モデル駆動型アプリにJavaScriptを適用する方法

PowerAppsでモデル駆動型アプリを作成しているときに、
キャンバスと違い自由度が少ない場合があります。
そんなとき、拡張性を持たせてくれるのが「組み込みJavaScript」です。
今回は、組み込みJavaScriptでどのようなことができるのか、その組み込み方を紹介します。
モデル駆動型アプリをもっと拡張したいと思ってる方は参考にしてみてくださいね。
目次(クリックで読みたい部分にジャンプできます)
JavaScriptを追加する2つの方法
JavaScriptを追加するのに、手段として以下の二つがあります。
- フォームの編集画面から追加
- クラシック画面から追加
どちらの方法でもJavaScriptを追加することが可能です。
2つの追加方法の違い
テキストエディタを起動して、そこにコードをコピペできるかの違いです。
クラシック画面からだと
テキストエディタを起動して、コードをコピペすることができます。
やってることは変わりませんので、編集するやり方のやりやすい方で行ってみてください。
フォームの編集画面からJavaScriptを追加
フォームの編集画面からJavaScriptを追加するには以下のようにします。
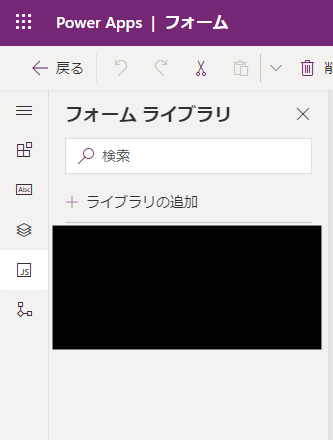
フォームライブラリにJSを追加
フォームを開いた後、左側のフォームライブラリを選択します。

このフォームライブラリに表示されているJavaScriptが、このフォーム内で使用することができるものです。
これらを各イベントトリガーに適用させて、処理を実行させます。
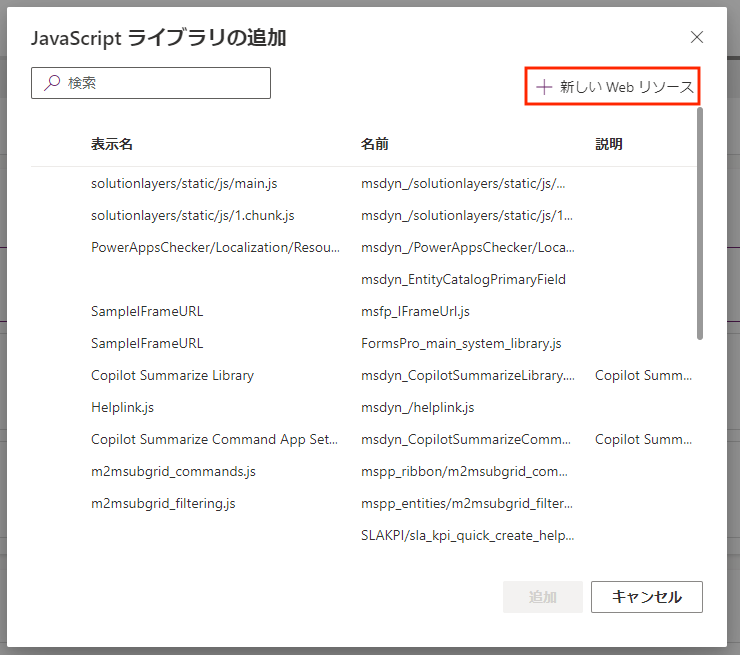
ライブラリを追加で、新しいWebリソースから追加することができます。


このライブラリに表示されているファイルは、あなたが作成しているアプリに適用できるものです。
実際にJSを実行するには?
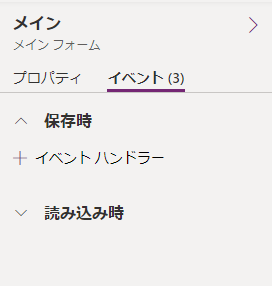
登録はできましたが、実際にJavaScriptを実行するにはどうすれば良いでしょうか。
対象のフォーム、もしくはフィールドの一部を選択して、イベントに登録することで実行することができます。

イベントには、いくつか種類があります。
知りたい場合は、以下の記事を参考にしてみてください。
クラシック画面からJavaScriptを追加
では、今度はクラシック画面からJavaScriptを追加してみましょう。
対象のフォームからクラシックを開く
JSを実行したいフォームのクラシックを開きます。
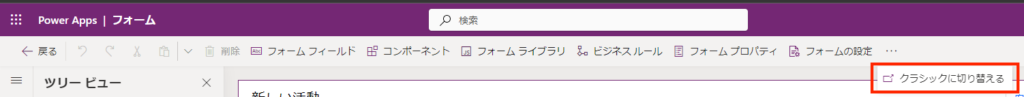
上部のメニューから、「クラシックに切り替える」を選択します。

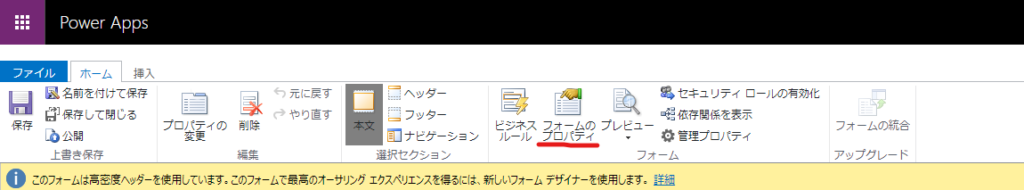
クラシックが開いたら、フォームのプロパティを選択します。

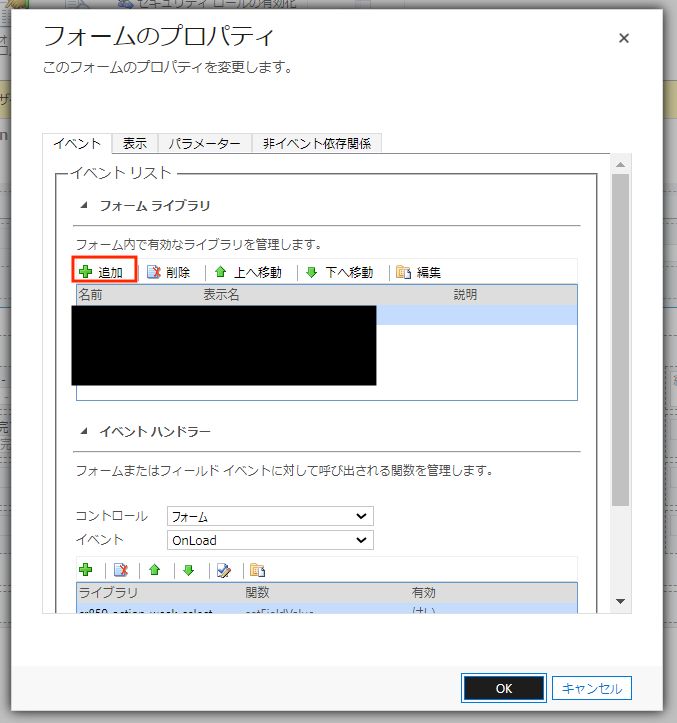
開くと、フォームライブラリの「追加」を開きます。

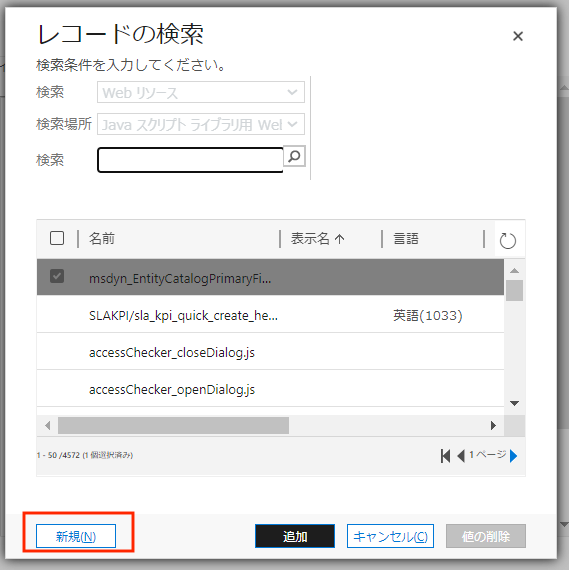
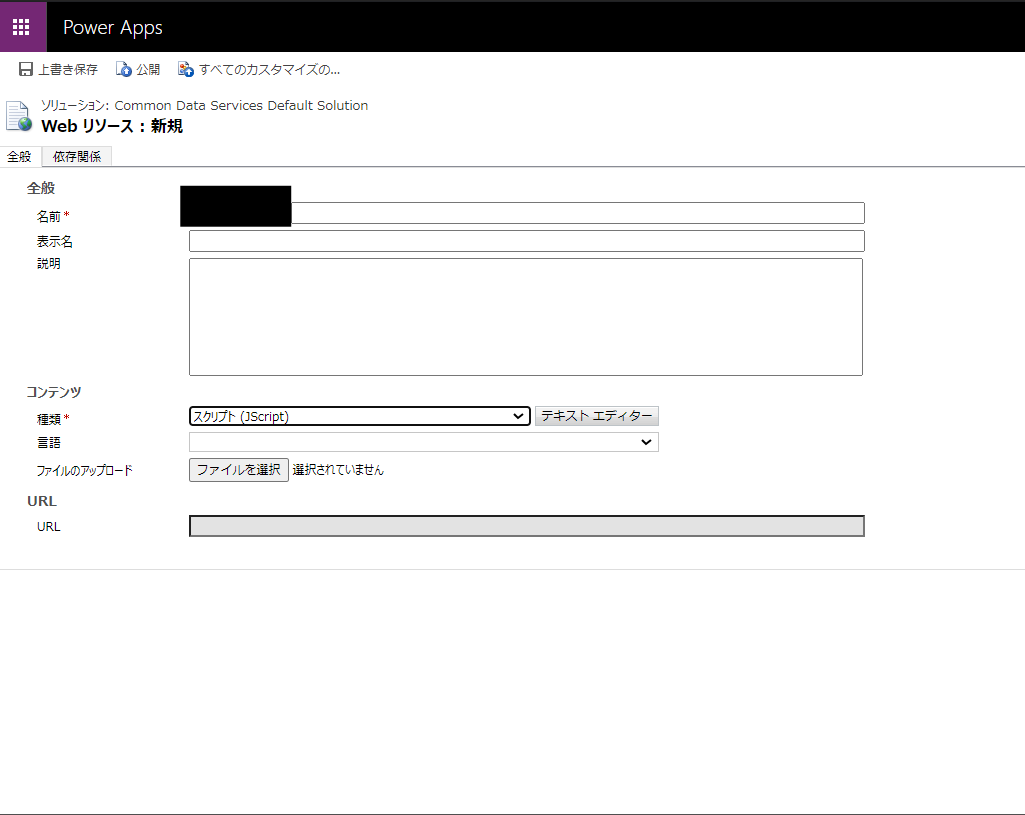
その後、新規をクリックします。

名前と種類「スクリプト(JScript)」を選択し、ファイルアップロードかテキストエディタでアップロードします。
テキストエディタは、そのままコピペできます。

これで、JavaScriptのアップロードが完了になります。
まとめ
今回は、モデル駆動型アプリでJavaScriptコードをアップロードする方法について紹介しました。
JavaScriptを使うことでさらにPowerAppsのできることが増えます。
ぜひ試してみてくださいね。
では、また!