【X(twitter)自動化】chatGPTに投稿を考えてもらいXに投稿する。Google Apps Script使用。


chatGPT に投稿内容を考えてもらって、そのまま投稿したい。
方法教えて??

はい!教えます!
今回は、chatGPTと連携して、「chatGPTに投稿内容を考えてもらい、その投稿を直接X(twitter)に投稿する」ということを実装していきます。
chatGPTに投稿を考えてもらうことができれば、機械的なものじゃなくなりますし、豊富なツイート内容を取り入れることができます。
この記事を読み終えることで、chatGPTに考えてもらった投稿をXに投稿できるようになります!
ぜひ最後まで一緒に頑張っていきましょう。
目次(クリックで読みたい部分にジャンプできます)
実装の流れ

まず、今回の実装の流れを一緒に確認しましょう。
- chatGPT API から API Key を取得する
今回は、chatGPTのAPIと連携する必要があります。
連携のために必要な、API Key を取得していきます。
- chatGPTにリクエストを投げ、内容を考えてもらう
実際にchatGPTを使って、リクエストを投げまてみます。
- Xに投稿する関数と繋げる
最後に、chatGPTに考えてもらった内容を、Xに投稿する関数と繋げ実装します。

chatGPTと繋げるときには注意点もありますので、ぜひ見逃さないようにしてください!

今回は、Google Apps Script を使って実装していきます!
コードを準備するなど事前の準備は必要ありませんが、まだよく
GASのことを知らないという方は、以下の記事を読んでからだとより理解できるかと思います!
chatGPT API から API Key を取得する

まずはchat GPT のAPI にアクセスして登録を行いましょう。
以下がchatGPT API アクセスURL
そこで、まず、クレジットカードを登録しなければなりません。なぜなら、chatGPT は有料での使用しかできないからです。
chatGPTからの請求が不安な方へ
chatGPTをAPI で利用するためには、有料プランに加入する必要があります。
ただ、意図していない使いすぎなどで請求がくるか不安な方もいるかと思います。

不安が少しでも解消されるように、私が安心できるかなと思った2つの理由をお伝えします。
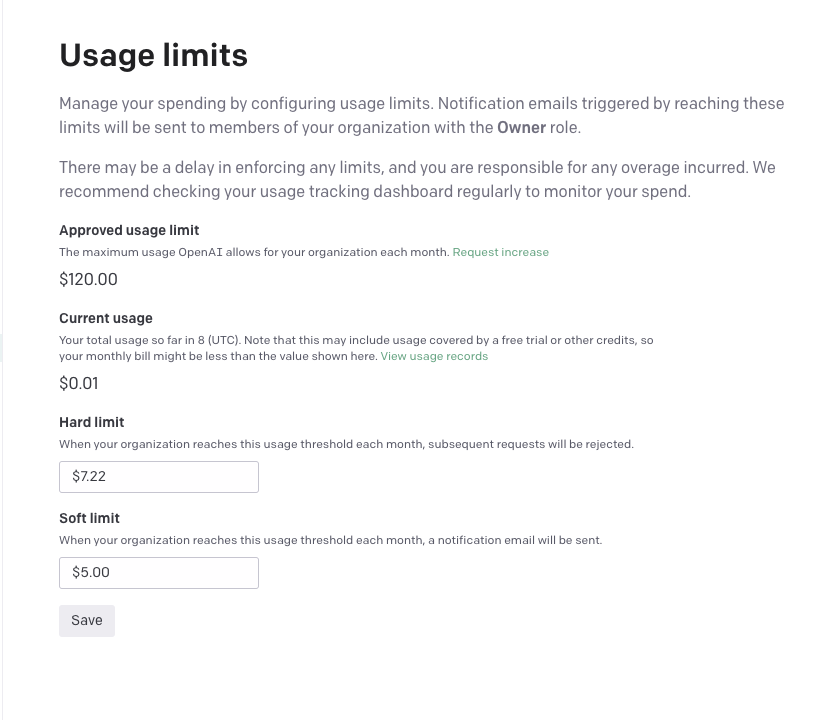
①chatGPT は一定以上の請求がいきそうな場合、止めることができる。
→chatGPT API は「Usage limits (使用量制限)」の箇所で自分の好きなように制限をかけることができます。

②API 利用料が格安
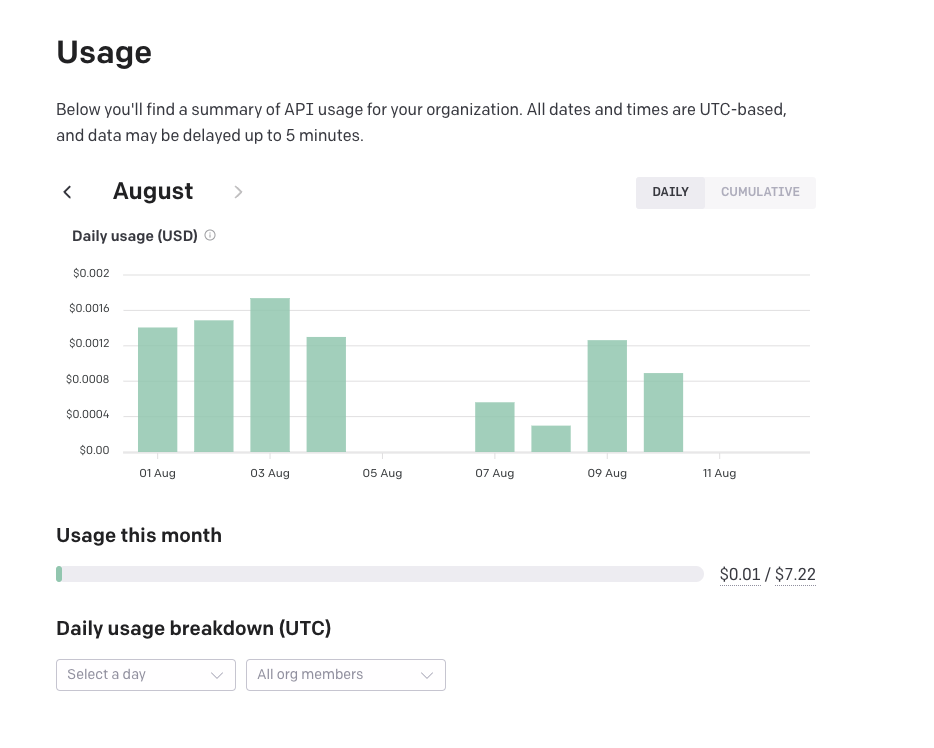
chatGPTの API は有料と言いつつも、利用料は格安です。
1000トークンあたり、0.002ドルです。
日本語は大体1文字2-3トークンなので、1文字あたり、0.000005ドルです。
安すぎて、計算するのが面倒なほどです。
事実私は、1日3リクエストほどを毎日やっていますが、月の利用料は1-2円ほどです。

クレジットカードの登録ができたら、API Keys を発行してください。

API Keys は複数発行できるので、他に使いたい場合でも同じアカウントで発行できます。
chatGPTにリクエストを投げ、内容を考えてもらう
では、chat GPT の API Key が取得できましたら、コードを書いていきましょう。
以下のコードの必要部分を埋めてコピーしてください。
function chatGptRequest() {
// OpenAIのAPIキーを取得
const apiKey = "<API Key>";//入力必要
// OpenAIのエンドポイント
const apiUrl = 'https://api.openai.com/v1/chat/completions';
// System パラメータ
const systemPrompt = 'あなたは女性です。文字数を少なく。'//chat GPT に指定したいことを書いてください。
// 履歴取得回数
// token数の制限に引っかかるのであまり多くしないこと
const historyNum = 2
// 送信メッセージを定義
let messages = [{'role': 'system', 'content': systemPrompt},];
// 入出力シートからの入力情報を取得
let prompt = "今日のツイートを考えてください。"//chatGPTに投げる文章を入れる。
// 質問内容を追加
messages.push({'role': 'user', 'content': prompt});
// パラメータ設定
const requestBody = {
'model': 'gpt-3.5-turbo',//
'temperature': 0.7,//頭の良さを指定できる。0~1の間。
'max_tokens': 2048,
'messages': messages
}
// 送信内容を設定
const request = {
method: "POST",
muteHttpExceptions : true,
headers: {
'Content-Type': 'application/json',
'Authorization': 'Bearer ' + apiKey,
},
payload: JSON.stringify(requestBody),
}
// 回答先のセルを指定
try {
//OpenAIのChatGPTにAPIリクエストを送り、結果を変数に格納
const response = JSON.parse(UrlFetchApp.fetch(apiUrl, request).getContentText());
// ChatGPTのAPIレスポンスをmessageに格納。
let message;
if (response.choices) {
console.log(response.choices[0].message.content);
message = response.choices[0].message.content;
return message;
} else {
// レスポンスが正常に返ってこなかった場合の処理
console.log(response);
}
} catch(e) {
// 例外エラー処理
console.log(e);
}
}
こちらのコードに必要な情報を全部入れたら、実行してみてください!
レスポンスが実行ログに出力されれば、連携完了です!
X(twitter)に投稿できる仕組みを作り

ここまでできたら、あとはX に投稿できるような仕組みを作るのみです。
X への自動投稿を行う方法は以下の記事を参考にしてみてください。

この記事でも、コピペで行うことができるので、ぜひ最後までトライしてみてください!
決して無駄にはならないはずです!!ファイト!
chatGPTからの投稿内容を投稿
では、ここまでできたら、chatGPTからの投稿内容を投稿するようにしましょう。
先ほどの記事の中で、次のようなsendTweet関数を記載したはずです。
function sendTweet() {
var payload = {
"text": "テストツイーーーーーーート",
}この部分を以下のように変えてあげてください。
そうすれば、chatGPTから返された文章を投稿内容に設定することができます。
function sendTweet() {
let text = chatGptRequest();
var payload = {
"text": text,
}これで、chatGPTに考えてもらった投稿内容をXに投稿する仕組みを作ることができました。

ここまで、意外と大変だったと思います。
お疲れ様でした。
ここまでやってきたことは、必ずあなたの力になっているはずです!
まとめ
今回は、chatGPT を利用して、Xに自動投稿する仕組みを作成しました。
画像付きの投稿がしたいという方もいるかと思いますので、以下の記事を参考にしてみてください。

-150x150.png)
-150x150.png)

