X(twitter) 自動投稿をOAuth2で簡単実装!- コードの解説も


X(twitter) 自動投稿の方法を詳しく知りたい
X (twitter) の自動投稿をしたいという方は、まずは、以下の記事を参考にして下さい。
上の記事では、コードの意味はいいからとにかく実装したいという方に向けて書いていました。
なので、ほぼコピペでOK!という形で進めています。
この記事では、記事の中で紹介されているコードについてより詳しく知りたいという方に向けて、記事を書いていきます。
目次(クリックで読みたい部分にジャンプできます)
前提条件
まず、初めにやっておいてほしい前提条件を解説していきます。
先ほど紹介した記事の中で、Twitter API との認証をしておいてください。以下の記事の実行編①のところに記入がしてあります。
解説していくコード
//認証用インスタンスの生成
var twitter = TwitterWebService.getInstance(
'<ここにAPI Key>',//API Key
'<ここにAPIシークレットキー>'//API secret key
);
function sendTweet(tweet) {//-----------------------------------------------------------①
var payload = {
"text": tweet,//--------------------------------------------------------------------②
}
const service = twitter.getService();//-----------------------------------------------③
var url = `https://api.twitter.com/2/tweets`;//---------------------------------------④
var response = service.fetch(url, {//-------------------------------------------------⑤
method: 'POST',
'contentType': 'application/json',
payload: JSON.stringify(payload)//--------------------------------------------------⑥
});
var result = JSON.parse(response.getContentText());//---------------------------------⑦
Logger.log(JSON.stringify(result, null, 2));
}コード①
ここで、関数を設定しています。
tweet という引数をもらう想定です。
変数 tweet は適当なテキストに置き換えてもらっても大丈夫です。
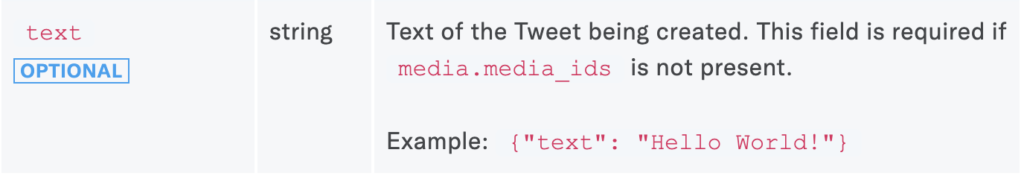
コード②
ここが、リクエストのBody の部分です。
今回はテキストを投稿するのみなので、text に格納します。

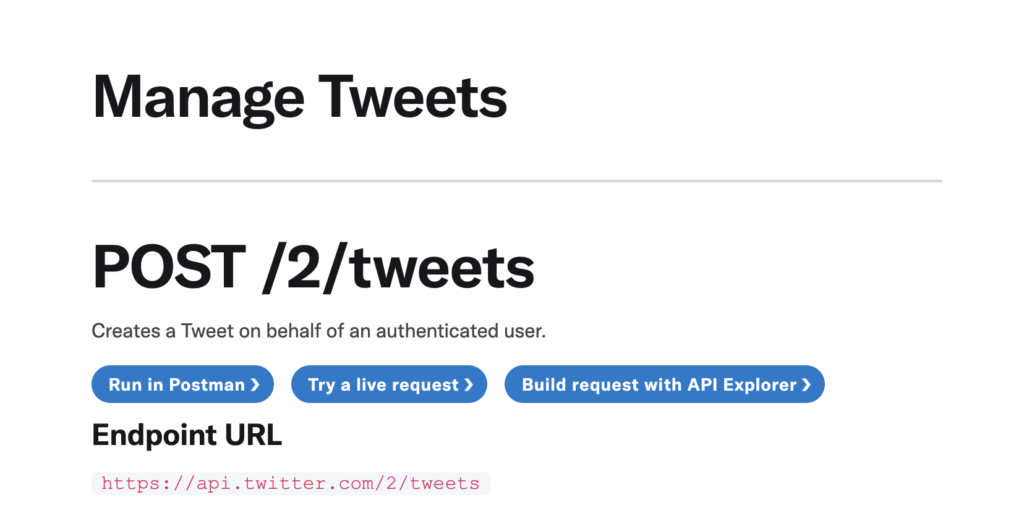
コード③④⑤
ここでは、twitter API にリクエストを送るところです。
アクセスするURLは、④になります。(以下画像のEndpoint URL です)

今回は、twitter web service を利用してリクエストを行っています。
そのため、⑤で URL にアクセスするために、twitter web service を使います。

GAS でAPI にアクセスするときは、普段は別の方法を使います。
通常のGAS のAPI 連携には別の方法を使います。以下の記事でその内容を知れます。
コード⑥
ここは、Body で書いた「ツイートするテキスト」をJSON形式に変換しています。
これは、twitter API に限ったことではないですが、Body部分ではJSON形式に変換をしないといけない場合があります。
「JSON形式にしないとダメだよ〜」みたいなエラーが返ってきたくるときは、Body部分をJSON形式にしているかどうかを確認してみましょう。
コード⑦
こちらは最後にログ出力をして、結果を確認しているだけです。
自由に書き換えてもらって大丈夫です!
まとめ
今回は、Twitter API の自動投稿のAPI連携の部分について解説していきました。
API 連携がマスターできると、他のサービスもたくさん活用できるようになります。
以下では、API 連携の基本を解説しています。この記事でAPI連携の基礎は固められるので、他サービス連携とのもできるようになるでしょう!



