PowerApps|ボタンを押したら要素を表示させる方法

PowerAppsでボタンを押した時に、
特定の要素の表示非表示を出し分ける方法について紹介していきます。
今回は以下のようにPowerAppsのボタンがあるときに、
ボタンを押すと、下の要素が表示・非表示になることを想定しています。
目次(クリックで読みたい部分にジャンプできます)
全体の流れ
では実装をする前に、まずは実装する全体の流れについて確認したいと思います。
全体の流れ
- 画面のOnStartプロパティに変数の初期値を設定
- ボタンのOnSelectプロパティに変数を更新
- 該当の要素のVisibleプロパティに条件式を記入
この3つの流れに沿って紹介していきます。
①画面のOnStartプロパティに変数の初期値を設定
画面のOnStartプロパティに変数の初期値を設定していきます。
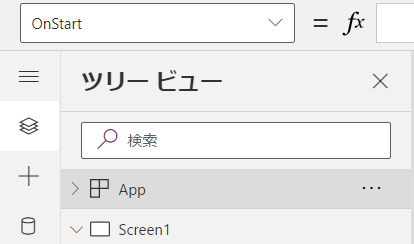
OnStartプロパティは、キャンバスアプリの「App」の部分をクリックするとあります。

OnStartプロパティを見つけたら、以下のように書きましょう。
Set(ShowElement, false) // 要素を最初は非表示に設定ここでは、新たに「ShowElement」というグローバル変数を宣言しています。
初期値は、falseにしています。
グローバル変数とは?
グローバル変数とは、アプリ内で保持することができる変数のことを指します。
全てのプロパティで書けるわけではなく、
今回のようなOnStart,OnSelectなどの、書けるデータ形式に制限がないプロパティで宣言可能です。
変数には、他にもいくつか種類があるので、気になる方は以下を参考にしてみてください。
初期値は、falseにしているのは、要素をはじめは非表示にしておくためです。
もし、最初は表示しておきたい場合は、trueに変えてください。
②ボタンのOnSelectプロパティに変数を更新
次にボタンを押した時に、変数の更新ができるような処理を組み込みます。
ボタンを押した時に処理を組み込むには、「OnSelect」プロパティに設定します。
OnSelectプロパティには、以下を書き込んでください。
Set(ShowElement, !ShowElement); // ShowElementの値を反転させる先ほど設定したグローバル変数ShowElementに、反対の値を入れるようにします。
trueだったらfalseに。
falseだったらtrue
になるようにです。
グローバル変数の更新も、宣言時と同じSet関数を用います。
③該当の要素のVisibleプロパティに条件式を記入
最後に、該当の要素のVisibleプロパティにtrueとfalseを対応させます。
既に、変数ShowElementに表示、非表示の真偽値は格納してあります。
そのため、要素のVisibleプロパティに変数のみ書き込めば終了です。
ShowElementこれで、ボタンを押した時に要素の表示・非表示を変える方法について実装が完了しました。
【おまけ】ボタンのテキストも表示非表示により出し分ける
現在、ボタンのテキストは特に何もいじっていません。
もし、要素が表示されているときに、ボタン「非表示にする」
要素が非表示の時には、ボタン「表示する」
のテキスト値が表示されている方が、ユーザーにとっては親切ですよね。
テキスト値をそのように変更するには、ボタンのTextプロパティに以下のように書き込みます。
If(ShowElement, "非表示にする", "表示する")これで、ShowElementがtrueの時には、「非表示にする」のテキストが。
ShowElementがfalseの時には、「表示する」のテキストが表示されるようになりました。
PowerAppsを学ぶにはUdemyがおすすめ
この記事では
「PowerApps|ボタンを押したら要素を表示させる方法」を詳しく解説しました。
この知識も私がUdemyで学んだことから得られたものです。
実は、Udemyでは本には載っていない専門的な分野や最新の技術トレンドに関する豊富なコースが用意されています。
これらのコースを通じて、私は多くの実践的なスキルを身につけることができました。
あなたもUdemyで新しい技術を学び、キャリアや趣味に生かしてみませんか?
興味のあるコースを探して、今すぐ学び始めることができます。
下記のリンクからアクセスして、あなたに合ったコースを見つけてください。
PowerAppsのさらに深い理解と実践的なスキルを身につけるために、Udemyのコースを活用することをお勧めします。
まとめ
今回は、PowerAppsでボタンを押した時に要素を表示・非表示にする方法について紹介しました。
いくつかのプロパティを使用しましたが、これらのプロパティを駆使することで、より応用が効いた内容を実装することも可能になります。
ぜひ、今回の内容を実装してみて、基礎を身につけていただければと思います。
では、また。


