PowerApps|JavaScriptからPowerAutomateを実行する方法(データの渡し方)
-1024x576.jpg)
PowerAppsでアプリを作成している際に、
JavaScript(Model Driven App)からPowerAutomateを実行させたいと思う時があります。
例えば、コマンドバーからPowerAutomateを実行したり、
JavaScriptで実行している中で、PowerAutomateを実行したりしたい場合があると思います。
今回は、JavaScriptのコード上からPowerAutomateを実行させる方法を紹介します。
JavaScriptからPowerAutomateに値を渡すこともできますので、ぜひ参考にしてみてください。
目次(クリックで読みたい部分にジャンプできます)
全体の流れ
まずは、実装する処理の順番を確認します。
実装の流れ
①PowerAutomateにHTTP受信トリガーを設定
②JavaScriptにコードを実装
最初にPowerAutomateでHTTPを受信できるように設定します。
そして、受信したのをトリガーに後続の処理を行うようにしています。
②でJavaScriptのコードでHTTP要求を投げるようコードを書きます。

この際に、JavaScriptからデータを渡すことも可能になります。
①PowerAutomateにHTTP受信トリガーを設定
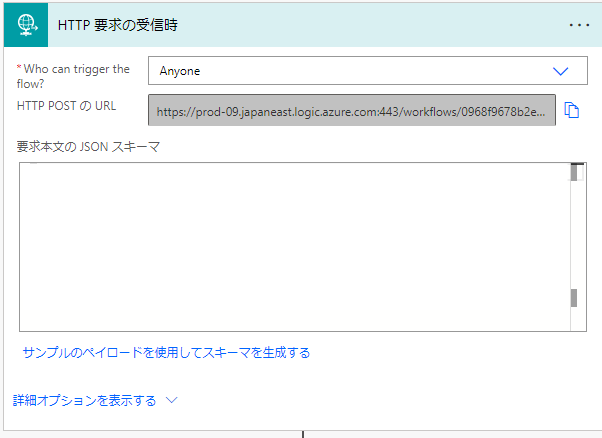
PowerAutomateでトリガーを「HTTP要求の受信時」に設定します。

各引数について
Who can trigger the flow ? : 「Anyone」に設定します。
HTTP POST のURL : JavaScriptの中で必要なURLですので、いつでもコピーできるようにしておいてください。
要求本文のJSONスキーマー:ここにどのようなデータをJavaScriptから受け取るかを記載します。
→何も渡さなければ、ここは空欄で問題ないです。
要求本文のJSONスキーマーは、
どのようなデータを渡すかなので、後ほどJavaScriptを組んだ後に入力した方が確実かもしれません。(私はそうしてました。)
②JavaScriptにコードを実装
では、PowerAutomateの準備が一旦できたので、
ここからJavaSciprtのコードを実装していきます。
PowerAutomateに引数を渡さない場合
var RequestURL = ""; //URLを指定
var requestOptions = {
method: "POST",
redirect: "follow",
};
fetch(RequestURL, requestOptions)
.then((response) => response.text())
.then((result) => {
//成功した時の処理
console.log("Call PA Success");
})
.catch((error) => console.log("error", error));PowerAutomateに引数を渡す場合
var RequestURL = ""; //URLを指定
var requestOptions = {
method: "POST",
headers: {
"Content-Type": "application/json", // コンテンツタイプを設定
},
body: JSON.stringify({ "名前": "データ1" }), // bodyプロパティを使用してJSON文字列をセット
redirect: "follow",
};
fetch(RequestURL, requestOptions)
.then((response) => response.text())
.then((result) => {
//成功した時の処理
console.log("Call PA Success");
})
.catch((error) => console.log("error", error));先ほどPowerAutomateで生成されたURLを指定します。
また、PowerAutomateにデータを渡したい場合は、以下のJSON.stringifyの中に記載します。
body: JSON.stringify({ "名前": "データ1" })また、この渡したいデータ(例だと{ "名前": "データ1" })を
先ほどのPowerAutomateの「サンプルのペイロードを使用してスキーマーを生成する」に適用させます。
すると、正しいスキーマーが生成されます。

あとは、JavaScriptを実行してPAが実行されているか確かめるだけです!
まとめ
今回は、JavaScriptからPowerAutomateを実行する方法を紹介しました。
そもそもPowerAppsの中でJavaScriptってどうやって適用するの?という疑問をお持ちの方は以下の記事を参考にしてみてください。


-66014a088a1b5-300x169.jpg)
