見やすさUP!GASでウィンドウを表示する方法


GASでコードがわからない人にも、どんな手順を踏めばいいかを表示させたい。
GASで操作するときに、ウィンドウで手順などを表示させる事ができると
コードを知らない人にとっては、とても見やすくなります。
今回は、GASの処理でウィンドウを表示させる方法について解説します。
コピペできるようなコードを紹介していきますので、すぐ使ってみてください!
目次(クリックで読みたい部分にジャンプできます)
ウィンドウを表示するコード
ウィンドウを表示させるには二つのGAS上に2つのコードが必要になります。
必要なファイル
・スクリプトファイル
・HTMLファイル
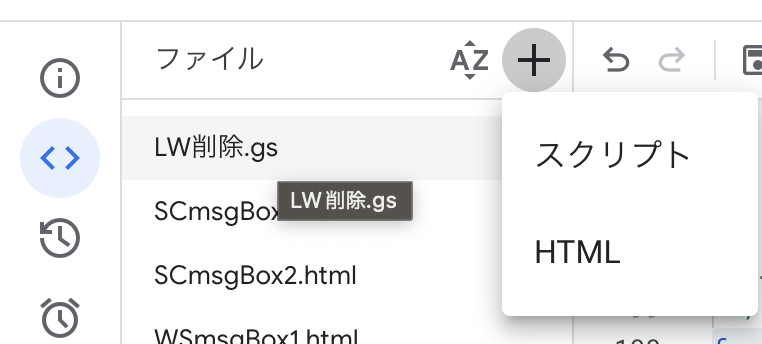
ファイルは、プラスボタンから作れます。

スクリプトファイル
まずスクリプトファイルには以下のようなコードを書きます。
引数に指定の文字列を渡すと、それに合うウィンドウを出すような構造です。
function msgBox(contents) {
var ss = SpreadsheetApp.getActiveSpreadsheet();
if(contents == "type1"){
var output = HtmlService.createTemplateFromFile('msgBox1');
}
if(contents == "type2"){
var output = HtmlService.createTemplateFromFile('msgBox2');
var html = output.evaluate();
ss.show(html); //メッセージボックスとしてを表示する
}HTMLファイル
次にHTMLファイルの書き方です。
書き方は様々ですが、一般的な例を紹介します。
以下から好みに合わせて編集していけば良いと思います。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=utf-8">
<title>メッセージ</title>
<style>
h1 {font-size:16pt; background:#AAFFAA;padding:5px;}
p {margin:10px;}
</style>
</head>
<body>
<h1>タイトルを入れる</h1>
<p>①まずここに最初の手順を入れます。</p>
<br><br>
<p>②次にこんなことをします。</p>
<br><br>
<p>③最後にこれをすれば完成です。</p>
<br><br>
<p>→→→次の手順を実施してください</p>
<div align="center">
<input type="button" value="メッセージを閉じる"
onclick="google.script.host.close()" />
</div>
</body>
</html>タイトルのスタイルなども自由に変更してください。

それぞれコード記載が終わりましたら、msgBox関数で実行してみてください。
ウィンドウが表示されるはずです!
まとめ
今回は、GASでスプレッドシート上にウィンドウを表示させる方法について解説しました。
ウィンドウを表示させることで、より表示させたい内容が簡単に伝わるので、ぜひ使ってみてください!
(Visited 14 times, 1 visits today)

