Google Apps Script(GAS)でchatGPTと連携する方法【2023年】


Google Apps Script と chatGPT を連携させたい!
今回は、Google Apps Script を使用して、
chatGPTと連携する方法について解説していきます。
chatGPTのAPI連携方法や、実際のコード、挙動も含めて解説していきます。
この記事だけで、0からchatGPTと連携ができるようになるように書いています。
目次(クリックで読みたい部分にジャンプできます)
chatGPTと連携するときに、知っておくべきこと
chatGPTと連携する前に、知っておくべきことは以下です。
- chatGPTとAPI連携するためには有料課金が必要
chatGPT をGASなどの他のサービスと連携させるためには、API を利用する必要があります。
GASで API連携 したことがない人は
chatGPT を利用するためには、アクセスした文字数の分だけ課金が発生します。
chatGPTからの請求が不安な方へ
chatGPTをAPI で利用するためには、有料プランに加入する必要があります。
ただ、意図していない使いすぎなどで請求がくるか不安な方もいるかと思います。

不安が少しでも解消されるように、私が安心できるかなと思った2つの理由をお伝えします。
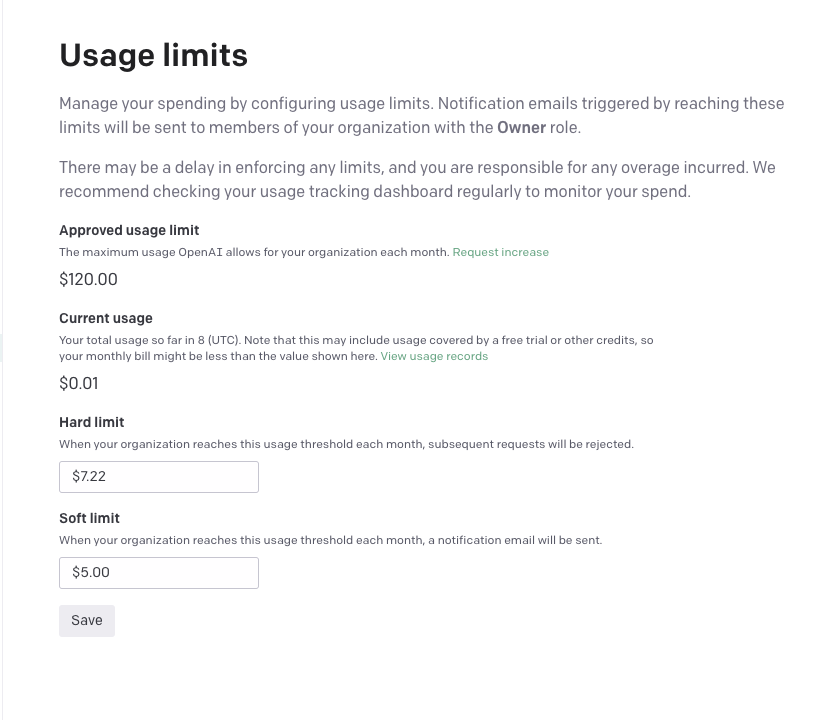
①chatGPT は一定以上の請求がいきそうな場合、止めることができる。
→chatGPT API は「Usage limits (使用量制限)」の箇所で自分の好きなように制限をかけることができます。

②API 利用料が格安
chatGPTの API は有料と言いつつも、利用料は格安です。
1000トークンあたり、0.002ドルです。
日本語は大体1文字2-3トークンなので、1文字あたり、0.000005ドルです。
安すぎて、計算するのが面倒なほどです。
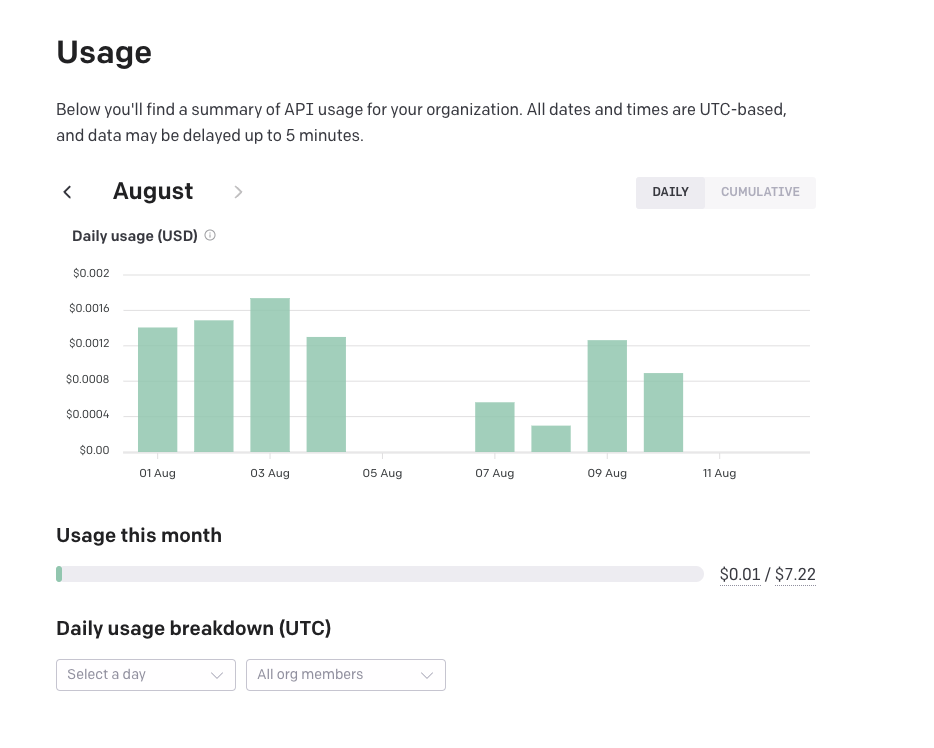
事実私は、1日3リクエストほどを毎日やっていますが、月の利用料は1-2円ほどです。

chatGPT の API Key を発行する方法
以下URLからchatGPTに会員登録してください。
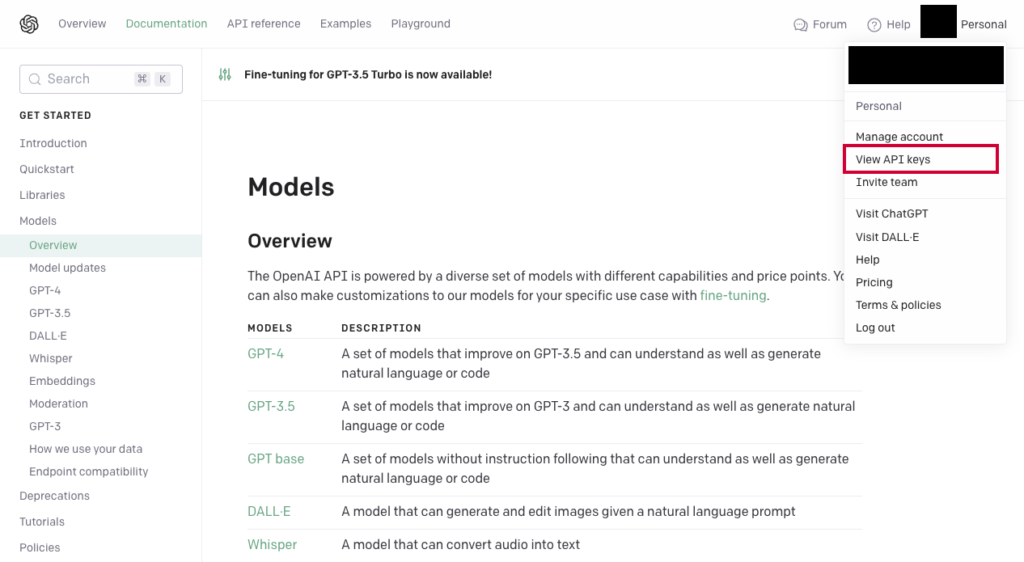
その後、「View API Keys」からAPIを作成することができます。

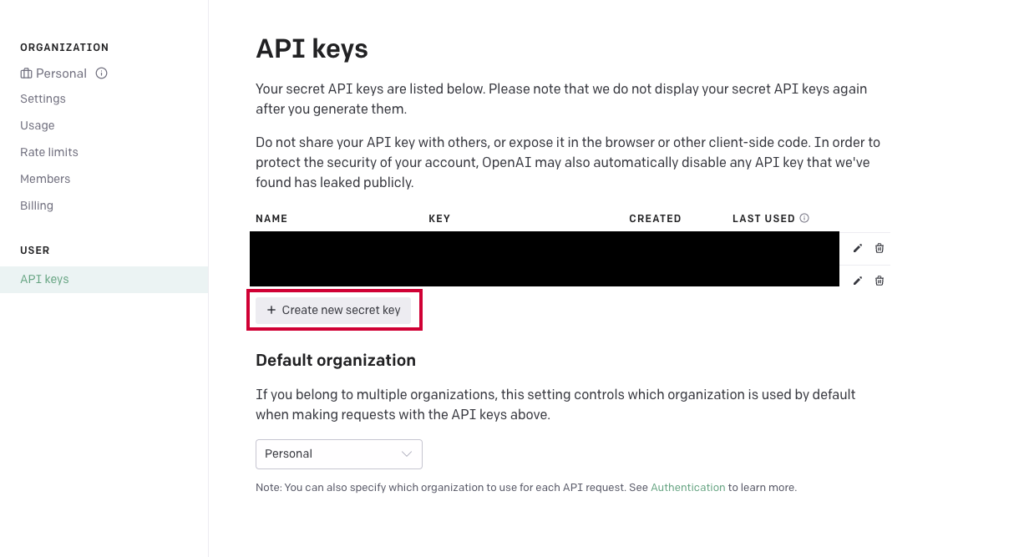
「Create new secret key 」から。API Key を作成します。


画像では、すでにAPI Key が表示されてますが、まだ作成してなければ、表示はされていないはずです!
コード解説
実行方法
①以下コードのコピペ
②ユーザー入力欄に必要情報を入力
③「chatGptRequest」関数を実行
//ユーザー入力欄*******************************
var apiKey = "<API Key>";//入力必要
var systemPrompt = 'あなたは女性です。文字数を少なく。'//chat GPT に指定したいことを書いてください。
var prompt = "今日のツイートを考えてください。"//chatGPTに投げる文章を入れる。
//*******************************************
function chatGptRequest() {
// OpenAIのエンドポイント
const apiUrl = 'https://api.openai.com/v1/chat/completions';
// 履歴取得回数
// token数の制限に引っかかるのであまり多くしないこと
const historyNum = 2
// 送信メッセージを定義
let messages = [{'role': 'system', 'content': systemPrompt},];
// 質問内容を追加
messages.push({'role': 'user', 'content': prompt});
// パラメータ設定
const requestBody = {
'model': 'gpt-3.5-turbo',
'temperature': 0.7,//頭の良さを指定できる。0~1の間。
'max_tokens': 2048,
'messages': messages
}
// 送信内容を設定
const request = {
method: "POST",
muteHttpExceptions : true,
headers: {
'Content-Type': 'application/json',
'Authorization': 'Bearer ' + apiKey,
},
payload: JSON.stringify(requestBody),
}
// 回答先のセルを指定
try {
//OpenAIのChatGPTにAPIリクエストを送り、結果を変数に格納
const response = JSON.parse(UrlFetchApp.fetch(apiUrl, request).getContentText());
// ChatGPTのAPIレスポンスをmessageに格納。
let message;
if (response.choices) {
console.log(response.choices[0].message.content);
message = response.choices[0].message.content;
return message;
} else {
// レスポンスが正常に返ってこなかった場合の処理
console.log(response);
}
} catch(e) {
// 例外エラー処理
console.log(e);
}
}

実行ログにchat GPT からの返答が来れば、連携完了です!
まとめ
今回は、Google Apps Script から chatGPT に接続する方法について解説しました。
chatGPTの活用例の一つとして、SNSとの連携があります。
まずは X (twitter) との連携をやってみましょう!



