カレンダーイベントの色分け・取得する方法【GAS・setColor】
カレンダーをたくさん登録していると、パッとみた時にどの予定があるのか見づらくなります。

ただ、いちいち予定ごとに色分けするのも面倒ですよね。
そんな時にGASで特定のイベントに対して色分けすることを行なってみましょう。
この記事では、色の変更方法、色の取得方法について解説していきます。
実際に使用できるコードも紹介していきますので、ぜひ最後まで一緒に見ていきましょう。
目次(クリックで読みたい部分にジャンプできます)
イベントの色を取得する方法
イベントの色を取得するには、2つの手順を踏む必要があります。
イベントの色を取得する手順
①色を取得したいイベントを取得する
②取得したイベントから色を取得する
これらの2つの手順を踏むことで、イベントの色を取得することができるようになります。

イベントを取得する方法を詳しく知りたい方は以下を参考にしてください。
特定のキーワードを含むイベントなど条件も指定できます。
イベントの色を取得するコード
では実際にイベントの色を取得するコードを紹介します。
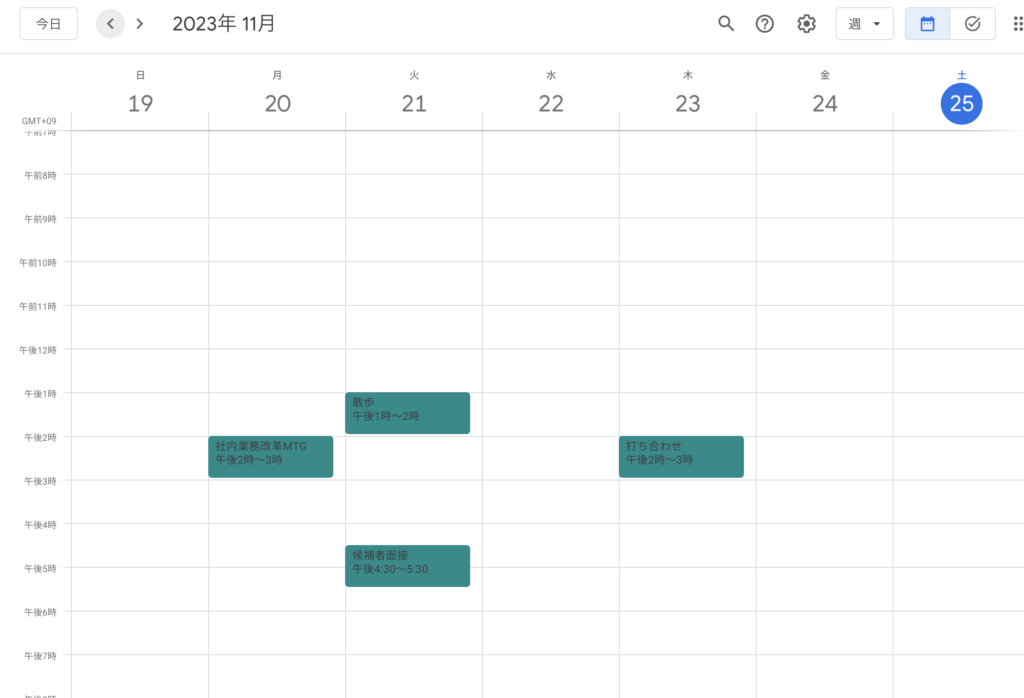
まず期間を指定して、イベントを取得する場合です。
2023/11/20 15:00 〜2023/11/23 23:00 の間で、「MTG」の文字を含む予定を取得してきて、それらの色を取得しています。
function getCalenderEvent() {
const id = '~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~@group.calendar.google.com'
const calendar = CalendarApp.getCalendarById(id);
const startDate = new Date("2023/11/20 15:00");
const endDate = new Date('2023/11/23 23:00');
const options = {search: "MTG"};
const events = calendar.getEvents(startDate,endDate,options);
for (const event of events){
console.log(event.getColor());
}
};もし、1日のみのイベントから色を取得したい場合は、以下のようにします。
日にち指定でイベントから色を取得したい場合
日にちを指定してイベントから色を取得したい場合は、getEventsForDay関数を用います。
詳しく知りたい方は以下の記事を参考にしてみてください
カレンダーから期間内のイベントを取得する方法【GAS・getEvents】 - プロラブ (abyblog.online)
function getCalenderEvent() {
const id = '~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~@group.calendar.google.com'
const calendar = CalendarApp.getCalendarById(id);
const date = new Date("2023/11/20");
const options = {search: "MTG"};
const events = calendar.getEventsForDay(date,options);
for (const event of events){
console.log(event.getColor());
}
};デフォルトで作成されたイベントには色は指定されていない
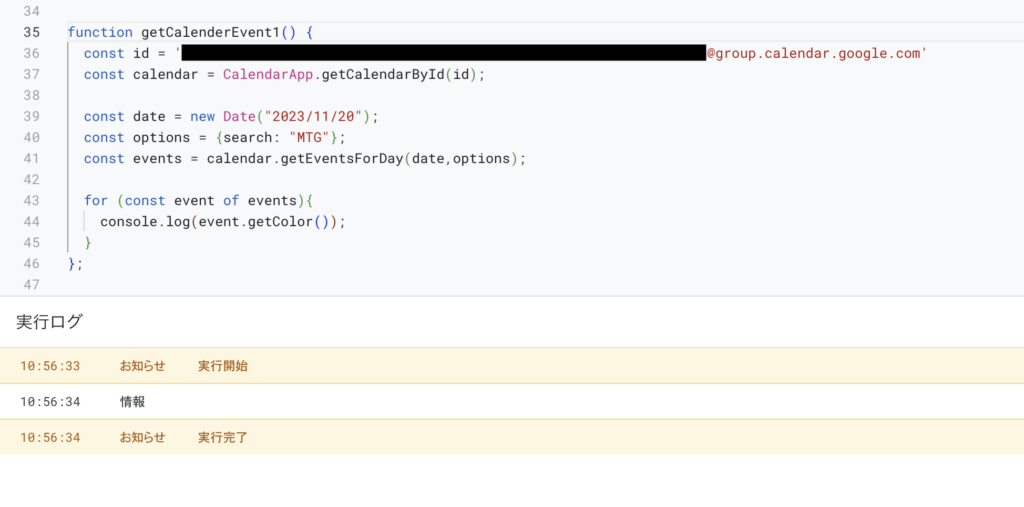
ここまで、色を取得する方法を解説してきましたが、
デフォルトで作成したイベントには、色が指定されていません。
そのため、上記のコードで色を取得しようとすると、空文字で返ってきます。
以下はデフォルトで作成された予定に対し、色を取得しようとした。
空文字で返ってきてるのがわかりますね。

イベントに色を指定する方法
色を取得する方法は解説しましたので、色を設定する方法について紹介していきます。
先ほどまでに紹介したコードから、イベントの色を指定するよう1行書き加えるだけなので、そこまで難しくないです。
以下のコードで色を指定することができます。
イベント.setColor(CalenderApp.EventColor.RED)イベントを取得した後に、setColorを使用して色をつけています。
色の種類
色はgoogleCalenderが用意したいくつかの種類から選ぶことができます。
以下の記事で参考にしてみてください。
Enum EventColor | Apps Script | Google for Developers
イベントの色を変更するコード
では実際にイベントの色を変更してみましょう。
以下のコードで色を変更します。
function changeEventColor() {
const id = '~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~@group.calendar.google.com'
const calendar = CalendarApp.getCalendarById(id);
const startDate = new Date("2023/11/20 15:00");
const endDate = new Date('2023/11/23 23:00');
const options = {search: "MTG"};
const events = calendar.getEvents(startDate,endDate,options);
for (const event of events){
console.log(event.getColor());
}
};このようにして、カレンダーないの色分けができるようになります。
まとめ
今回は、カレンダー内のイベントの色分け、取得、設定ができるようにしました。
ここから、カレンダー内の色分け作業を自動化したりすることができますし、カレンダー内の整理に役立てることができます。
では、またどこかでお会いしましょう。