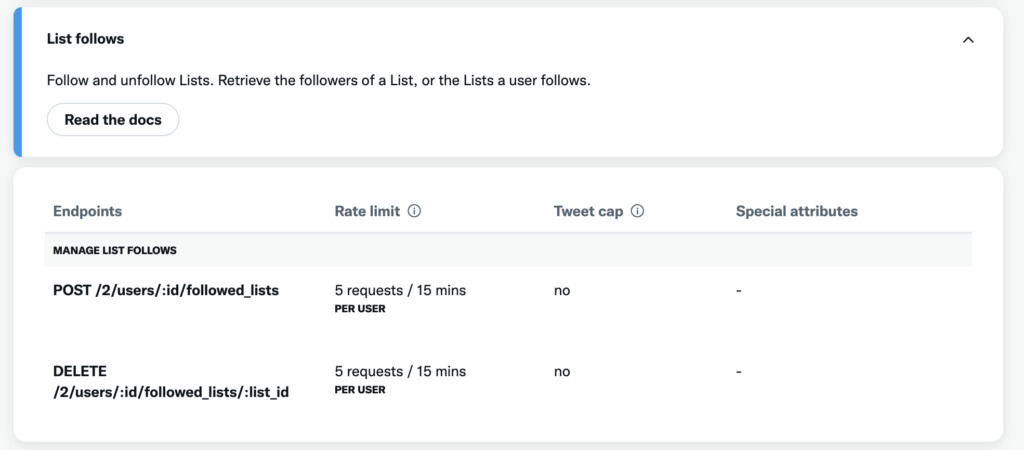
【Twitter 動向】自分のフォローリストを取得する関数が突然使えなくなった!?(2023年7月)

実は、Basicプラン以上の方には、自分のフォロワーのTwitter IDを取得する関数があります。
開発者ポータルの List follows の部分です。

2023年6月末まで使えたこのメソッドですが、現在使えなくなっています。

項目の中には、表示されているのですが、ドキュメントなどは削除されて見れない状態です。。。
そのため、自分のフォロワーを取得して、フォローしたい相手が自分のことをフォローしているかどうかを確認することができないのです。
これから、どうなるかは分かりませんが、、どうにかして相手が自分のことをフォローしているかどうか確かめる必要がありますね。。。

私もできる限り調べて、最新の動向を調査していこうと思います。
まとめ
今回は、GASで Twitter API を使用しての自動フォローを実装するコードを紹介しました。
もし、API連携をまだしたことない方は、今回紹介したコードをすぐ実装するのは、正直大変なのかなと思っています。
なぜなら、API連携には、「知ってて当然でしょ?」のような前提知識が省かれているためです。
以下の記事では、GASでのAPI連携では欠かせない前提知識を余すところなく解説しています。
ぜひそちらを読んで、今回の自動フォローを実装してみてはいかがでしょうか??
-150x150.png)


-300x169.png)