expoでAndroid,iOSのビルドversionを取得する方法

アプリの実装する際に、ユーザーのアプリのバージョンを管理することはとても大事です。
開発初期の頃は、短期で何度もバージョンアップが行われると思いますので、
その間にインストールしたユーザーに対して、不具合が起きないようにするためにも、バージョン管理は大切です。
この記事では、使用しているアプリのバージョンを取得する方法について解説して行きます。
実際の手順とコードを合わせて紹介して行きます。
全て、私が実装して確かめている内容ですので、ぜひそのまま使ってみていただければと思います!
目次(クリックで読みたい部分にジャンプできます)
【結論】Android,iOSのビルドバージョンを取得するコード
今回取得するビルドバージョンは、以下を想定しています。
iOS
app.json の 「 ios.buildNumber 」
Android
app.jsonの「 android.versionCode 」
それぞれ、ストアに反映される値ですので、これらのビルドバージョンを使うことにします。
では、使用するコードです。
import { Platform } from "react-native";
import Constants from 'expo-constants';
const currentVersion = Platform.OS === 'android' ? Constants.expoConfig.android.versionCode : Constants.expoConfig.ios.buildNumber;こちらを組み込むことで、currentVersionにiOS,Androidどちらであってもビルドバージョンを取得することが可能です。
【解説】取得するバージョンについて
今回取得するバージョンの対象は、app.json内に書いてあるバージョン情報です。
iosは以下のように
"ios": {
~~~~
"buildNumber":"7.0.0",
~~~~
},Androidは以下のように書いてあります。
"android": {
~~~~
"versionCode": 7,
~~~~
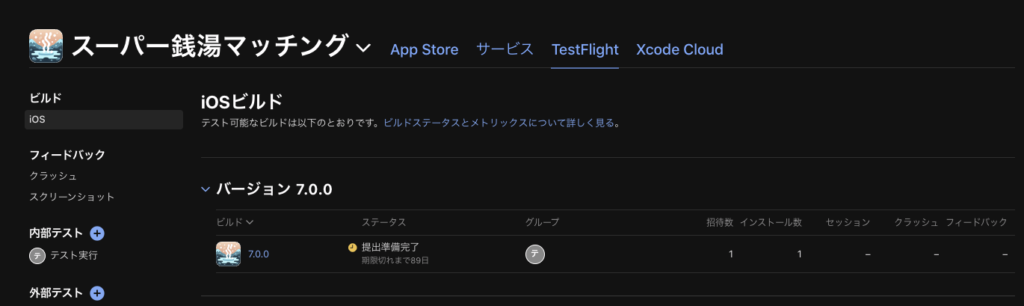
},それぞれのストアにアプリをビルドし提出した時にも以下のように表示されます。
Android

iOS

このように、反映されるバージョンコードを取得して行きます。
【解説】コードの仕様
では、取得するバージョンがわかったら
最初に紹介したコードの解説をして行きます。
前提
まず、今回の実装をしていくためにインポートしておくモジュールが二つあります。
- Platform
こちらは、OSがAndroid, iOSかを取得するのに使用します。
以下公式サイト
Platform · React Native
- Constants
こちらは、expoのバージョン情報などのシステム情報を取得するAPIです。
インポートするべきものを、はじめにインポートしておいてください。
【結論】で紹介したコードでは、「三項演算子」が使用されています。
三項演算子を使用しない場合は、以下のように書きますので、参考にしてみてください。
let currentVersion;
if (Platform.OS === 'android') {
currentVersion = Constants.expoConfig.android.versionCode;
} else {
currentVersion = Constants.expoConfig.ios.buildNumber;
}
これで、実装ができるようになるはずです。
シミュレーターでも動作確認ができますので、実際に試してみてください!
まとめ
今回は、expoでiOS, Androidのビルドバージョンを取得する方法について紹介しました。
ビルドバージョンを取得することで、
ユーザーが利用しているアプリに対し、強制アップデートなどをかけることができます。
その基礎になる部分ですので、ぜひアプリのリリースも検討している方は参考にしてみてくださいね!
次次回の記事で、firebaseとexpoを使用して、ユーザーに強制アップデートを実施させる方法を紹介します。
下から見ることができます。

