コードが超短縮!GASでアロー関数を使う方法とは


アロー関数を使ってコードを短縮してみたい。
どうやって使えばいいかわからない。。。
今回は、アロー関数の使い方と便利な短縮方法を解説していきます。
コードの短さは直接可読性に関係します。
不要なコードがなくすことで、誰でも理解しやすいようなコードを書くことができるのです。
アロー関数は、コードの記述量を減らす書き方の一つです。
この記事で、アロー関数の使い方を理解して、あなたのコードをより良いものとしていってください!!

私は、GASでバックエンドの作業を大きく自動化効率化する事ができました。
実際に使う事ができるコードを紹介していきます。
目次(クリックで読みたい部分にジャンプできます)
アロー関数の記述方法
(仮引数1,仮引数2,...) => {
//処理
}受け取る仮引数を丸括弧内に列挙し、続いてイコール(=)記号と大なり記号(>)、その後、関数に含める処理を波括弧内に記述します。
仮引数リストを波括弧内の処理に渡すようなイメージを持っておきましょう。
使用例
例えば以下のような関数を書いていたとします。
function sayHello() {
console.log("HELLO!!")
}
function main(){
sayHello()
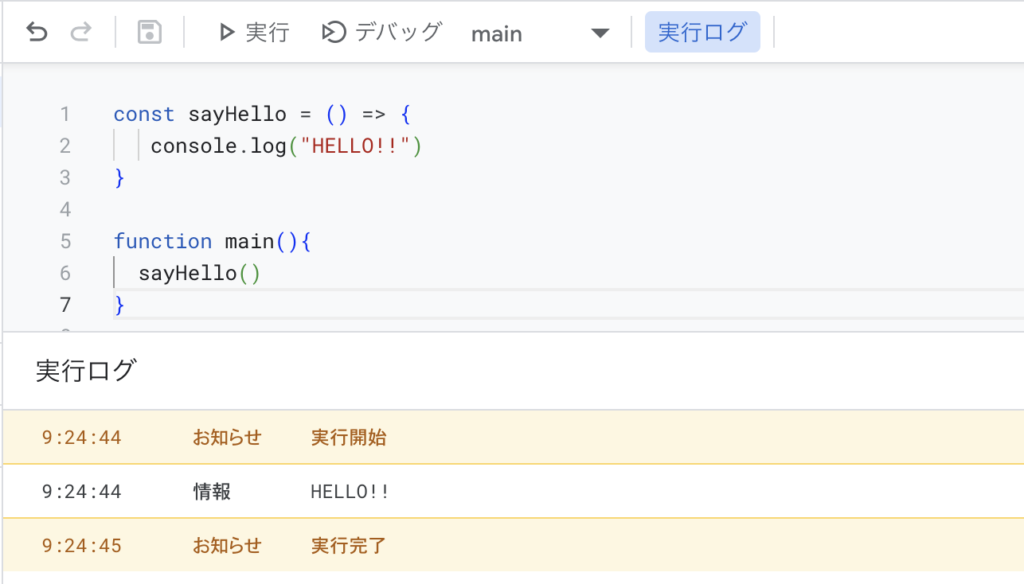
}このsayHello関数をアロー関数を用いて書いてみましょう。
const sayHello = () => {
console.log("HELLO!!")
}
function main(){
sayHello()
}
アロー関数をさらに省略する
アロー関数は、特定の条件下であれば、さらに省略した気泡を用いることができます。
仮引数が一つの場合 () を省略可能
仮引数が一つの場合には() をなくして書く事ができます。
仮引数 => {
//処理
}例えば以下のように引数が一つの場合などです。
const sayHello = (sentence) => {
console.log(sentence)
}
function main(){
sayHello("HELLO!")
}省略後↓
const sayHello = sentence => {
console.log(sentence)
}
function main(){
sayHello("HELLO!")
}ステートメントが1つの場合 {} を省略可能
関数に含むステートメントが1つの場合には、それを囲む波括弧を省略可能です。
つまり以下のようにできます。
(仮引数1,仮引数2, ...) => ステートメント先ほど例に出しているコードもconsole.log()を出力させるだけのステートメントが1つのみなので、波括弧を省略できます。
const sayHello = sentence => console.log(sentence)
function main(){
sayHello("HELLO!")
}まとめ
今回はアロー関数の書き方とその省略の方法について解説しました。
意外と難しく見えるアロー関数ですが、コードを大きく削減することができます。
ぜひ使ってみてください。では。
(Visited 44 times, 1 visits today)

