モデル駆動型でJavaScriptを呼び出す2つの方法|PowerApps

モデル駆動型アプリで既定で準備されていない処理を
JavaScriptを埋め込んで処理させることが多くあります。
既定で準備されていないが、よりこんな処理を実装したいと思うことが多いでしょう。
さて、そこで重要になるのが、「いつ、どのようにしてJavaScriptを呼び出すか」ということです。
今回は、私の知る限りのモデル駆動型からJavaScriptを呼び出すトリガーについて紹介していきます。
目次(クリックで読みたい部分にジャンプできます)
JavaScriptを呼び出す2つのトリガー
JavaScriptを呼び出すトリガーには、
- コマンドバーのクリックイベント
- フォームの各イベントから
大きく分けて、以上のようなイベントからJavaScriptを呼び出すことができます。
フォームのイベントには、数種類ありますので詳細については、以下の章で詳しく紹介します。
コマンドバーのクリックイベント(4種類)
まず一つ目は、コマンドバーのクリックイベントです。
コマンドバーには、以下の4種類があります。
- メイングリッド
- メインフォーム
- サブグリッドビュー
- 関連ビュー
それぞれの詳しい場所については、以下の記事を参考にしてください。
コマンド デザイナーの概要 - Power Apps | Microsoft Learn
このコマンドバーのクリック時に呼び出せるのは、
PowerFx と JavaScript の二つです。
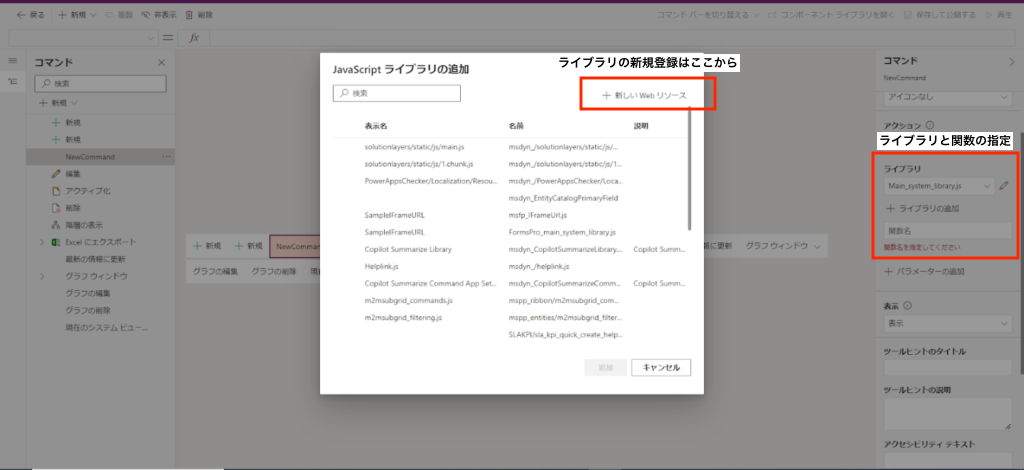
JavaScriptでは、以下の画像のように「ライブラリ」と「関数名」を指定する部分がありますので、それらに指定します。

JavaScriptをライブラリへ登録する方法
JavaScriptをライブラリへ登録するには、
上記の「新しいwebリソース」から追加することができます。
ですが、そこからだとファイル形式の登録のみになります。
もし、テキストエディタ形式で貼り付ける方が個人的には使いやすかったので、そちらの方法も紹介します。
テキストエディタ形式でライブラリを追加する方法
①適当なフォームからクラシックを開きます。
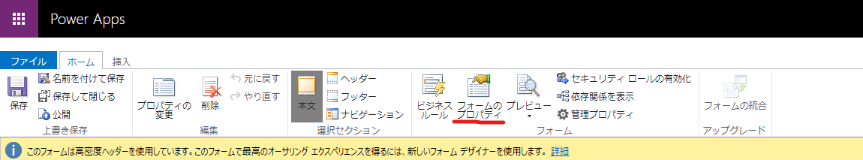
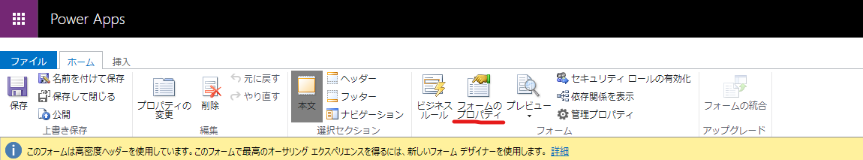
②上部のフォームのプロパティを開きます。

③「追加」から対象のライブラリを検索します。
まだない場合は、新規作成します。
④種類を「スクリプト」にすると、「テキストエディタ」が出てきますので、そこにJavaScriptを貼り付けましょう。
フォームの各イベントから(8種類)
次に、フォームのイベントから呼び出す方法についてです。
フォームのイベントには多くのイベントが設定されており、その全てにおいて、JavaScriptを呼び出すことが可能です。
| フォームのOnLoadイベント | フォームをロードしたときにJS起動 |
| フォームのOnSaveイベント | フォームを上書き保存したときにJS起動 |
| 特定のフィールドの変更時(OnChangeイベント) | テーブル内の特定のレコードが変更されたときにJS起動 |
| ステージの選択時(イベントハンドラー) | ステージが選択されたときにJS起動 |
| ステージ変更時(イベントハンドラー) | ステージが変更されたときにJS起動 |
| ステージ変更直前時(イベントハンドラー) | ステージが変更される直前にJS起動 |
| プロセスステータス変更時(イベントハンドラー) | プロセス(ビジネスプロセスフロー)のステータス(アクティブ・非アクティブ)が変更されるときにJS起動 |
| プロセスステータス変更直前時(イベントハンドラー) | プロセス(ビジネスプロセスフロー)のステータス(アクティブ・非アクティブ)が変更される直前にJS起動 |
イベントハンドラーほかにもありますが、主要な部分を抜き出しています。
イベントハンドラーとは?
イベントハンドラーとは、JavaScript内でイベントを埋め込むことを意味します。
通常、OnLoadイベントなどロードしたときにJSが走るように設定します。
そこにイベントを追加するJSを仕込みます。
後ほど、詳細を示しますが、
addOnStaggeSelected(ステージを選択したときに関数を実行する)もそれにあたります。
OnLoad・OnSave・OnChangeなどの既定で準備されているイベント以外でトリガーしたいときに使える方法です。
フォームの各イベントの設定方法
フォームのOnLoadイベント、OnSaveイベント
フォームのOnLoadイベントOnSaveイベントは、クラシックから設定します。
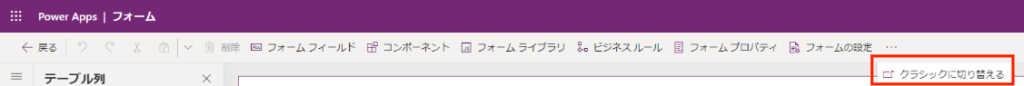
JSを動かしたいフォームを開いてから、上部のメニュー「クラシックに切り替える」を選択します。

クラシックが開いたら上部の「フォームのプロパティ」の部分を開きます。

新規→追加を押し、ライブラリを追加します。
(エディタとファイルを登録する二つを選べます。)
追加したら、元の画面からOnLoadかOnSaveイベントを登録し「ライブラリと関数を指定」します。
これで、設定完了です。
特定のフィールドの変更時(OnChangeイベント)
特定のフィールドが変更されたときに走るOnChangeイベントで、JSが走るようにしてみましょう。
同様にクラシックを開き、
変更をトリガーしたいフィールドを選択します。(なければ、右側のメニューから追加します。)
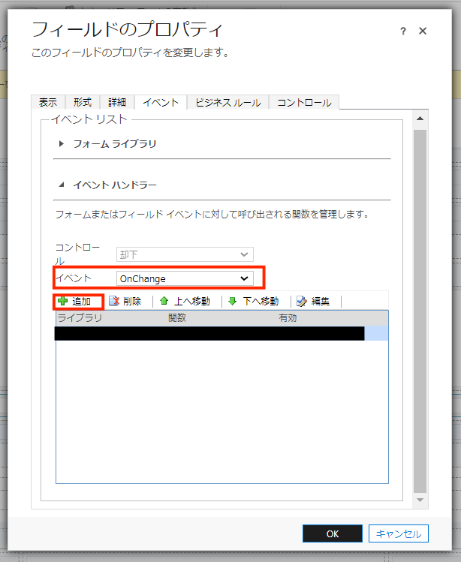
選択すると、以下のようにプロパティが開きますので、「イベント」を選択します。

OnLoad、OnSaveイベントと同様に
ライブラリを追加。
関数の指定を行います。
これで完了です。
フォーム上でフィールドが変更されると、OnChangeイベントが走ります。

気をつけてもらいたいのが、
フォーム以外で、データを変更した場合ではOnChangeイベントは走らないということです。
あくまで、フォーム上の操作でデータが変更されたときにのみトリガーされるので、注意してください。
関数指定時の注意点

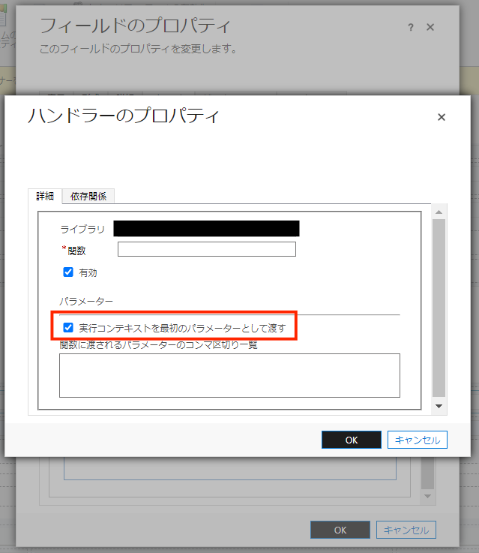
関数を指定する際に注意してほしいのが、
「実行コンテキストを最初のパラメーターとして渡す」
にチェックを入れるようにしましょう。
以下のような処理が入っている場合には、必ず必要になります。
executionContext.getFormContext()各イベントハンドラーについて
これは、JavaScriptの中で、
トリガーを追加する構文を書いてJS実行時にトリガーを実行するようにする方法です。
例として、「ステージが選択されたとき」にJSを実行したいとします。
OnLoadイベント、OnSaveイベントに以下のような関数を実行させます。
function HideSetAcgtiveButton(executionContext) {
var formContext = executionContext.getFormContext();
formContext.data.process.addOnStageSelected(onStageClicked);
//その他のイベントハンドラー
//formContext.data.process.addOnStageChange(onStageClicked);
// formContext.data.process.addOnPreProcessStatusChange(onStageClicked);
// formContext.data.process.addOnPreStageChange(onStageClicked);
// formContext.data.process.addOnProcessStatusChange(onStageClicked);
}
function onStageClicked(executionContext) {
//ステージがクリックされたときに実行したい処理を記載
var formContext = executionContext.getFormContext();
}これにより、「ステージが選択されたとき」というイベントトリガーがOnLoad(もしくはOnSave)したときに実行されます。

要素の表示・非表示などで、これらのイベントハンドラーを使うことができます。
まとめ
以上で紹介した各トリガーを駆使することで、JavaScriptを定期的に実行させることができます。
JavaScriptの実行時にデータベースの処理を行うのはよくあることだと思います。
以下の記事では、データベースの各処理を紹介していますので、参考にしてみてください。