GASで配列の要素を削除する5つの方法(splice,filter,pop,shift,indexOf)

GASで配列の要素を削除するための方法を6つ備忘録的に残しておきます。
目次(クリックで読みたい部分にジャンプできます)
配列の要素を削除する5つの方法
今回は、一般的な要素を削除する方法と、特定の条件に合った要素を削除する方法の2種類を紹介していきます。
一般的な要素を削除する方法は、次の3つです。
一般的な要素を削除する方法
splice (○番目の要素を削除)
shift (最初の要素を削除)
pop (最後の要素を削除)
特定の条件に合った要素を削除する方法は、今回次の2つを紹介します。
特定の条件に合った要素を削除する方法
filter (条件に合わない要素を削除)
indexof & splice (特定の値を持つ要素を削除)
splice
splice は○番目の要素を□個削除することができます。(○と□の数字は指定できます)
配列.splice(○番目, □個)
実際に使ってみます。
左から3番目の要素を1つ削除します。

1番最初は0から数えます。
なので、3番目を指定する場合は、splice(2, ~~ と指定します。
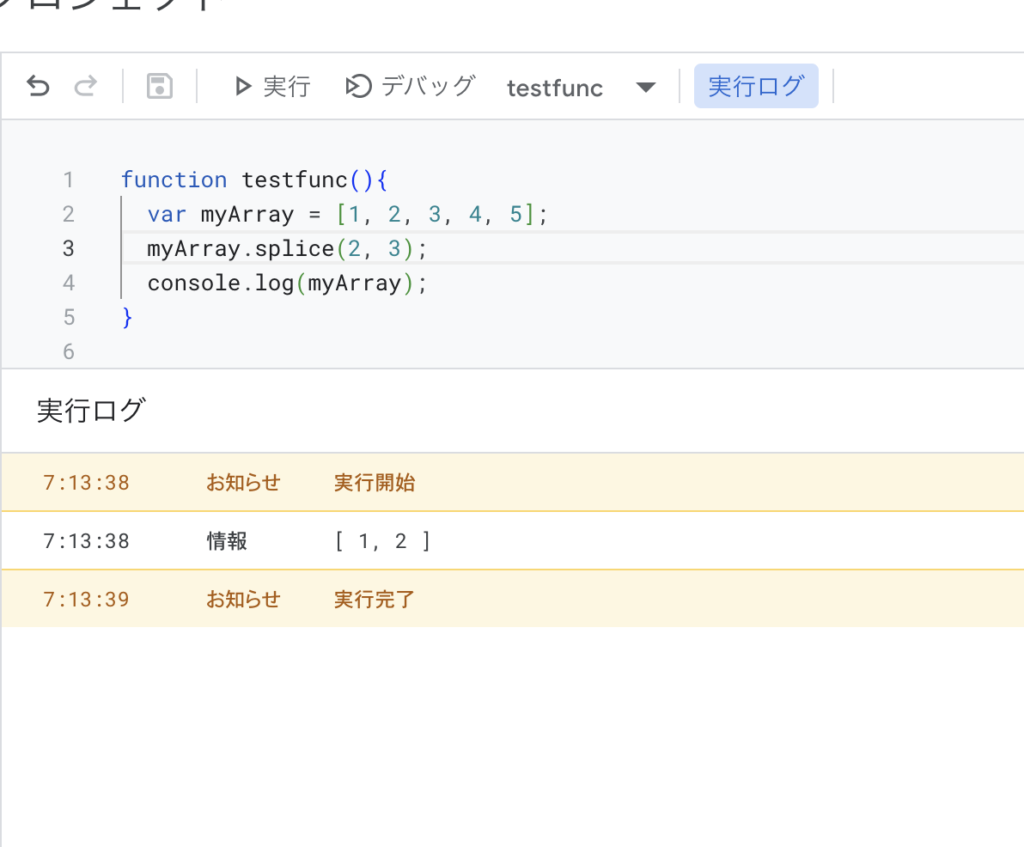
spliceで複数要素を削除する
spliceは複数要素を削除することができます。
先ほどは、1つの要素だけでしたが、二つ目の引数を変えれば削除する要素数を変えることができます。
次の例は、左から3番目の要素から3つ削除した場合です。

shift
shift は最初の要素を削除するのに使用します。
配列.shift()
()の中は何も入れないで大丈夫です。
実際に使ってみましょう。

shiftは、値を実は取り出している
shiftメソッドは、先頭の要素を削除したと解説しましたが、
実は、先頭の要素を取り出しています。
例えば、次のコードを見てみてください。

shift メソッドに変数を当てはめると、取り出した要素が出力されているのがわかりますね。
shiftメソッドは、削除&要素を取り出していることを知っておくと良いでしょう!
pop
popは最後の要素を削除するのに使用します。
配列.pop()
()の中は何も入れないで大丈夫です。
実際に使ってみると、最後の要素が削除されているのがわかります。

filter (条件に合わない要素を削除)
filter メソッドは、条件に合わない要素を削除します。
配列.filter(条件式)
条件式の中には、関数を入れます。
例えば、3より大きい値のみを配列に格納する場合は以下のように書きます。
var myArray = [1, 2, 3, 4, 5];
myArray = myArray.filter(item => item >= 3);
console.log(myArray);
indexof & splice (特定の値を持つ要素を削除)
indexOf と spliceを使用して、特定の値を持つ要素を削除する方法です。
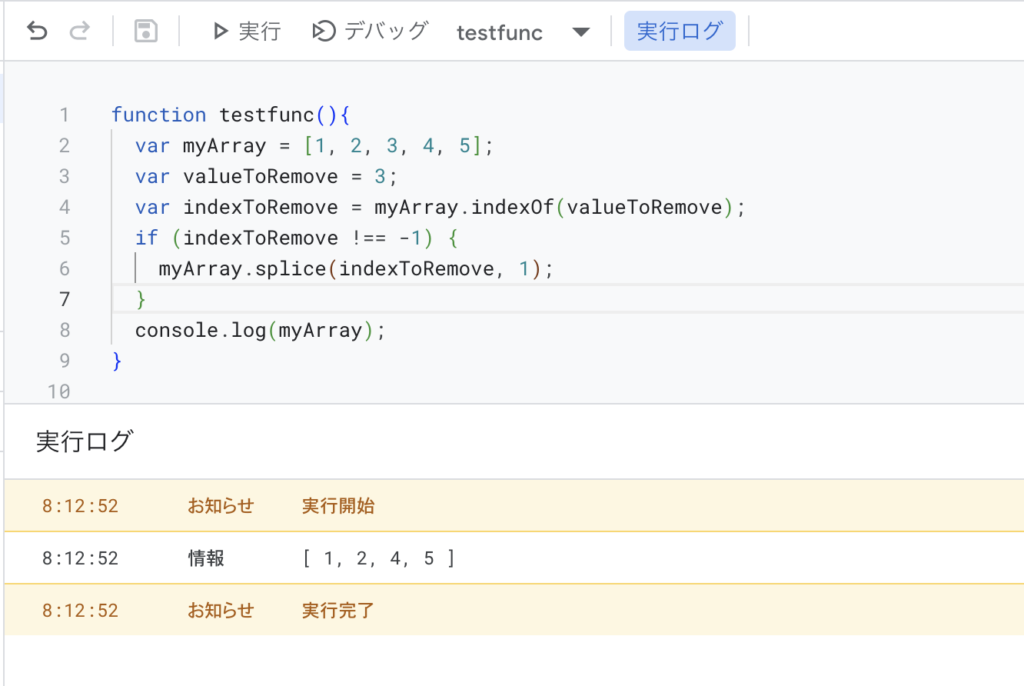
コードは以下です。
var myArray = [1, 2, 3, 4, 5];
var valueToRemove = 3;
var indexToRemove = myArray.indexOf(valueToRemove);
if (indexToRemove !== -1) {
myArray.splice(indexToRemove, 1);
}これは、要素「3」を削除する場合です。

if文は、要素が見つからなかったときに弾くようにしています
試しに実行してみましょう。

きちんと、要素「3」が弾かれているのがわかりますね。
まとめ
今回は、要素を削除する方法について解説していきました。
応用例は他にもいくつもあるかと思います。
ぜひ自分のコードに合う形を探してみてください。


