JSで非アクティブレコードをアクティブ化する方法|PowerApps

PowerAppsで特定のレコードに対して、
非アクティブでは行えない処理(ステージの移動などの処理)があります。
ただ、今回は非アクティブのレコードをアクティブ化するためのコードを紹介します。
このような方向け
- 非アクティブなレコードがあるときに、アクティブ化する方法を知りたい
- アクティブ化して後続の処理を行いたい
実際に自分が使用しているコードですので、そのまま使ってもらえればと思います!
目次(クリックで読みたい部分にジャンプできます)
必要な準備
まずは、必要な情報を準備します。
必要な情報
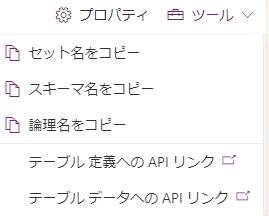
- テーブルのセット名
→セット名は、論理名の複数形です。テーブルタブのツールからコピーできます。

- アクティブ化したいレコードのID
(例:xxxx-xxxx-xxxx-xxxxx-xxxxx)のようなIDです。
必要な情報はこの2つのみになります。
これらを以下のコードに当てはめていきます。
アクティブ化するコード
const tableSetName = "tablename";//テーブルのセット名
const idName = "idname";//アクティブ化したいレコードのID
let entity = {};
entity.statecode = 0;
entity.statuscode = 1;
var req = new XMLHttpRequest();
req.open(
"PATCH",
Xrm.Page.context.getClientUrl() +
"/api/data/v9.0/" +
tableSetName +
"(" +
idName +
")",
true
);
req.setRequestHeader("OData-MaxVersion", "4.0");
req.setRequestHeader("OData-Version", "4.0");
req.setRequestHeader("Accept", "application/json");
req.setRequestHeader("Content-Type", "application/json; charset=utf-8");
req.onreadystatechange = function () {
if (this.readyState === 4) {
req.onreadystatechange = null;
if (this.status === 204) {
//以下のupdateRecordは任意
Xrm.WebApi.updateRecord(tableSetName, idName, entity).then(
function success(result) {
// 成功した場合、ここに処理を記述
},
function (error) {
console.log(error.message);
}
);
} else {
// エラー処理
var error = JSON.parse(this.response).error;
console.log(error.message);
}
}
};
req.send(JSON.stringify(entity));
途中でupdateRecordも行っていますが、この処理は場合によっては不要です。
取り除いてもアクティブ化できる場合は、取り除いてしまって問題ありません。
まとめ
このコードを使用することで、アクティブ化をすることができます。
非アクティブではできない操作、ステージの移動などに役立ててみてください。
では、また。
(Visited 38 times, 1 visits today)

