【初心者向き】expoでBottomタブを追加する方法

実装中のコードにBottomタブメニューを追加実装したいときありませんか?
既にコンポーネントなどにコードができていて、後からBottomタブをつけたいときありますよね。
特に初心者のうちは、コードはコピペしているので、Bottomタブの付け方などはわからないと思います。
実際のコードとexpo画面を見せながら解説していきます。
きっとBottomメニューを実装できるようになるので、最後まで一緒に頑張りましょう!
目次(クリックで読みたい部分にジャンプできます)
Bottomタブを実装する前のコード
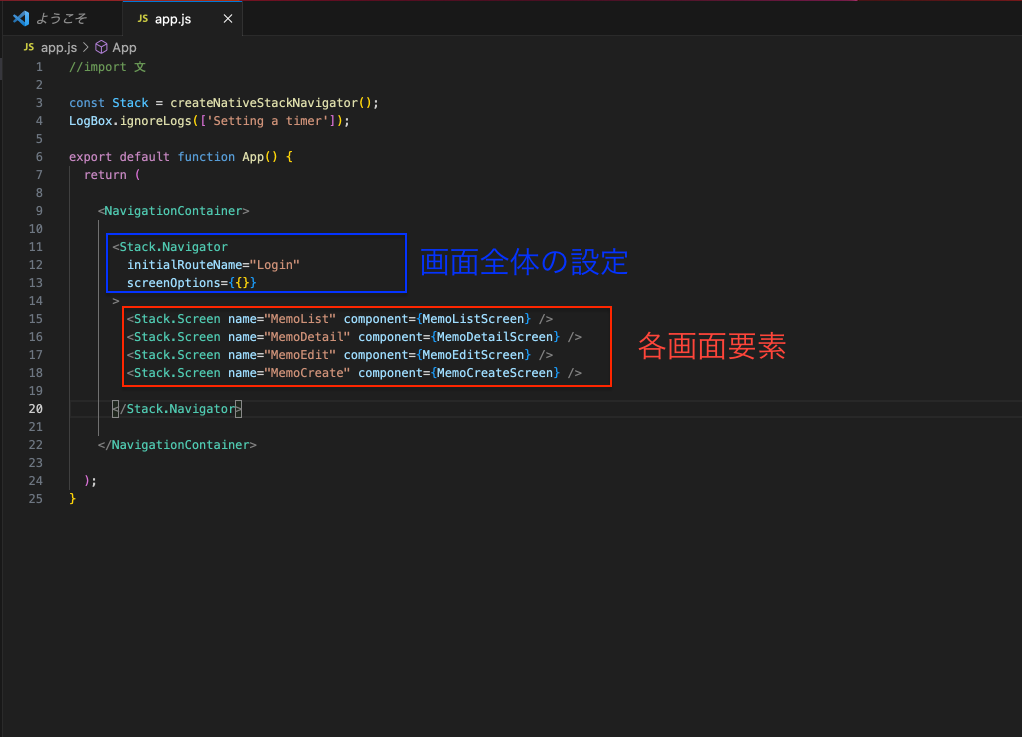
まずは今回Bottomタブを追加していく前のコードを準備しました。
App.jsのファイルです。
Expoを作成するときに、大元となるファイルになります。
Bottomタブをつける場合は、App.jsのみしか操作しません。
【以下Bottomタブ実装前のコード】
//import文
const Stack = createNativeStackNavigator();
LogBox.ignoreLogs(['Setting a timer']);
export default function App() {
return (
<NavigationContainer>
<Stack.Navigator
initialRouteName="Login"
screenOptions={{}}
>
<Stack.Screen name="MemoList" component={MemoListScreen} />
<Stack.Screen name="MemoDetail" component={MemoDetailScreen} />
<Stack.Screen name="MemoEdit" component={MemoEditScreen} />
<Stack.Screen name="MemoCreate" component={MemoCreateScreen} />
</Stack.Navigator>
</NavigationContainer>
);
}Stack.Screenで各画面を作成しています。
Stack.Screrenが画面を作成する基本的な要素です。
公式ページ Stack Navigator | React Navigation
コードの構造
コードのそれぞれの構造を簡単に理解しておいてください。

<NavigationContainer>
<Stack.Navigator>
<Stack.Screen>
の順番に入れ子構造になっています。
<NavigationContainer> はナビゲーションを実装するのに必ず必要です。
Bottomタブやナビゲーションがあるものは、この中に設定していきます。
<Stack.Navigator> Stack画面をまとめている親要素です。
screenOptionsでヘッダーの設定など、すべての画面に影響を与えるオプションを設定することができます。
<Stack.Screen> 各画面要素です。componentの中に画面要素を書きます。
別ファイルに画面の詳細は記載してあり、importして記載する場合が多いです。(この部分は解説しません)
Bottomタブを実装する方法
先ほどのコードにタブメニューを実装した後です。
主に行う作業は、実はとても簡単で、「Stack」の部分を「Tab」に置き換えるのみです。
import文や、Tabという変数を作るのも忘れないでください。
//import文
//import文に以下を追加
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
const Tab = createBottomTabNavigator();//この行を追加
const Stack = createNativeStackNavigator();
LogBox.ignoreLogs(['Setting a timer']);
export default function App() {
return (
<NavigationContainer>
<Tab.Navigator
initialRouteName="Login"
screenOptions={{}}
>
<Tab.Screen name="MemoList" component={MemoListScreen} />
<Tab.Screen name="MemoDetail" component={MemoDetailScreen} />
<Tab.Screen name="MemoEdit" component={MemoEditScreen} />
<Tab.Screen name="MemoCreate" component={MemoCreateScreen} />
</Tab.Navigator>
</NavigationContainer>
);
}import文で、importエラーになる場合は、次をインストールしておいてください。
npm install @react-navigation/bottom-tabs参考になる公式サイト
また参考になる公式サイトもまとめておきます。
Bottomタブナビゲーションの解説
Tab navigation | React Navigation
Bottomタブで使えるアイコン
Icons | React Native Paper (callstack.github.io)
まとめ
expoでBottomタブを実装する方法を解説しました。
次は、Bottomタブを特定の画面では非表示にする方法も解説します。

