カレンダーのイベントを追加する方法【GAS・createEvent】

予定管理を効率化するためには、カレンダーのイベント管理が不可欠です。
イベントを取得、作成することで、メールなどと連携して自動で各予定の反映ができるようになり、
転記の手間が省けるようになります。
以前以下の記事でイベントの取得方法について解説しました。
カレンダーから期間内のイベントを取得する方法【GAS・getEvents】 - プロラブ (abyblog.online)
今回は、イベントを作成するための方法について解説していきます。
目次(クリックで読みたい部分にジャンプできます)
イベントの作成する2つのメソッド
イベントを作成するには、通常以下2つのメソッドで作成することができます。
2つのメソッド
createEventメソッド
→通常のイベント作成
createAllDayEventメソッド
→終日イベント作成
簡単にそれぞれの使い方を解説します。
createEventメソッド
Calender オブジェクト .createEvent(タイトル,日付,[,オプション])createllDayEventメソッド
Calender オブジェクト .createAllDayEvent(タイトル,日付[,オプション])
Calender オブジェクト .createAllDayEvent(タイトル,開始日,終了日[,オプション])また、オプション項目は入れなくても問題ありませんが、以下の項目を指定することもできます。
ここまでが、カレンダーのイベント作成するために指定する要素です。
とりあえず、使ってみて慣れよう。ということで、以下で実行してみます。
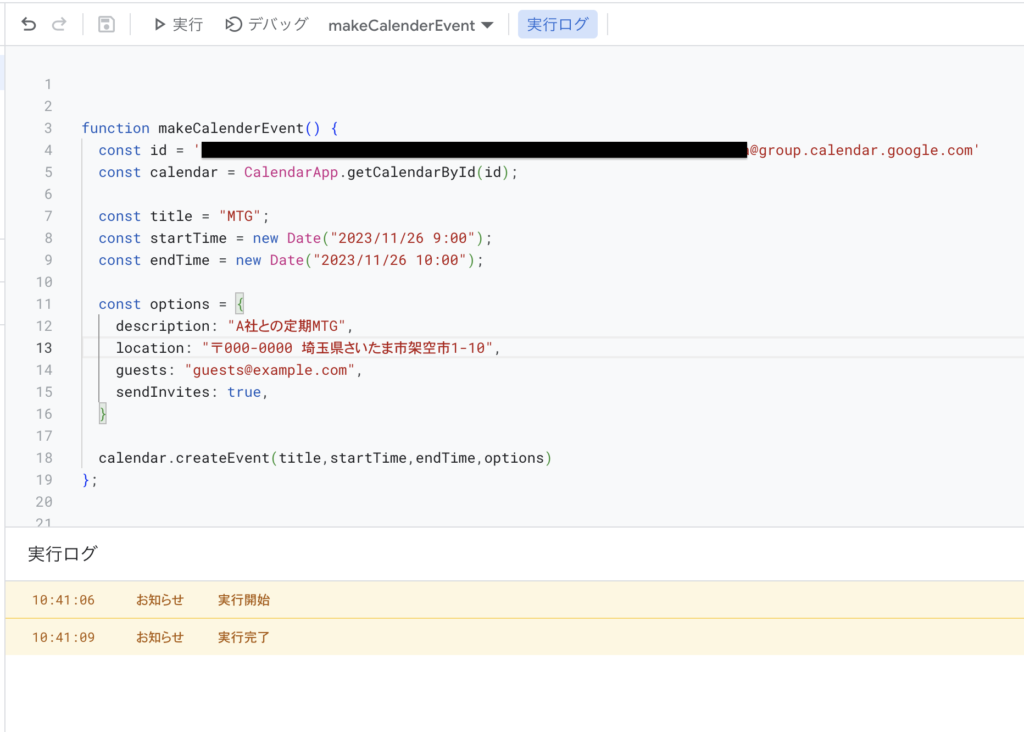
実際にイベントを作成してみる
createEventメソッドを使用して、イベントを作成するものです。
実行することで、イベントをカレンダーIDを指定したカレンダーに作成できます。
function makeCalenderEvent() {
const id = '6ac191e5e5441d5608183c6ab91bd44af1df34fa59232a19756ecdb66e83a5aa@group.calendar.google.com'
const calendar = CalendarApp.getCalendarById(id);
const title = "MTG";
const startTime = new Date("2023/11/26 9:00");
const endTime = new Date("2023/11/26 10:00");
const options = {
description: "A社との定期MTG",
location: "〒000-0000 埼玉県さいたま市架空市1-10",
guests: "guests@example.com",
sendInvites: true,
}
calendar.createEvent(title,startTime,endTime,options)
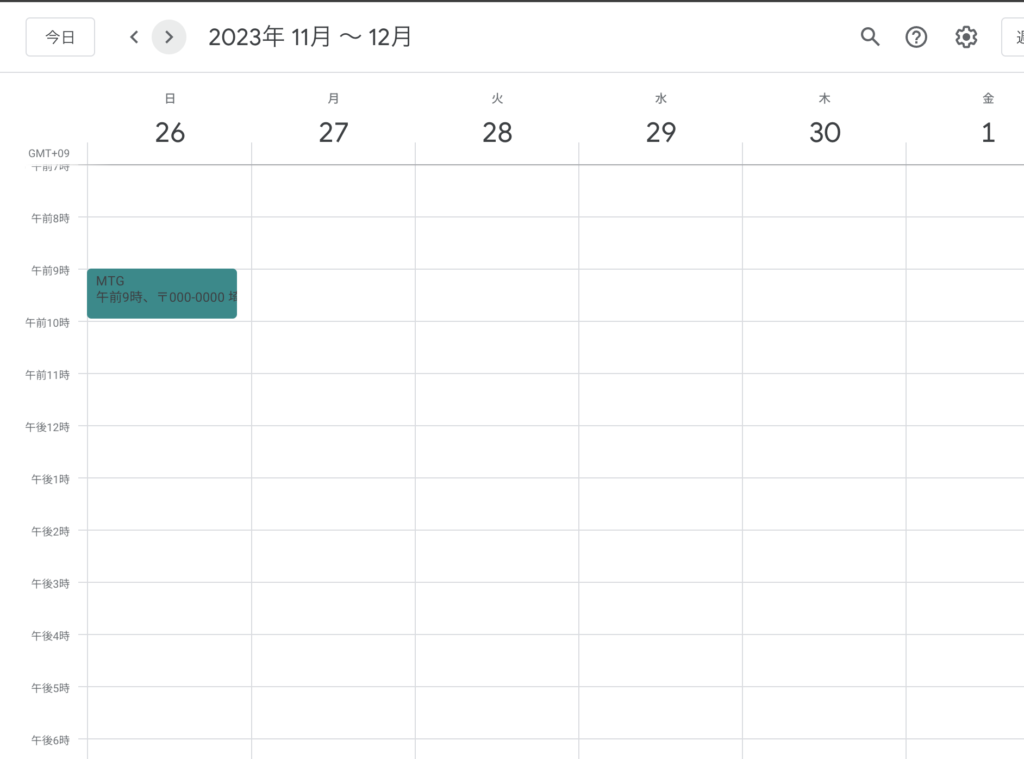
};実行結果

実行すると、カレンダーにも追加されているのがわかりますよね!

まとめ
今回は、カレンダーでイベントを作成するための方法を解説しました。
カレンダー自動化のためには不可欠な要素です。
GASで自動化することにより、予定の管理がとても楽になるので、ぜひ試してみてください。
では、またどこかで。
(Visited 23 times, 1 visits today)