PowerApps|ボタンを押したら画面遷移を行う方法(キャンバス)
-65d943c3ab41d-1024x576.jpg)
PowerAppsでアプリを作ると画面遷移は必須です。
トリガーはいくつか考えられますが、
その1つとして「ボタンを押した時」に画面遷移するパターンが多く使用されています。
今回は、キャンバスアプリとモデル駆動型アプリにおいて、ボタンを押したら画面遷移を実装する方法について紹介します。
それぞれ実際に私が実装した内容でテストしていますので、動作は安心してもらえればと思います。
では、早速みていきましょう。
目次(クリックで読みたい部分にジャンプできます)
ボタンに画面遷移の実装をする
まずは、キャンバスアプリについて紹介していきます。
キャンバスアプリで画面遷移を実装するためには、以下の2つの手順が必要です。
キャンバスアプリで画面遷移を実装する手順
- ボタンを設置する
- ボタンのOnSelectプロパティに画面遷移するコードを書く
この順番で行っていけば、実装することができます。
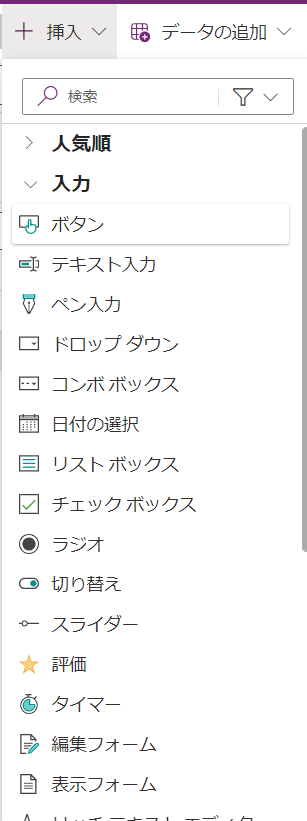
①ボタンを設置する
こちらはコンポーネントから挿入することができますので、そこまで難しくないと思います。
キャンバスアプリの適当な場所に配置してください。

②ボタンのOnSelectプロパティに画面遷移するコードを書く
ボタンを設置し終わったら、画面遷移するコードを書きます。
その際には、ボタンの「OnSelct」プロパティを用います。
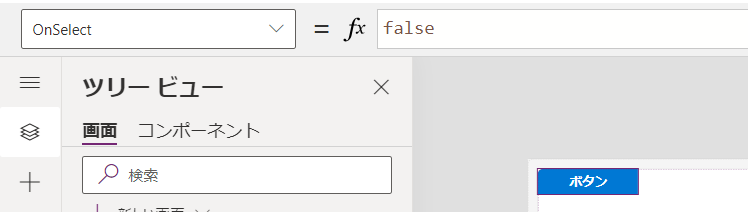
OnSelectプロパティは上部の式挿入欄から見れます。

OnSelectプロパティに以下のコードを挿入しましょう。
Navigate(ScreenName, ScreenTransition.Fade)ScreenName:ここには遷移したいスクリーンの名前を挿入します。
初期値は、Screen1などと書いてありますので、自身のわかりやすい名前に変更したあと適用してあげると良いでしょう。
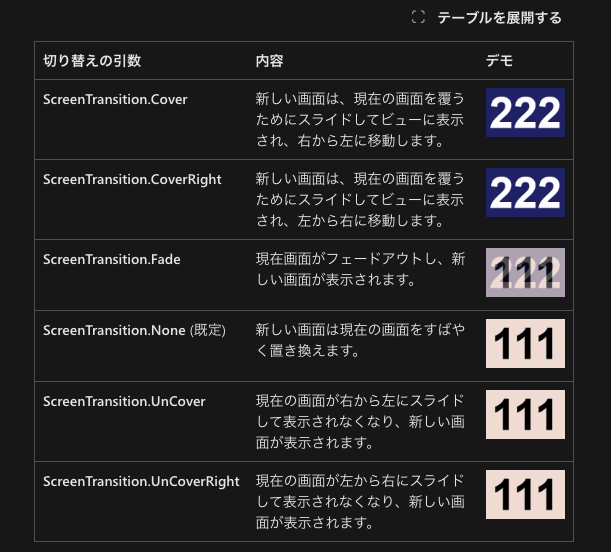
ScreenTransition.Fade:こちらは画面遷移の種類です。

こちらのように、いくつかパターンがありますので参考にしてみてください。
参考URL:Back および Navigate 関数 - Power Platform | Microsoft Learn

これで、ボタンを設置して画面遷移を実装することができました!
画面の名前を後から変更した場合は、関数にも変更が生じますので、
今後画面名を変更する場合は、覚えておいてくださいね。
元の画面に戻る方法
では、逆に元の画面に戻るにはどうすれば良いでしょうか。
その場合は、同じくボタンのOnSelectプロパティに以下のコードを挿入します。
Back()こうすることで、元の画面がある場合には、戻ることができます。
まとめ
今回は、ボタンを押したら画面遷移をする方法について紹介していきました。
結構簡単に実装できますので、ぜひ試してみてください。
では、良いPowerAppsライフを。
-300x169.png)
