【GAS】for..in , for..ofはどうやって使う?違いは?徹底解説


for .. in , for.. ofの使い方がわからない。どう違うんだろ??
この記事では、for..in for..of の使い方、コピペして使えるコードを用いて、使い方を解説します。
この記事を読めば、for文の使い方、for..in for..ofの使い方をマスターすることができるようになります。
私は、GASで社内の自動化を進めていますが、for..in for..of は本当によく使います。
覚えておくこと間違いなしなので、ぜひ習得していってください!!

では、いきましょう!
目次(クリックで読みたい部分にジャンプできます)
for.. of の使い方とは?
配列に含まれている要素に対して、何らかの処理を行いたい場合に使用します。
配列や文字列といった、反復可能オブジェクトに含まれる「全ての要素」に対して、繰り返し処理を行うことができます。
for (変数 of 反復可能オブジェクト){
//ループ内で実行する処理
}for..of文は配列などの反復可能オブジェクトに含まれる要素を、定められた順番通りに取り出します。
それを変数に代入しながらループを行うのです。そして、次に取り出すべき要素がなくなったときループを終了します。
for ..of の使用例
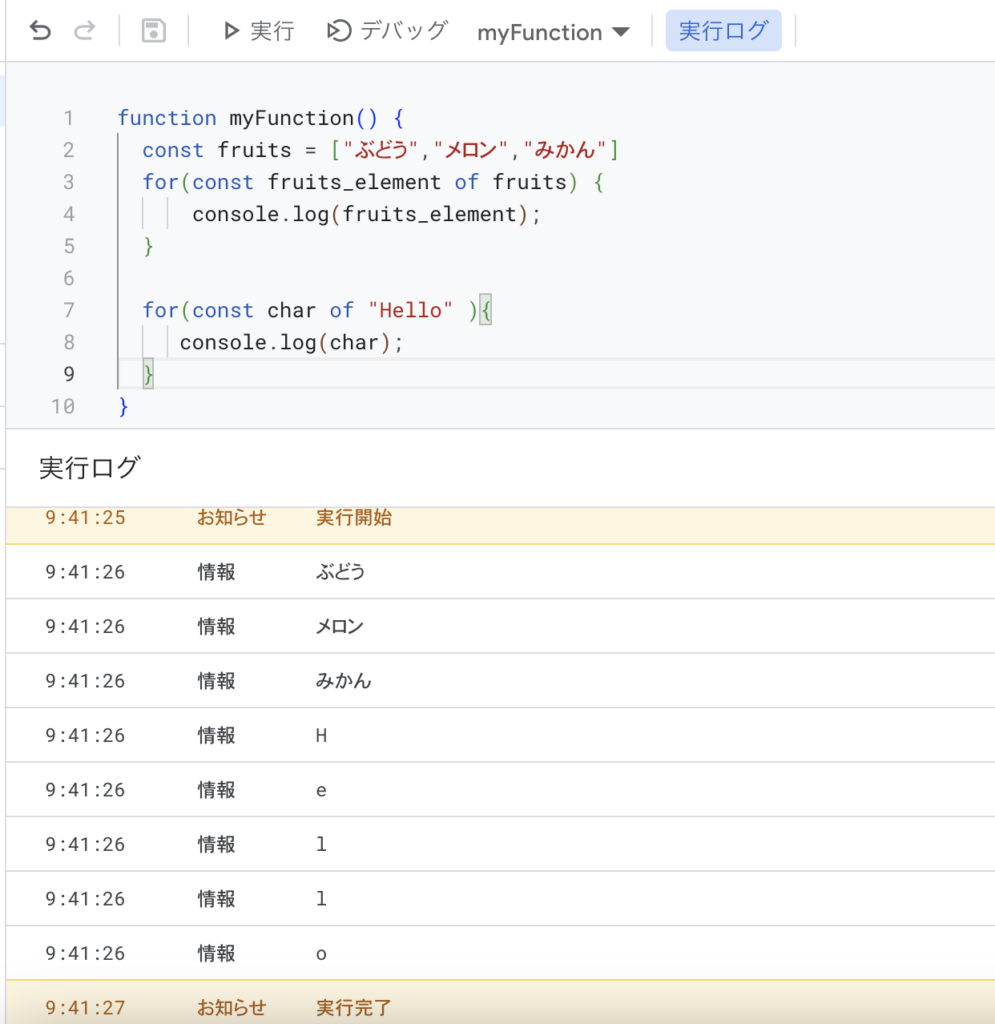
for..of文の使用例として、配列と文字列に対して実行してみましょう。
function myFunction() {
const fruits = ["ぶどう","メロン","みかん"]
for(const fruits_element of fruits) {
console.log(fruits_element);
}
for(const char of "Hello" ){
console.log(char);
}
}
for.in の使い方とは?
for..in文を使うと、オブジェクトの全てのプロパティについて繰り返しをすることができます。
for(変数 in オブジェクト) {
//ループ内で実行する処理
}for..in文は、オブジェクト内のプロパティを順不同で取り出し、変数に格納してからループ内の処理を行います。
オブジェクト内のすべてのプロパティについて取り出し終わると、ループを終了します。

注意するのは、取り出すのは値ではなく、プロパティ自体である。ということです。
使用例から見てみましょう。
for..in の使用例
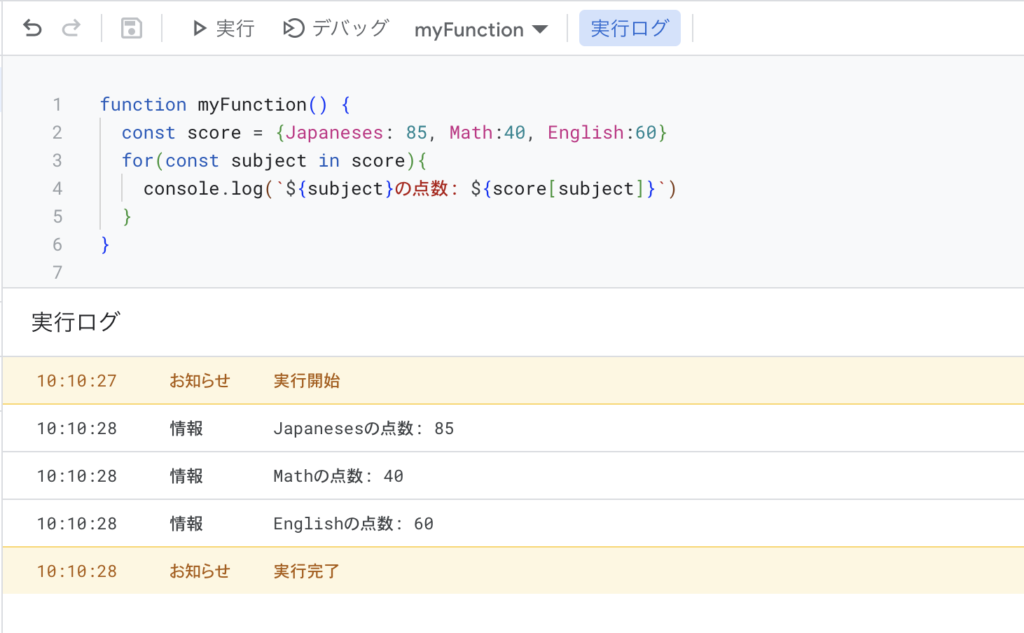
オブジェクトscoreのプロパティとその値の組み合わせをログに出力するものです。
function myFunction() {
const score = {Japaneses: 85, Math:40, English:60}
for(const subject in score){
console.log(`${subject}の点数: ${score[subject]}`)
}
}
for.. in 文では、取り出す順序は保証されていない
for..of文では、要素を取り出す順序は保証されていますが、
for..in文では、順序は保証されていません。
なので、for .. in文では順不同で取り出していると覚えておきましょう。
まとめ
今回は、for..in , for..of について解説しました。またその違いについても解説しました。
普通に要素内全てに対して、処理を行うのであれば、for .. in , for .. ofはとても使いやすいです。
ぜひ覚えて使えるようにしておきましょう!



