【GAS】LINEWORKS のBotを登録&テキスト送信&返信方法を解説


LINEWORKS Botを使いたいけど、どうやって作ればいいの??

LINEWORKS Botに返信を行わせたい
今回は、このような方に向けて、記事を書いています。
LINEWORKS で Bot を使いたいときありますよね。
Botを使うことで、業務の自動化や連絡の効率化にも役立てることができます。
この記事では、LINEWORKS で 「Botの登録」「テキスト形式の文章を送信」「返信をGASで受信する」方法について解説していきます。

最後には、Botで送信できる色々な形式も紹介していきます。
目次(クリックで読みたい部分にジャンプできます)
実装する前に、準備すること
今回の実装のために、準備しておくことがあります。
アクセストークンを取得しておく必要があります。
アクセストークンをまだ取得していない方、取得する方法を準備していない方は以下の記事から、まずは準備をしていただきたく思います。
ここまで、準備ができているよ!という方は、先に進みましょう。

まずは、Botの準備をしてきます!
Botの準備をしよう

ここから、Botの準備をしていきます。
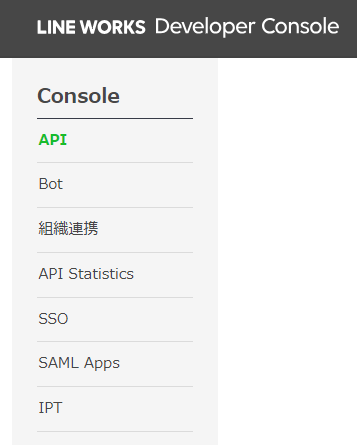
- LINEWORKS Developer Console を開きましょう。
- URLはこちら
https://dev.worksmobile.com/jp/console/openapi/v2/app/list/view
権限があるアカウントでログインしてくださいね♪

- Console 左のメニューから「Bot」を選ぶ。
↓
「登録」から、新しいBotを登録しましょう! - Bot 登録内の、CallBack URL は GAS の「webアプリのURL」を用います。
この部分のCallbackURL は、Botが返信を受け取ったときに、必要なものです!
- Bot ID をメモしておく
- 登録が終わると、Bot ID が表示されます。
Bot ID は後で必要になりますので、メモしておきましょう。
見れるようにしておけば、OK👍

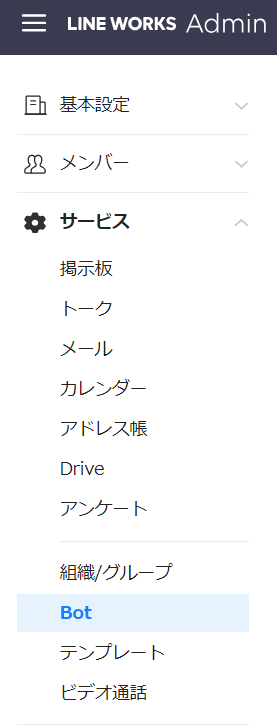
- LINE WORKS Admin の「サービス」から「Bot」の公開設定を変更する
- Botの準備が終わると、次にLINEWORKS Admin で Botを誰に公開するか設定をする必要があります。
ここで、「使用権限」と「公開設定」を修正してください。
テスト段階では、とりあえず「自分のみ」入れておけば問題ないでしょう。
→後々、Botを公開したい相手を使用権限に追加していけば大丈夫です。
なぜこうするかは、、⏬⏬
使用権限と公開設定の注意点
公開設定を「公開」に設定すると、使用権限がついている人「全員」にサービス通知が行くことになります。
もし、使用権限を絞っていないと、「全員」に行くことになります。
意図しない人に通知が行く可能性がありますので、注意してください!

私は、初め通知が行くことを知らず、使用権限を絞っていませんでした。。
そのため、「全員」に通知がいってしまいました。皆さんも同じ轍は踏まないようにしてください。。。。
サービス通知はこれ↓

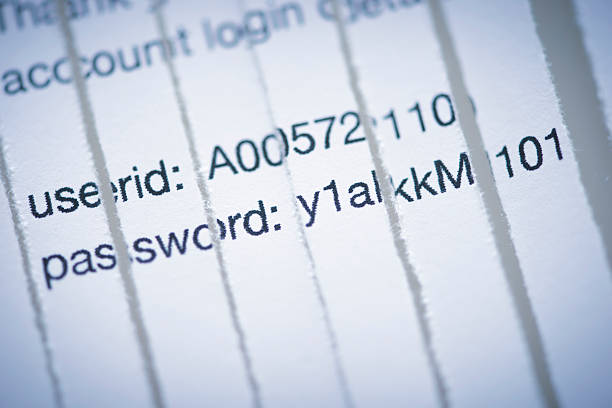
送る相手のUserID を取得しよう

Bot が誰にメッセージを送るかを指定してあげるために、ユーザーのUser ID を指定してあげないといけません。
そのUserId を取得する方法を解説していきます。
次の二つを準備しておきます。
- トークン
- 送る相手のメールアドレス
この2つが準備できたら、次のコードをコピペして、GASに貼り付けてください。

token のところは、取得したtokenを渡してあげてくださいね!
function getUser(token) {
let userId = <メールアドレス>
let headers = {
"Authorization": "Bearer " + token
};
let options =
{
"method" : "get",
"headers" : headers,
};
let response = UrlFetchApp.fetch("https://www.worksapis.com/v1.0/users/" + userId, options);
return JSON.parse(response);
}このresponseを出力すると、情報の中に、「userId」があります。
それを取得しておきましょう。

これで準備編終了です!!
Botからテキスト送信

では、ここまでできたら、あとは、Botに文章を送信させる方法紹介していきます。

ここまで、できたらあと少しです!!頑張ってください!!
次の3つが準備されていることを確認してください。
- トークン
- 送る相手のuserId
- ボットID
では、これらを使って以下のコードをコピペしていってください!
function bot_simpletext (token) {
let reply_userid = <送る相手のuserId>
let headers = {
"Authorization": "Bearer " + token,
"Content-Type": "application/json",
};
let payload = {
"content": {
"type": "text",
"text": "ここにテキストを挿入します"
}
}
let options =
{
"method" : "post",
"headers" : headers,
"payload": JSON.stringify(payload),
};
let response = UrlFetchApp.fetch("https://www.worksapis.com/v1.0/bots/"+botid+"/users/"+reply_userid+"/messages", options);
console.log(response)
return response;
}
これで、Bot が送信できるようになりました!
ぜひ、試しに送信してみてください!!!!
Bot への返信をスプシに出力する

では、ユーザーがBotへの返信を送信した場合、どのように受け取ればいいのでしょうか。
GASでは、簡単に書くことができますので、やってみましょう。
2つ準備することがあります。
Bot のcallback URL を設定する
LINEWORKS Developer Console からURLを設定します。

最初の方で、Botを登録した画面です!
登録したBotを開き、情報の修正を行なってください。
callbackURL を設定できる項目がありますので、そこに「GASのwebアプリURL」を設定しておきましょう。

この設定をすることで、Botは受信した返信この callback URL に転送してくれます。
GASで受信できるようにコード記入。
GAS のなかに、doPost () を設定します。
以下のコードをコピペしてください。
function doPost(e){
var json = JSON.parse(e.postData.contents);
console.log(json)
//受け取った「json」をスプレッドシートに出力するようなコードを書いてください!
}これで、LINEWORKS のBotが受け取った返信を、GASで受信できるようになります。
受信できない時の注意点
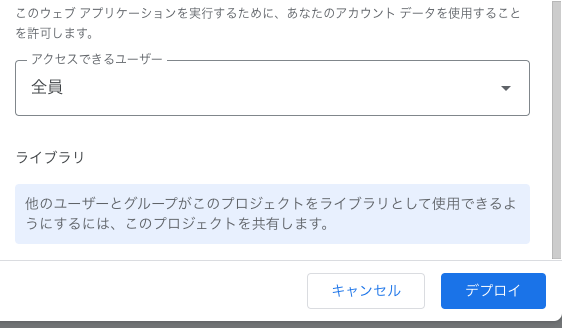
doPostを受け取る際には、アクセスできるユーザーを「全員」にする必要があります。
「デプロイを管理」から設定することが可能です!


doPost はこの設定をしないと、エラーが出て受け取ることができないので、注意してください。
まとめ
これで、LINEWORKS で、Botの登録からメッセージの送信、受信までを行いました。
次回の記事ではさらに発展させ、Botが送れるメッセージをさらに紹介していこうと思います。
ぜひBot開発をするときには参考にしてみてください!


