【要注意】カレンダーを作成する方法。間違いやすい設定の違い。~CalenderApp~

カレンダーを自動化するのに、
GASを用いた「カレンダーの取得」「カレンダーの作成」は必須です。
この記事では、カレンダーの作成の方法について解説します。
作成の時に陥りやすいミスも重点的に解説していますので、最後まで一緒に見ていきましょう。
カレンダーの取得について
カレンダーの取得については以下の記事で解説しています。
目次(クリックで読みたい部分にジャンプできます)
カレンダーを作成する
カレンダーを作成するには、createCalender メソッドを使います。
書き方は以下のようにします。
CalenderApp.createCalender(タイトル [, オプション])オプションは任意項目です。
オプションの注意点
オプションはオブジェクト形式で指定します。
以下のようなオブジェクトを指定することができます。
オプション項目
timeZone : カレンダーのタイムゾーン(デフォルト:UTC)
color : 16進数の色の文字列(「#RRGGBB」または、Enum CalenderApp.Colorsの値を指定)
hidden : カレンダーがリストで非表示になっているか(デフォルト:false)
selected : カレンダーが選択されているかどうか(デフォルト:true)
注意点①デフォルトのtimeZone は UTC 設定
オプションは省略することができますが、指定しないと不都合になる場合もあります。
例えば、timeZone の設定です。
timeZoneはデフォルトでは、UTC になっています。
日本時間で設定したければ、日本のタイムゾーン(Asia/Tokyo)に設定することが必要になります。
注意点②hidden と selected は同じ設定ではない。
役割が似ていて、混同しやすい「hidden」「selected」ですが、この二つは全くことなる設定項目です。
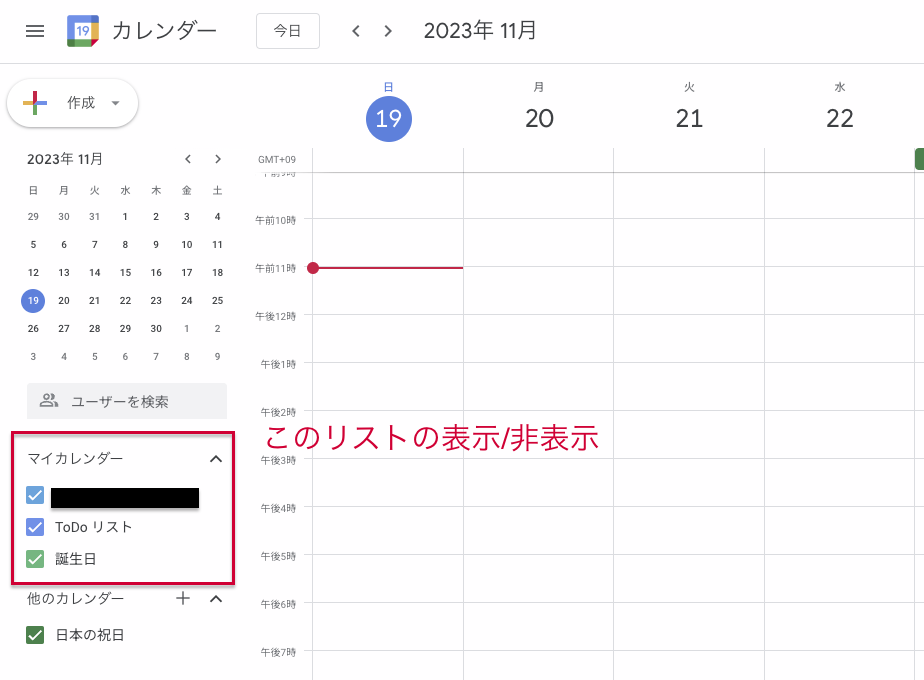
hiddenをtrueにすると、そのカレンダーはGoogleカレンダーのカレンダーリストから、そのカレンダー名自体が非表示になります。

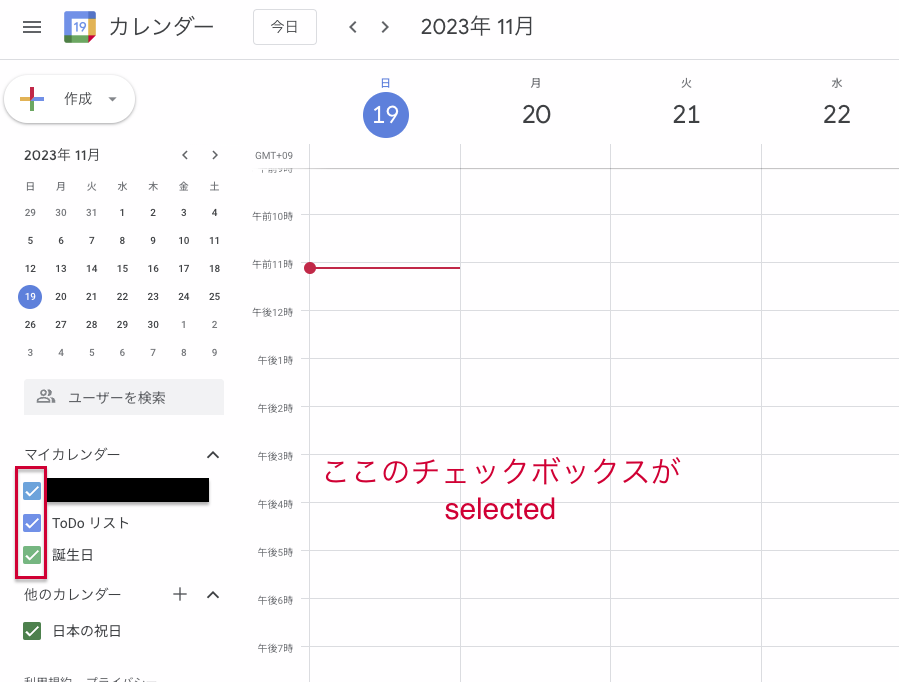
一方selectedは、カレンダーリストを表示非表示するのではなく、
イベントが非表示になります。
つまり、通常行っているカレンダーのイベントの表示・非表示の動作は、selectedがになっているということになります。

hiddenの設定の仕方
hiddenの設定は、Googleカレンダー画面の右上にある歯車マークの設定アイコンから
「設定」→「カレンダー」とたどった画面で設定可能です。
左側メニューに並ぶ書くカレンダーの目玉アイコンで、オン・オフを切り替えることができます。
実際にカレンダーを作成する
では実際にカレンダーを作成してみましょう。
例えば、以下のように「テストカレンダー」を作成してみます。
function createCalender() {
const name = "テストカレンダー"
const options = {
timeZone: 'Asia/Tokyo',
color: "#008b8b",
};
CalendarApp.createCalendar(name, options);
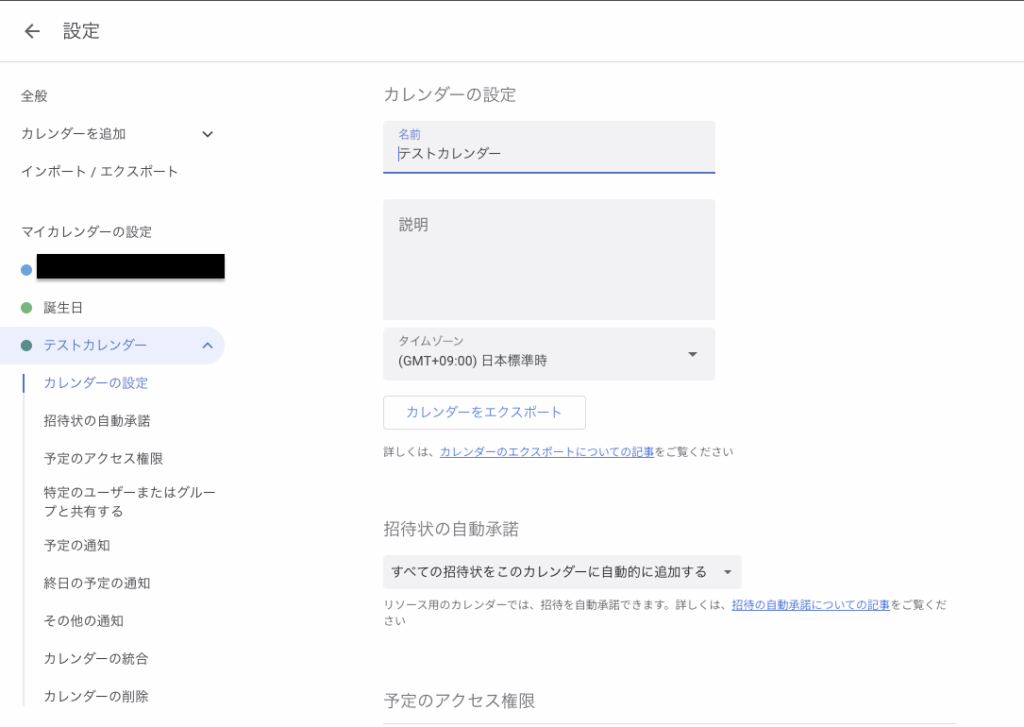
}実行後に、カレンダーが作成されています。
また、タイムゾーンも日本時間に設定されていることが確認できますね。

まとめ
今回は、カレンダーの作成方法について解説しました。
ぜひ、カレンダーを使った効率化に役立ててください!
では、また。


