retriveRecordとretrieveMultipleRecordsの使い方とその違い|PowerApps(モデル駆動型)|Xrm.WebApi

PowerAppsでJavaScriptを組み込む際に
Xrm.webApiは必ず使うメソッドになります。
その中で、特定のレコード情報を抽出したりする場合に使用するのが以下の2つのメソッドです。
- Xrm.WebApi.retrieveRecord
- Xrm.WebApi.retrieveMultipleRecords
では、これらの違いはなんでしょうか。
それぞれの使い方についてどう使い分ければ良いでしょうか。
そもそも、どう使えばいいのでしょうか。。。
今回は、このような疑問を持っている方に対し、
2つのメソッドの使い方、違い、使用例をもとに、これらのメソッドを使いこなせるようにしていっていただきたいと思います。

PowerAppsでローコードじゃないじゃん!と思う気持ちもありますが、
理解できると、実装する幅がぐんと広がりますので、最後まで一緒に見ていきましょう!
目次(クリックで読みたい部分にジャンプできます)
retriveRecordとretrieveMultipleRecordsの概要
retriveRecordとretrieveMultipleRecordsは、
テーブルから特定の条件にあったレコードを取得してくる関数です。
どちらもテーブルかれレコードを取得してくる関数ですが、内容は少し違います。
retriveRecordは単一のレコードを扱う
retriveRecordは引数にIDを渡して、それに合致したレコード情報を取得してきます。
var Id = "00000000-0000-0000-0000-000000000000"; // ここに取得したいレコードのIDを設定
Xrm.WebApi.retrieveRecord("テーブル論理名", Id, options).then(
function success(result) {
//成功した時の処理を書く。
},
function(error) {
//失敗した時の処理を書く。
}
);options引数は省略可能です。
options引数には、以下のように$selectなどを使用して、特定のレコードのみを取得するように制限することも可能です。
const options = "?$select=firstname,lastname"
単一のレコードを取得するretrieveRecordですが、注意点があります。
それは、「検索型」のデータを取得できないということです。
検索型のデータとは、1対Nなどで2つのテーブルが関連づけられているデータのことを指します。(LookUp列とも言います。)
詳しくは後述しますが、検索型のカラムを取得したい場合にはretriveMultipleRecordsを使用する必要があります。
retrieveMultipleRecordsは複数レコードを取得する
retrieveMultipleRecordsは、条件に合う複数レコードを取得することができます。
Xrm.WebApi.retrieveMultipleRecords("テーブル論理名", query).then(
function success(result) {
//成功した時の処理
for (var i = 0; i < result.entities.length; i++) {
console.log("First Name: " + result.entities[i].カラムの論理名);
console.log("Last Name: " + result.entities[i].カラムの論理名);
}
},
function(error) {
//失敗した時の処理
console.log(error.message);
}
);
queryには、条件を書きます。
以下は条件の一例です。
const query = "?$filter=lastname eq 'Smith'&$select=firstname,lastname"lastname(カラムの論理名)がSmithとなっているレコードを全て抽出し、そのレコードのfirstname、lastnameカラムの情報のみ取得してきます。
filterで条件を絞れます。
カラムの論理名 eq "00000-00000-000000"
のように論理名からレコードを絞り込むことができます。
これに合致するレコード全てが取得され、function success(result)のresultに返されます。
検索型のカラムを取得したい場合の書き方
レコードの中には、検索型のカラムがあると思います。
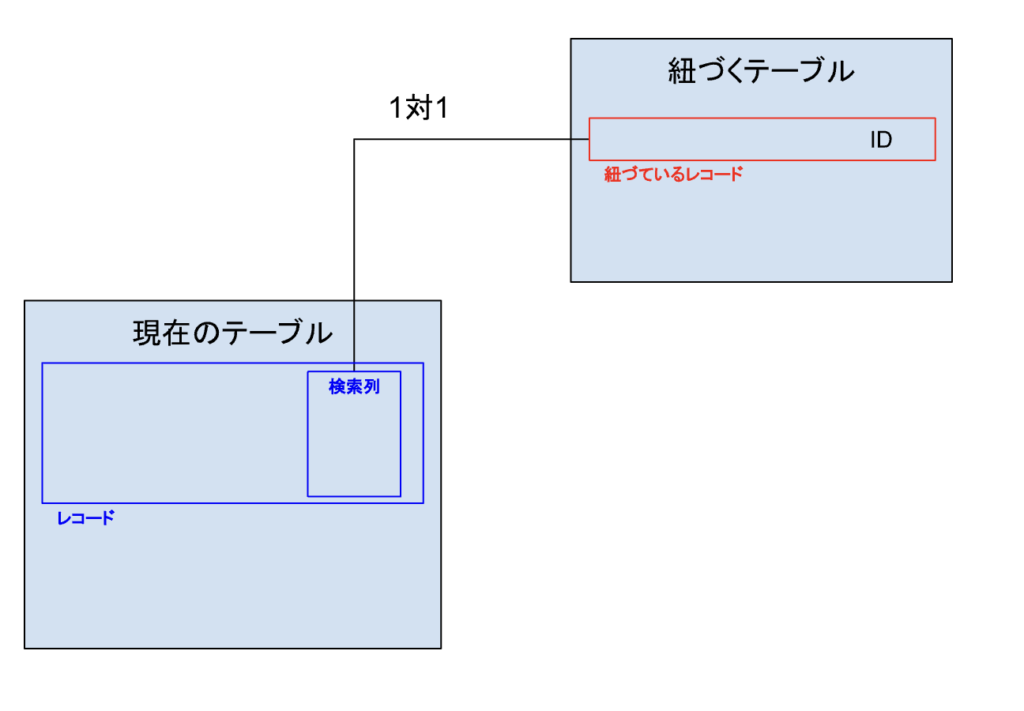
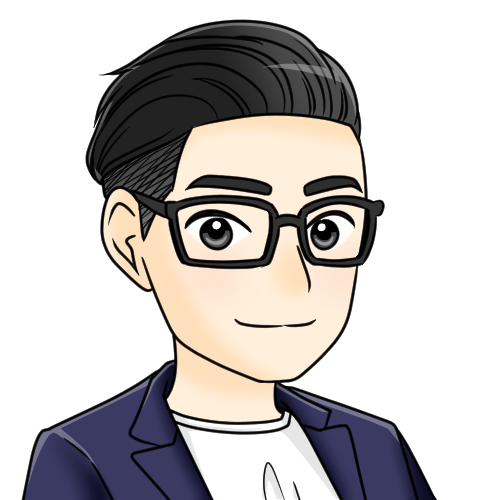
1対1、1対多のような、リレーションシップを持った、2つのテーブルが紐づいているカラムです。

今回は、現在のテーブルの条件に合うレコードの検索列で「紐づいているレコードのID」を取得してきたいとしましょう。
検索列を伴うレコード情報の取得には、retrieveMultipleRecordsを使用します。

取得したいレコードが1つであっても、retrieveMultipleRecordsを使用します。
1つ例を見てみましょう。
var id = "000000-000000-000000-00000"
var query = `?$filter=カラムの論理名 eq ${id}&$expand=検索列の論理名($select=紐づくテーブルのIDの論理名),` +
`検索列の論理名2($select=紐づくテーブルのIDの論理名2)`;
Xrm.WebApi.retrieveMultipleRecords("テーブル論理名", query).then(
function success(result) {
//成功した時の処理
console.log("検索列データ: " + result.entities[0][_検索列の論理名_value]);
console.log("検索列データ2: " + result.entities[0][_検索列の論理名2_value]);
},
function(error) {
//失敗した時の処理
console.log(error.message);
}
);先ほどのretrieveMultipleRecordsの使い方を元にしていますが、
違う部分は、「queryの書き方」と「データの抽出の仕方」です。
queryには、先ほどのfilter関数に加えて検索列を引っ張る場合には、expandを用います。
検索列の論理名と紐づくテーブルのIDの論理名を$selectに書きます。
(もしその他のカラム名を取得したい場合には、selectに別の取得したい列の論理名を書きましょう。)
$expand=検索列の論理名($select=紐づくテーブルのIDの論理名)
また、上の例では、idでfilterしているので、抽出されるデータは必ず1つになります。
そのため、for文ループは使用していません。
データの抽出方法
result.entitis[0][_検索列の論理名_value]
のようにすることで、対象のIDを取得することができます。
console.log(result.entities[0])のようにすることで、中身を確認できるので、確認してみてください。
このようにすることで、検索列が紐づくレコードの情報を取得することができるようになります。
紐づくレコード情報によってfilterする方法
もう一つ検索列について気になることと言えば、
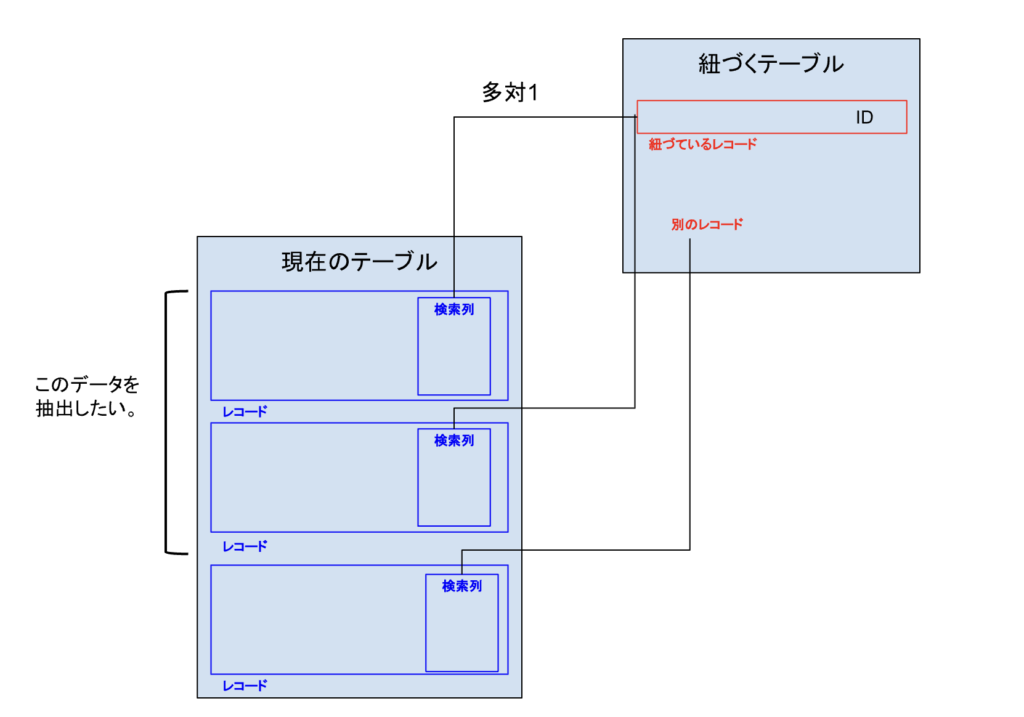
「検索列」で紐づく先のレコード情報でfilterしたい場合についてです。

上記の画像のように、レコードの中に、特定のIDの「紐づいているレコード」があるレコードのみを抽出したい場合です。
この場合にもretrieveMultipleRecordsを使用しますが、filter関数を以下のように書きます。
const query = "?$filter=検索列の論理名/紐づくレコードのIDの論理名 eq '00000-00000-00000-00000'"
Xrm.WebApi.retrieveMultipleRecords("テーブル論理名", query).then(
function success(result) {
//成功した時の処理
for (var i = 0; i < result.entities.length; i++) {
console.log("First Name: " + result.entities[i].カラムの論理名);
console.log("Last Name: " + result.entities[i].カラムの論理名);
}
},
function(error) {
//失敗した時の処理
console.log(error.message);
}
);
$filterに検索列の論理名と、紐づくレコードのIDの論理名を書くことによって、紐づいているレコードの情報の条件を設定することができます。
まとめ
今回は、retriveRecordとretrieveMultipleRecordsのそれぞれの使い方と、使用したときに私が当たった問題を紹介していきました。
検索列を操作するときに、工夫がいるので、上記のコードを参考に設定してみてください。
フォームにおいてのIDの取得の仕方については、以下の記事を参考にしてみてください。


