【完全無料】0から始めるX(twitter)自動投稿 - 初心者向き


Xを自動投稿で運用したい。でもお金はかけたくない!!
今回は、そんなあなたのために、完全無料で、スプレッドシートからX に自動投稿する方法を解説していきます。
実際に私は、この方法で運用しているアカウントがあります。現在も使えている方法ですので、ぜひ安心して使ってみてください。
なるべく詳細にわかりやすく解説するよう心がけていますが、もしわからないところがあれば、私のX アカウントまでご連絡ください。アカウントID → @abebe_code
目次(クリックで読みたい部分にジャンプできます)
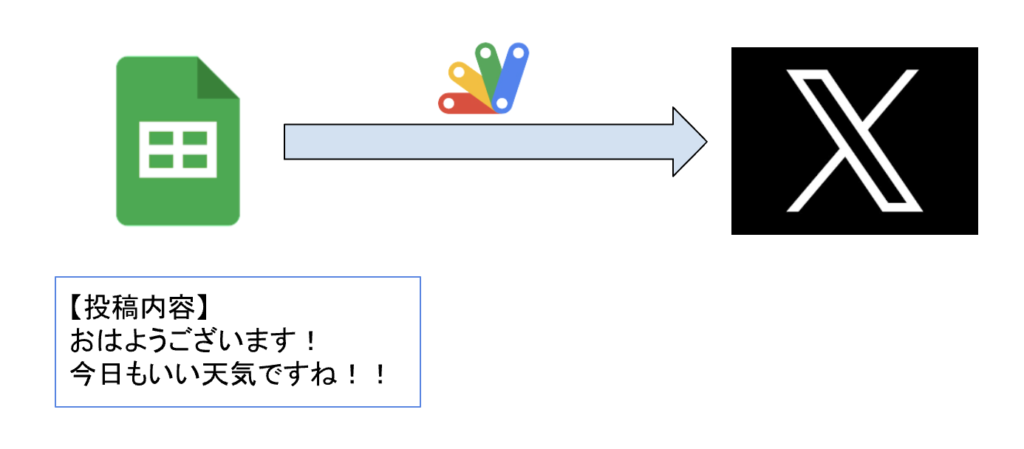
今回作成する自動投稿の概要
まずは、今回作成する自動投稿の概要について説明していきます。
簡単な概要
Google スプレッドシートに書き溜めた投稿を、指定した時間帯に投稿する。
【ポイント①】書き溜めた投稿をランダムで投稿するようにします!
【ポイント②】好きな時間に指定可能!(1時間単位)

今回の自動投稿に必要な準備
大部分の工程は、解説していくので準備は必要ありませんが、アカウントなどの準備は必要です。
具体的には次のものがあるかどうか確認してください。
- Googleアカウント
- X(twitter)アカウント
この2つは絶対必要です!(え?そんなのあるって?? さすがです。その勢いで最後まで駆け抜けてしまいましょう。)
どれも簡単に作成できますので、チャチャっと作っておきましょう!(この記事では作成方法は解説しないよ♪調べてみてね♪)
【準備編①】Google Apps Scriptを準備しましょう
まずは、Google Apps Script を準備しましょう。
Google Chrome を開いてください。
次の動画で、準備の方法について解説しています。
この章のゴール
①スプレッドシートが起動できてる。
②Google Apps Script が起動できてる。(動画の最後に開いているページ「Apps Script」がそれです)
【準備編②】X(twitter) のAPI にアクセスして、トークンを取得しよう
まず、自動で投稿するためには、X (twitter) のAPI していかなければなりません。
X (twitter) API ってなに??
X (twitter) API とは、twitter が他のサービスと連携するために用意しているシステムです。
API は、twitter だけでなく、他のサービスも多く提供しています。
短な例だと、LINE もそうです。
LINE で自動返信などを組み込んだりするのにも、API を使ったりしているんですよ♪

今回は、「自動投稿するためには、API っていうのを使うんだ〜」ぐらいで知っておけば大丈夫です!
では、あなたの X(twitter) API にアクセスしましょう。
以下のURL から、X (Twitter) のAPI にアクセスします。
Twitter APIドキュメント | Docs | Twitter Developer Platform
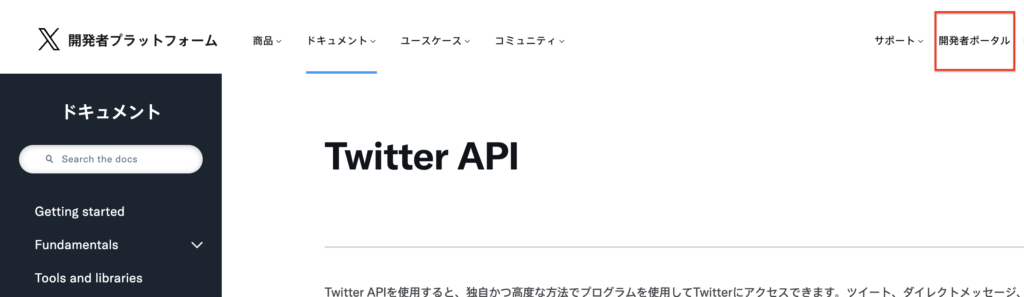
①アクセスしたら、次のような画面の、「開発者ポータル」を選択

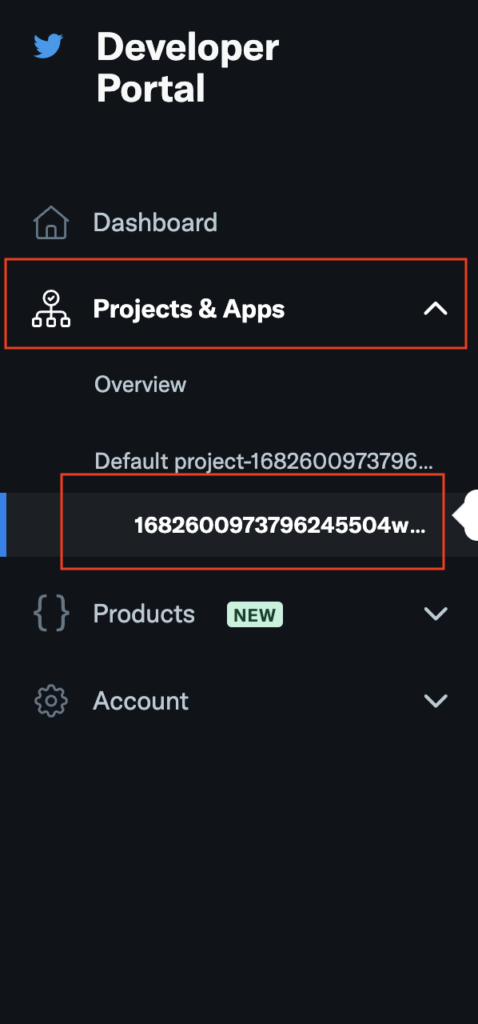
「Projects & Apps 」を選択。数字から始まる箇所を選択。

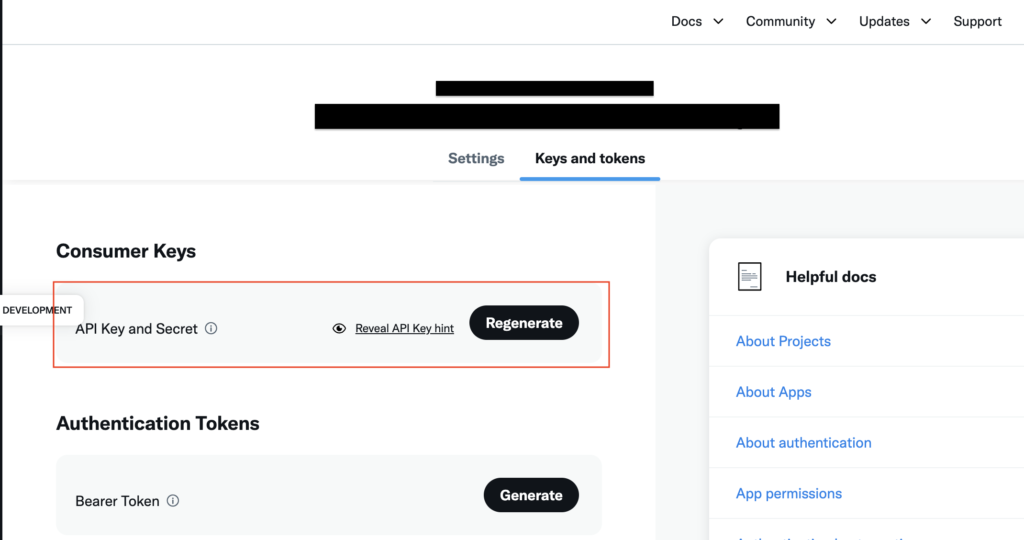
API Key と API Secret Key を取得しましょう

この章のゴール
API キー、API シークレットが取得できていること
【実行編①】X (twitter) とGoogle Apps Script を連携させよう
ライブラリを準備する
2つのライブラリを追加します。
Google Apps Scriptでのライブラリの追加の仕方
Google Apps Script ではライブラリというコードを引用できる機能があります。
追加の仕方は以下のようにします。
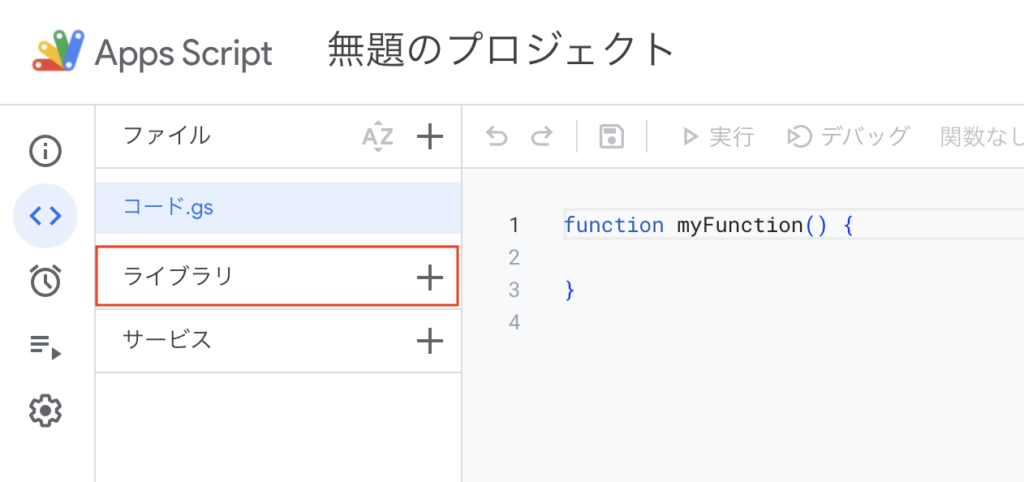
①「ライブラリ」の+ボタンをクリック。

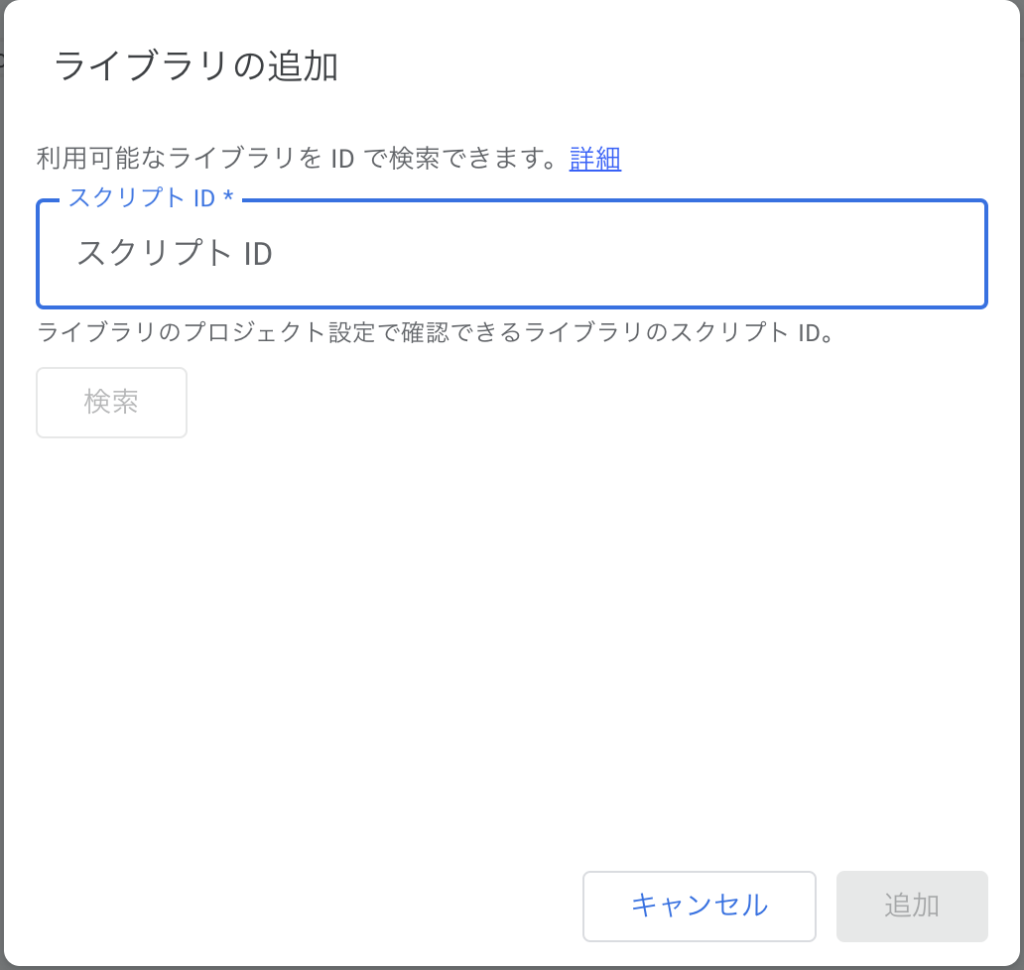
②スクリプトIDを記入。


以下で追加が必要なライブラリの「スクリプトID(=ID)」を掲載しています。
そちらをコピペして、使用してください。
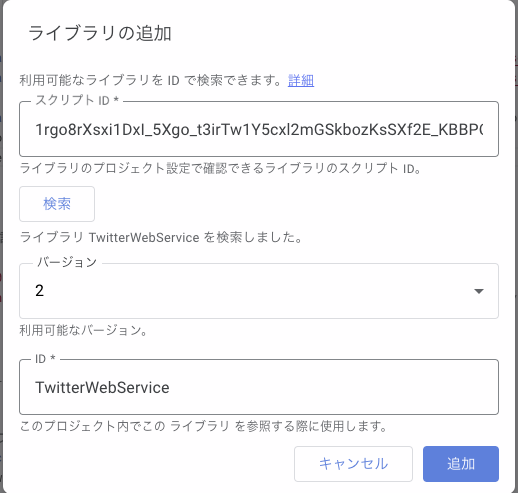
Twitter Web Serviceライブラリを追加
連携認証をするために、まず TwitterWebService というライブラリを使います。
下のライブラリから以下IDを検索してください。
ID
1rgo8rXsxi1DxI_5Xgo_t3irTw1Y5cxl2mGSkbozKsSXf2E_KBBPC3xTF

OAuth2 ライブラリを追加する
下のライブラリから以下IDを検索してください。
ID
1B7FSrk5Zi6L1rSxxTDgDEUsPzlukDsi4KGuTMorsTQHhGBzBkMun4iDF
コードを準備(コピペ)していく
では、ここから、コードをコピペしていく作業に入ります。
まず、次のコードを丸々コピーして、API キー、APIシークレットの部分にコードを埋めてください!
//認証用インスタンスの生成
var twitter = TwitterWebService.getInstance(
'<ここにAPI Key>',//API Key
'<ここにAPIシークレットキー>'//API secret key
);
/*
*twitterAPI 1.1 との連携で使用
*/
//アプリを連携認証する
function authorize() {
twitter.authorize();
}
//認証を解除する
function reset() {
twitter.reset();
}
//認証後のコールバック
function authCallback(request) {
return twitter.authCallback(request);
}貼り付けをしたら、Google Apps Script から連携していきます。
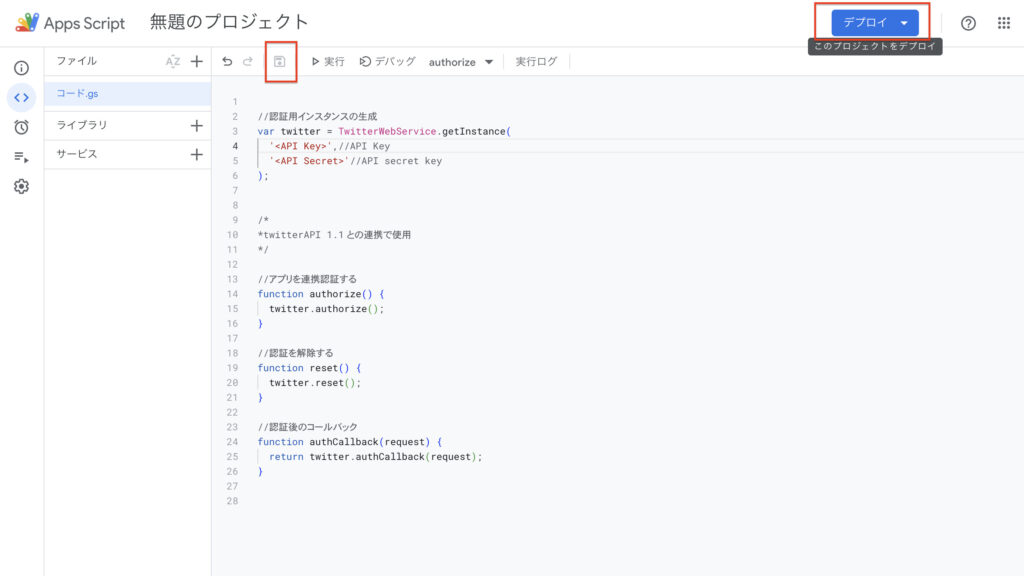
保存と、「新しいデプロイ」をする
写真の左の赤枠の方が「保存」をする場所です。
右の赤枠の方が、「デプロイ」を選択できます。その中で、「新しいデプロイ」を選択してください。

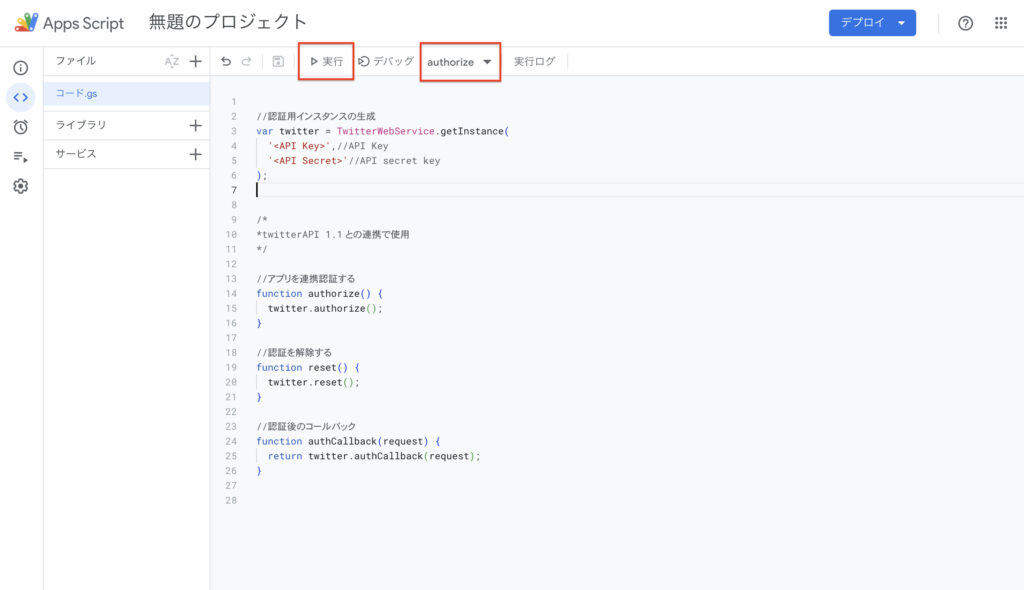
「Authorize」関数を実行。
関数の選択で、「Authorize」の関数を選択しましょう。
そして、実行します!

実行ログにURLが出てくるので、それをコピーしてアクセス!
実行ログの中で、URLが出てきます。
そちらをコピーしてアクセスしてみましょう。
Successが出れば成功です。
この章のゴール
①コードが記載できている。
②twitter の連携で、「Success」まで表示できた。
【実行編②】コードを記入しよう
認証が完了しましたら、本格的に投稿をするコードを記入していきます。
まぁ、こちらもコピペで大丈夫ですので、安心してください。次のコードをまるっとコピペしましょう。
function main(){
const sheet=SpreadsheetApp.getActiveSpreadsheet().getSheetByName("ツイート");
let tweet_list = sheet.getRange(2,1,sheet.getRange(1,1).getNextDataCell(SpreadsheetApp.Direction.DOWN).getRow()-1,1).getValues().flat();
let rand = Math.random();
rand = Math.floor(rand*tweet_list.length);
tweet_list[rand];
console.log(tweet_list[rand])
sendTweet(tweet_list[rand])
}
function sendTweet(tweet) {
var payload = {
"text": tweet,
}
const service = twitter.getService();
var url = `https://api.twitter.com/2/tweets`;
var response = service.fetch(url, {
method: 'POST',
'contentType': 'application/json',
payload: JSON.stringify(payload)
});
var result = JSON.parse(response.getContentText());
Logger.log(JSON.stringify(result, null, 2));
}
このコピペができたら、実際のツイートまであと少しです!!
この章のゴール
コードをコピペできている。
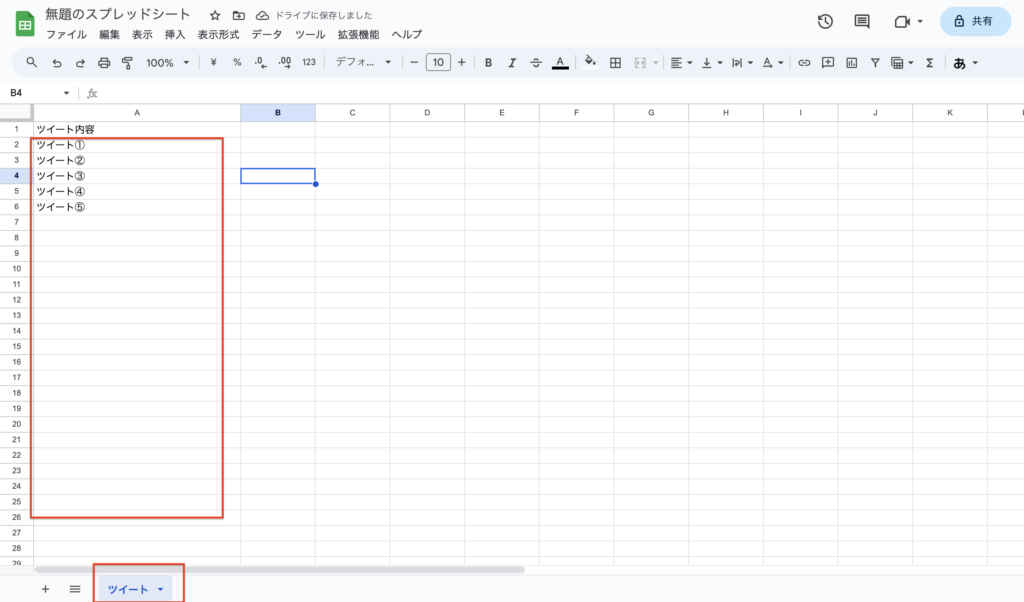
【実行編③】投稿を記入して、post(ツイート)してみよう
投稿を準備しておいてください。
記入の仕方は、A列に順番に記入していけば大丈夫です。
多ければ多いほどバリエーションが増えるので、いいですね。目安100種類くらい。
また、シートの名前を「ツイート」にしておいてください。(これにしないと動きません)


これで全ての準備が完了しました!!!
もし、わからないところなどがあれば、X (twitter) @abebe_code にご連絡ください!
この章のゴール
①ツイートを準備できている。
②シートの名前を「ツイート」に変更している。
【実行編④】投稿する時間を設定しよう!
最後に投稿する時間を設定します。
トリガーから設定することができます。
この設定で、1日の好きな時間に投稿を実行することができます。

これで、自動投稿は完成です。
お疲れ様でした。
この章のゴール
設定した時間に、書き溜めた投稿から投稿ができている
最後に
今回は、完全無料で、X (twitter) に自動投稿する方法について解説していきました。
もし、コードの中身をよく理解したいという方向けには、次の記事で解説をしていきます。
ぜひ参考にしてみてください。

