PowerApps|モデル駆動型でステージを移動させる2つの方法〜moveNext, movePrevious〜

PowerAppsのモデル駆動型では、
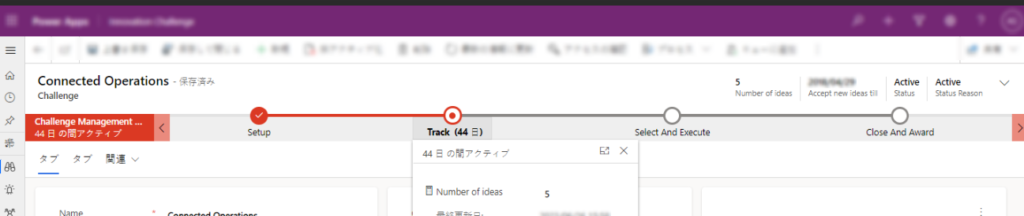
ビジネスプロセスフローを使用したワークフローがあります。
そこでは、各ステージがありそれらを移動することで現在の状態を表現することができます。

今回は、モデル駆動型のステージをJavaScriptを使って操作する方法について紹介します。
JavaScriptは、各ボタンの中に組み込むことができ、ステージ移動を実装できるようになります。
ぜひ参考にしてみてくださいね。
この記事はこんな人におすすめ!
- モデル駆動型のビジネスプロセスフローを使用してて、ステージを操作したい人
- JavaScriptを使用して、ステージの状態を操作したい人
目次(クリックで読みたい部分にジャンプできます)
ステージを次に移動させるコード
まずは、ステージを次のステージに移動させる場合です。
メソッドは、moveNextメソッドを使用します。
moveNext (Client API reference) in model-driven apps - Power Apps | Microsoft Learn
以下のように使用します。
function StageMoveNext(){
var formContext = Xrm.Page; // フォームコンテキストの取得
// データを保存
formContext.data.save().then(
function () {
// 保存成功後、次のレコードに移動
formContext.data.process.moveNext().then(
function () {
console.log("保存後に次のレコードに移動しました。");
},
function (error) {
console.log("次のレコードへの移動中にエラーが発生しました: " + error.message);
}
);
},
function (error) {
console.log("データの保存中にエラーが発生しました: " + error.message);
}
);
}必ず保存処理を行ってからステージ移動処理を実行させる
上記のコードを見ると、
moveNextを行う前に、saveメソッドを入れています。
必ず保存する処理を入れるようにしているのです。
これは、「未保存項目があった場合に、moveNextをするとdirtyChangeというエラー」が出てしまうからです。
次に紹介するステージを戻す処理も必ず保存する処理を実行した後に実行するようにします。
ステージを前に移動させるコード
では、ステージを前に移動させるコードです。
ステージを前に移動させるには、movePreviousメソッドを使用します。
function StageMovePrevious(){
var formContext = Xrm.Page; // フォームコンテキストの取得
// データを保存
formContext.data.save().then(
function () {
// 保存成功後、前のレコードに移動
formContext.data.process.movePrevious().then(
function () {
console.log("保存後に前のレコードに移動しました。");
},
function (error) {
console.log("前のレコードへの移動中にエラーが発生しました: " + error.message);
}
);
},
function (error) {
console.log("データの保存中にエラーが発生しました: " + error.message);
}
);
}先ほどの「moveNextメソッド」とほぼ変わりません。
この2つのメソッドを使用してステージを自由に移動できるようになります
JavaScriptどう実行させればいいかわからない方
今回書いたようなJavaScriptコードをどう実際に使えるようにしたらいいかわからない方は、以下を参考にしてみてください。
まとめ
今回は、ステージを移動させるメソッド2種類について紹介しました。
これらを使用すれば、ボタンを押した時にステージを移動させたり、データが変更された瞬間にステージを移動させたりすることが可能になります。
ぜひ色々なトリガーにおいて、試してみてもらえればと思います!