PowerApps|コンボボックスの初期値・連動・並び替え・エラー対処法(キャンバスアプリ)

PowerAppsでプルダウンを使おうとする時に、
使用する要素が、コンボボックスです。
ただ、コンボボックスには、以下の疑問があります。
- 選択肢を並び替えたい。
- デフォルト値を設定したい。
- 選択された値を他の要素に使いたい(表示させたい)
どれもコンボボックスを初めて使う時に直面する疑問です。
この記事では、基本的なコンボボックスの使い方とこれらの疑問を画像付きで紹介していきます。
実際に私が実装している内容を元に紹介していくので、動作テストはしているものと思って大丈夫です。
では、最後まで一緒に見ていきましょう。
目次(クリックで読みたい部分にジャンプできます)
コンボボックスの概要
コンボボックスは、
ユーザーがリストから複数のオプションを選択できるようにするコントロールです。
コンボボックスは、ユーザーが選択肢から選択できるようにするには便利です。
具体的な使い方
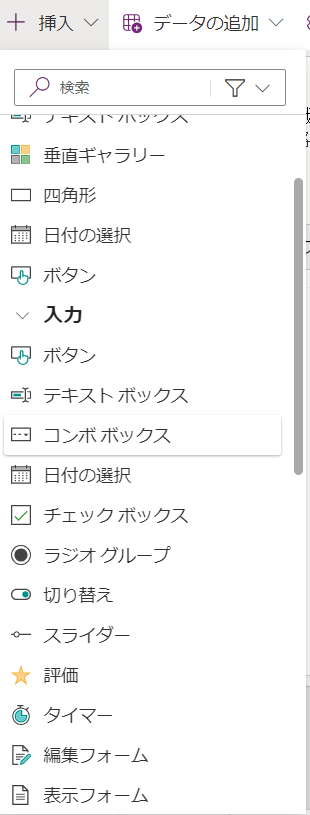
「挿入」の入力からコンボボックスを選択しましょう。

Itemsプロパティに選択肢を設定
選択肢を設定するには、Itemsプロパティに要素を設定する必要があります。
データテーブルのカラムを選択肢にする
データベースの特定のカラムを選択肢にしたい場合には、以下のように書きます。
YourDataSourceName.カラム名フィルターで抽出する
データテーブルの特定のカラム全てを抽出したいわけではなく、
特定の条件に当てはまるデータのみを抽出したい場合には、「Filter」関数を使用します。
Filter(YourDataSourceName, 条件式).カラム名直接、値を指定する
直接値を指定することもできます。
直接指定する場合には、配列型で表示したい選択肢を格納してあげます。
["選択肢1","選択肢2","選択肢3"]
直接指定した場合、選択肢が正しく表示されない場合があります。
次から対処法を示してますので、参考にしてください!
これで、選択肢が表示されます。
もし選択肢が表示されないときは
選択肢が表示されない。空白になっているなどの場合は、
以下の部分を見てみてください。
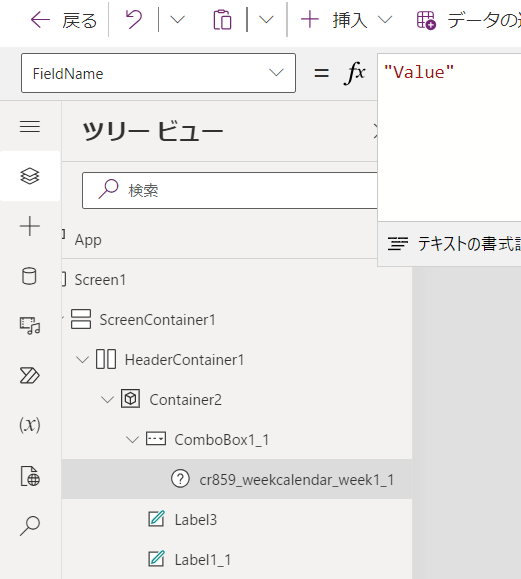
ツリービュー内で、コンボボックスを開いてみてください。
すると、以下のように項目が出てくるはずです。

この設定値がうまくいっていない可能性があります。
以下に設定するとうまくいく可能性があるので、試してみてください。
- 表示したいカラムの論理名
- "Value"
上記で設定したときに、空白となる事象は解消されました。
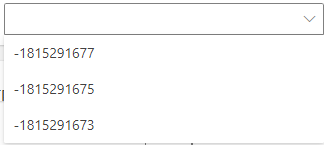
選択肢が数字になってしまう。文字で表示されない時
コンボボックスを設置した時に、次にエラーとなるパターンが
選択肢が数字として表示されてしまうパターンです。

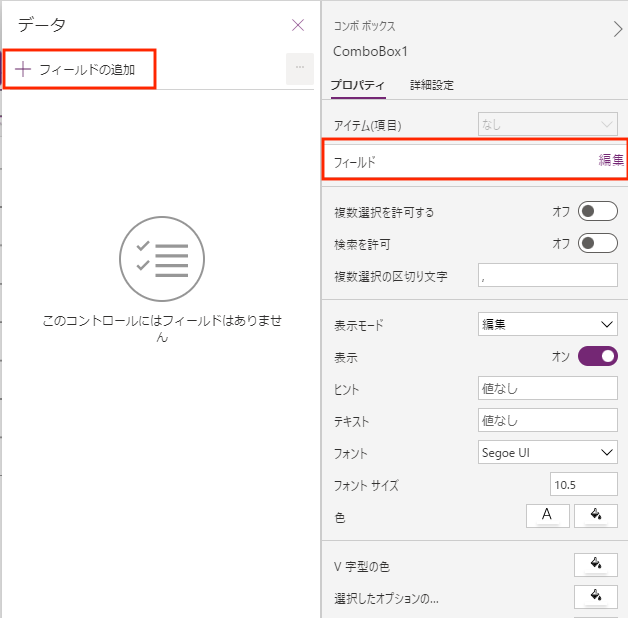
このような時には以下の手順で解消します。
右側メニューのフィールドに追加してあげることで解消します。


Itemsプロパティに、配列で直接指定している場合などに起きる事象です。
選択肢として出てくる「Value」値などを追加してあげましょう。
コンボボックス内の選択肢を並び替える
では、次にコンボボックス内の選択肢をよりみやすくしていきます。
コンボボックスに、先ほど説明したItemsプロパティを通常通り設定すると、
選択肢の順番は保証されていません。
そのため、バラバラになっていることが多々あり、見づらくなってしまいます。
そんなときは、Sort関数を使い並び替えます。
選択肢を並び替える方法
選択肢を並び替える例として、先ほどのFilter関数を使用しましょう。
Sort(Filter(YourDataSourceName, Condition).カラム名, ColumnName, SortOrder.Ascending)Sort関数のなかにFilter関数をかき、並び替えたいカラム名と昇順か降順かを選びます。
Sort関数の詳しい使い方について知りたい方は以下を参考にしてください。
デフォルト値を設定する
では、デフォルト値を設定するにはどうすれば良いでしょうか。
デフォルト値は、DefalutSelectedItemsプロパティを使用します。
注意して欲しいのが、適当な文字をデフォルト値に設定することはできないということです。
もし、それをデフォルト値に設定したいのであれば、対象のデータベース内にそれを入れることが必要になります。
では、デフォルト値の設定方法です。
デフォルト値の設定方法
デフォルト値の設定は、DefalutSelectedItemsプロパティに選択肢に当てはまる項目を与えてあげます。
LookUp関数を用いるのが一番おすすめです。
LookUp(YourDataSourceName, Condition)また、ここではカラム名を指定する必要はありません。
Conditionには、条件式を書きます。
デフォルト値に設定しておきたい値を出力させることができる条件式を書きましょう。
選択された値を他の要素に反映させる
では、ここまで選択肢を表示させたり、デフォルト値を表示させたりしてきました。
選択された要素を他の要素でも使用したい時の使用方法についても紹介します。
選択された値を他の要素で使用する方法
選択された値を使用するには、以下のように書きます。
ComboBoxの名前.Selected.カラム名ComboBoxの名前は、ComboBoxに設定されている名前を指定してください。
次に、カラム名で取得したいフィールドのカラム名を指定します。
これで、他の要素でも選択された値を流用することができます。
まとめ
今回は、ComboBoxの使用と活用方法について紹介していきました。
紹介したことは、私が実装した時に躓いたところですので、ぜひ参考にしてみてもらえればと思います。
では、また!