PowerApps|ギャラリーで選択状態を実装する方法

PowerAppsのギャラリーは、
データを一覧表示でき、テーブル型のデータを見やすくしてくれます。
しかし、ギャラリーの要素を選択したときに、この要素を選択しているかどうかわかると、とても便利です。
今回は、ギャラリー要素を選択した時に、選択状態がわかる方法を紹介します。
目次(クリックで読みたい部分にジャンプできます)
【結論】選択状態はThisItem.IsSelectedで取得
選択状態を表現するには、ThisItem.Selectedを挿入し取得します。
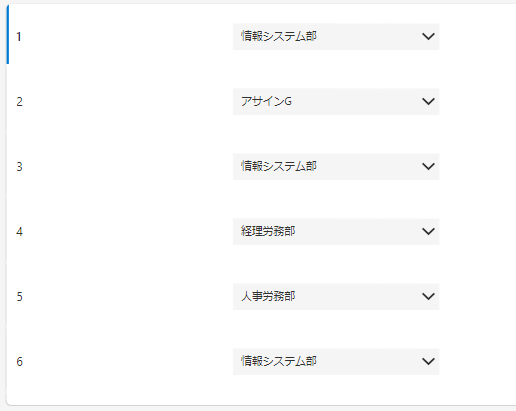
以下のようなギャラリーがあるとします。

このギャラリーに対して、選択したものには「選択したことがわかるような表示」をつけます。
色々なデザインが考えられますが、
今回は、四角形を挿入しその表示非表示によって選択状態を表現したいと思います。
四角形のVisibleプロパティに、ThisItem.Selectedを挿入
では、まずは適当なところに四角形を準備してください。
準備したら、四角形のVisibleプロパティに以下を書き込みます。
ThisItem.Selectedそうすることで、選ばれているときは、true。選択されていない時は、false。となるように表示されます。
これで、四角形の表示・非表示を制御することが可能です。
まとめ
今回は、ギャラリーの選択状態を表現する方法を紹介しました。
Selectedは簡単に取得できる値ですので、ぜひ活用してみてください。
では、また。
(Visited 2,103 times, 1 visits today)
-300x169.png)
-300x169.png)