【PowerApps】1つの画面でユーザーごとに表示画面を制御する方法

PowerAppsでユーザーごとに画面を制御したい場合があるかと思います。
今回は、モデル駆動型の中のキャンバス型において
ユーザーによって画面を制御する場合を想定します。
もし、キャンバス型のみでユーザーの画面を表示してユーザーを制御する方法は以下の記事を参考にしてくださいね。
【初心者向き】PowerAppsでユーザーによって画面を出し分ける方法~画像付き~ - プロラブ (abyblog.online)
では、早速見て行きましょう!
目次(クリックで読みたい部分にジャンプできます)
【概要】モデル駆動型内ではキャンバス型は1つの画面しか作れない
PowerAppsでモデル駆動型のアプリを作成した場合、
アプリ内に、キャンバス型を組み込むことができます。
そこで、ユーザーの制御をしたい場合があります。
=ユーザーが見ていい画面と見てはいけない画面を制御したいという場合です。
画面を制御するには見てはいけないユーザーは別の画面に飛ばす必要があります。
しかし、モデル駆動型内で作成したキャンバス型では、Screenを1つしか作成できません。
そのため、権限がないユーザーに対して別の画面に飛ばすことはできないのです。
キャンバス型のみで作成したアプリはユーザー制御が簡単
キャンバス型のみで作成したアプリの場合、画面を複数作ることが可能です。

画面を複数作成できれば、App内でどこに画面を表示するかを書き加えれば良いということになります。
詳しくは、以下の記事で紹介しています。
【初心者向き】PowerAppsでユーザーによって画面を出し分ける方法~画像付き~ - プロラブ (abyblog.online)
キャンバス内で制御できるので、構造は少し単純になります。
ここからは、キャンバス型でScreenが1つしかない時に、ユーザーの画面を制御する方法を紹介して行きます。
【解決法】権限がないユーザーに対して別のコンテナを表示する
Screenが1つしかない(作成できない)場合にユーザーの権限を制御したい場合
→画面内に別のコンテナを作成し、その表示非表示でユーザーの閲覧を制御します。
まず、実装の概要を見て行きましょう。
以下は、実装した時の処理の全体の流れです。
処理概要
①キャンバスアプリを表示したときに、ユーザーのメールアドレスを取得する
②ユーザーメールと権限が書かれたテーブルを参照し、画面を表示していいかを判断する
③権限がないユーザーにはコンテナーを表示する
【実装手順①】ユーザーの権限を参照するテーブル作成
まずは、ユーザーの権限を参照するためのテーブルを作成する必要があります。
権限を参照するためのテーブルには、必ずユーザーのメールアドレスと紐づくようにしてください。
例えば、部門とユーザーのメールアドレスを紐づけたテーブルの場合は以下のようにします。
テーブル名:社員テーブル
| メールアドレス | 部門 |
|---|---|
| example1@example.com | 情報システム部 |
| example2@example.com | 経理労務部 |
| example3@example.com | 経理労務部 |
| example4@example.com | 人事労務部 |
ここに記載したユーザーのメールアドレスと、ログインしているアカウントのメールアドレスは同じものにします。


テーブルの作成は、左メニューバー内の、
データ>データの追加
から作成・追加ができます。
【実装手順②】ユーザーメールと権限が書かれたテーブルを参照し、画面を表示していいかを判断する
テーブルの作成が終わったら、実際にコードを書いて行きます。
キャンバスアプリの中のAppを開いてください。
関数をOnStartを選択します。

OnStartの関数の中に、次のようなコードを書きます。
(コードの中身のテーブル名やカラムなどは編集する必要があります)
Set(userDepartment, LookUp(社員テーブル, メールアドレス = User().Email).部門);
If(
userDepartment <> "経理労務部",
Set(showErrorMessage, true),
Set(showErrorMessage, false)
)コードの解説
まず、Set関数で、変数userDepartmentにLookUpの結果を格納します。
LookUpはテーブルの中から条件にあうフィールドを抽出する関数です。
今回の場合だと、「社員テーブル」からメールアドレスが「User().Email」であるフィールドの部門の値を抽出しています。
User().Email()は、ログインしているアカウントのメールアドレスを取得しています。
その結果をuserDepartmentに格納しています。
なので、userDepartmentには、「経理労務部」「情報システム部」などのデータが入ることを想定してます。
次にIf文です。
userDepartmentが経理労務部でない場合、
Set(showErrorMessage, true),が実行されます。
経理労務部である場合は、以下が実行されます。
Set(showErrorMessage, false)これにより、showErrorMessageがtrueの場合は、「経理労務部ではなく画面を表示したくないユーザーである」ということがわかります。
【実装手順③】権限がないユーザーにはコンテナーを表示する
最後に権限がないユーザーに対しての処理を実装します。
権限がないユーザーには、画面をマスクするようなコンテナーを表示させます。
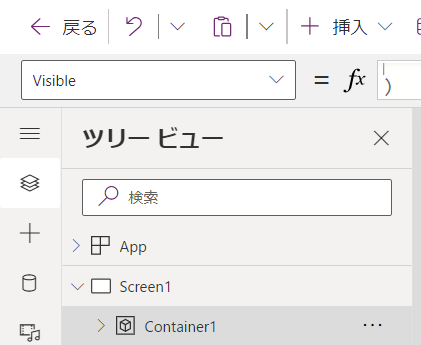
画面(今回だとScreen1)の一番上面にコンテナーを挿入してください(画像だとContainer1)。

コンテナーは挿入のレイアウトから入れることができます。

そして、Container1のVisible関数を編集して行きます。
デフォルトでは、trueとなっているかと思いますが、以下のような式に変更してください。
If(
showErrorMessage,
true,
false
)これで、showErrorMessageがtrueの時には、true。falseの時にはfalseと表示されるようになります。
以下のように書いても同じ実装になります。
showErrorMessageこれで、権限のないユーザーには、Containerを表示し、権限があるユーザーに対してはContainerを表示しない実装にすることができました。

Containerは色で塗りつぶすなどして、表示させないときのデザインを実装してみてくださいね!
PowerAppsを学ぶにはUdemyがおすすめ
この記事では
「1つの画面でユーザーごとに表示画面を制御する方法」を詳しく解説しました。
この知識も私がUdemyで学んだことから得られたものです。
実は、Udemyでは本には載っていない専門的な分野や最新の技術トレンドに関する豊富なコースが用意されています。
これらのコースを通じて、私は多くの実践的なスキルを身につけることができました。
あなたもUdemyで新しい技術を学び、キャリアや趣味に生かしてみませんか?
興味のあるコースを探して、今すぐ学び始めることができます。
下記のリンクからアクセスして、あなたに合ったコースを見つけてください。
PowerAppsのさらに深い理解と実践的なスキルを身につけるために、Udemyのコースを活用することをお勧めします。
まとめ
今回は、キャンバス型で画面が1つしかない時に、ユーザーの画面制御をする方法について紹介しました。
ユーザーの制御は必ず必要になってきますので、モデル駆動型の中でキャンバス型を使用している時にはぜひ参考にしていただけたらと思います!
では、良いPowerAppsライフを!

