PowerApps|モデル駆動型で確認ダイアログを出す方法(JS)

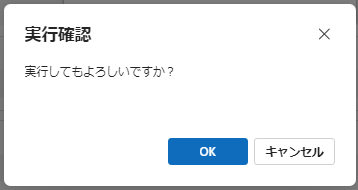
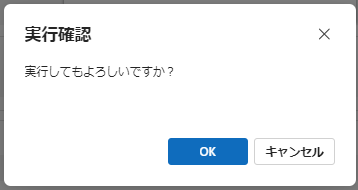
PowerAppsでは、以下のような確認ダイアログを実行前に出すことができます。

実装するためには、JavaScriptを使用して実装する必要があります。
今回は、JavaScriptを用いて確認ダイアログを出す方法とそのオプションについて紹介していきます。

確認ダイアログを出すことで、ユーザーに確認が取れよりユーザービリティが向上します。
目次(クリックで読みたい部分にジャンプできます)
基本的な確認ダイアログの出し方
まず、基本的な確認ダイアログの出し方です。
// 確認ダイアログのオプションを設定
var confirmStrings = {
text: "実行してよろしいですか?",
title: "実行確認"
};
// 確認ダイアログを開く
Xrm.Navigation.openConfirmDialog(confirmStrings).then(
function (success) {
if (success.confirmed) {
// ユーザーがOKをクリックした場合、更新処理を実行
} else {
// ユーザーがキャンセルをクリックした場合の処理
console.log("実行がキャンセルされました。");
}
}
);
確認ダイアログのタイトル、本文をそれぞれ設定します。
そして、OKされた場合と「×ボタン」か「キャンセルボタン」を押された時の処理をif文により分岐させます。

確認ダイアログの各オプション
確認ダイアログにはいくつかオプションがあります。
オプションをつけた場合には、以下のように書きます。
// 確認ダイアログのオプションを設定
var confirmStrings = {
text: "実行してよろしいですか?", // ダイアログの内容
title: "実行確認", // ダイアログのタイトル
confirmButtonLabel: "はい", // 確認ボタンのテキスト
cancelButtonLabel: "いいえ" // キャンセルボタンのテキスト
};
// 確認ダイアログのオプションを設定
var confirmOptions = {
height: 200, // ダイアログの高さ
width: 450, // ダイアログの幅
subtitle: "操作を確認してください", // ダイアログのサブタイトル
latestVersion: true // 最新バージョンのUIを使用するかどうか
};
// 確認ダイアログを開く
Xrm.Navigation.openConfirmDialog(confirmStrings).then(
function (success) {
if (success.confirmed) {
// ユーザーがOKをクリックした場合、更新処理を実行
} else {
// ユーザーがキャンセルをクリックした場合の処理
console.log("実行がキャンセルされました。");
}
}
);
ダイアログの大きさや、サブタイトル、確認ボタンのテキストを変更することが可能です。
それぞれ上記のコード内から適当な箇所を修正してくださいね。
まとめ
今回は確認ダイアログの出し方と各オプションの付け方について紹介しました。
確認を設けることで、よりユーザービリティが向上しますので、ぜひ試してみてくださいね。
では、また。
(Visited 180 times, 1 visits today)

