【初心者向け】flaskのrequestの使い方をまとめてみた。(コード例あり)

「requestの使い方がわからない。」
「requestの使い方が他にどんなものがあるのかを知りたい」
flaskのモジュールの一つである、「request」ですが、値の取得など多くのことに使うことができます。
今回は、「request」の基本的な使い方を一覧にしてまとめました。
「request」は値の取得で用いていると思いますが、使い方はいくつかあるのでこの機に知っておくといいと思います。
目次(クリックで読みたい部分にジャンプできます)
requestの説明と主な使い方
requestはflaskのモジュールの一つで、値の取得などを可能にする機能です。
以下のようにimportすれば使えるようになりますので、やってない方はやってみてください。
from flask import FLask, request「request」の主な使い方は、以下の二つになります。
- formからの取得
- パラメーターからの取得
それぞれで、いくつか取り出す方法やその違いがありますので、具体例も含めて解説していきます。
formからの取得
formからの取得する方法として、以下の4つがあります。
- 普通に取得する- request.form
- 選択されないときも対応する- request.form.get
- 複数選択に対応- request.form.getlist
- ファイルの取得- request.form.get
では一つ一つ見ていきましょう。
値を取得するrequest.form[]
request.form()は一般的に値を取得するものです。
以下のように書きます。
request.form['name値']使用例
request.form[]の使用例として以下のような、2つのファイルを作成したとします。
app.py と index.htmlです。
from flask import Flask , request,render_template
import os
#インスタンスの作成
app = Flask(__name__)
app.secret_key = os.urandom(21)
@app.route('/')
def index():
return render_template('index.html')
@app.route('/',methods = ['POST'])
def form():
message = request.form['field']
return render_template('index.html',message=message)
if __name__ == '__main__':
app.run(debug=True)<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>index</title>
</head>
<body>
<h2>{{ message }}</h2>
<form method="POST" action="/">
<input type="text" name="field">
<input type="submit" value="送信">
</form>
</body>
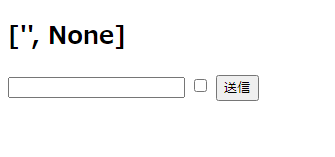
</html>すると、以下のように送信した内容を取得できます。


以降の使用例でも、似たファイルを用いるので、コピーして実行してみてください。
選択されないときも対応する- request.form.get
request.formの欠点として、何も値を与えなかった場合、何も取得せず表示も空になってしまいます。
例えばフォームの中の、チェックボックスがチェックされなかったときなどがあります。
その対策として、request.form.getは値が取得できなかったときは、Noneを返すようにすることができます。
これにより、値が入力されなかったことを判定できます。
使い方は、以下のようにします。
request.form.get('name値')使用例
先ほどと同様に2つのファイルを使います。
from flask import Flask , request,render_template
import os
#インスタンスの作成
app = Flask(__name__)
app.secret_key = os.urandom(21)
@app.route('/')
def index():
return render_template('index.html')
@app.route('/',methods = ['POST'])
def form():
message = request.form.get('field') #←これ
check = request.form.get('check') #←これ
return render_template('index.html',message=[message,check])
if __name__ == '__main__':
app.run(debug=True)<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>index</title>
</head>
<body>
<h2>{{ message }}</h2>
<form method="POST" action="/">
<input type="text" name="field">
<input type="checkbox" name="check">
<input type="submit" value="送信">
</form>
</body>
</html>テキストフィールドだと判定することができませんが、チェックボックスなどにチェックを入れないと、以下のようにNoneが返されます。

複数選択に対応- request.form.getlist
複数選択に対応する場合は、request.form.getlistで取得することができます。
getlistは、引数に指定した名前の値をりすととして取り出すメソッドです。
使い方は以下のようにします。
request.form.getlist('name値')複数選択の使用例を以下に記載しておきます。
使用例
app.py と index.html を用います。
from flask import Flask , request,render_template
import os
#インスタンスの作成
app = Flask(__name__)
app.secret_key = os.urandom(21)
@app.route('/')
def index():
return render_template('index.html')
@app.route('/',methods = ['POST'])
def form():
message = request.form.get('field')
check = request.form.get('check')
sel = request.form.getlist('sel') #←これ
return render_template('index.html',message=[message,check,sel])
if __name__ == '__main__':
app.run(debug=True)<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>index</title>
</head>
<body>
<h2>{{ message }}</h2>
<form method="POST" action="/">
<input type="text" name="field">
<input type="checkbox" name="check">
<select name="sel" multiple>
<option>red</option>
<option>blue</option>
<option>white</option>
<option>yellow</option>
</select>
<input type="submit" value="送信">
</form>
</body>
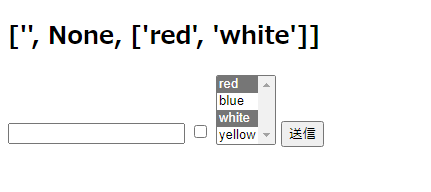
</html>複数選択すると、以下のようにリストで取得されます。

ファイルの取得- request.files.get
フォーム送信でファイルを送信することもあるかと思います。
request.files.getでフォームからのファイルを取得することができます。
使い方は以下です。
request.files.get('name値')また注意なのが、取得するformの中に、必ずenctype属性を指定するのを忘れないようにしましょう。
enctype="multipart/form-data"使用例
先ほどの2ファイルに続けて書きます。
from flask import Flask , request,render_template
import os
#インスタンスの作成
app = Flask(__name__)
app.secret_key = os.urandom(21)
@app.route('/')
def index():
return render_template('index.html')
@app.route('/',methods = ['POST'])
def form():
message = request.form.get('field')
check = request.form.get('check')
sel = request.form.getlist('sel')
upfile = request.files.get('upfile') #←これ
return render_template('index.html',message=[message,check,sel,upfile])
if __name__ == '__main__':
app.run(debug=True)<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>index</title>
</head>
<body>
<h2>{{ message }}</h2>
<form method="POST" action="/" enctype="multipart/form-data"> #←これ忘れないで
<input type="text" name="field">
<input type="checkbox" name="check">
<select name="sel" multiple>
<option>red</option>
<option>blue</option>
<option>white</option>
<option>yellow</option>
</select>
<input type="file" name="upfile"> #←これ
<input type="submit" value="送信">
</form>
</body>
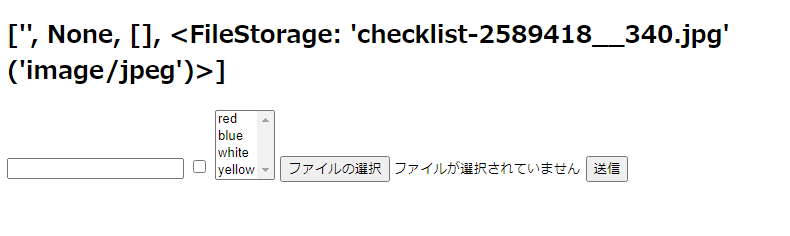
</html>すると以下のようにファイルを取得することができます。


取得したファイル.filenameで名前を取得したりできますので、試してみてください
今回だと、upfile.filename で取得可能です。
パラメーターからの取得
次はURLパラメーターからの取得方法を紹介します。
使い方は以下のようになります。
request.args['name値']
request.args.get('name値','デフォルト値')URLパラメーターとは
URLの中の「?」以降に書かれる情報のことです。
?name=abebe などのようにURL上に情報をつけて渡すときに用います。
使用例
以下、app.pyのファイルです。(この場合URLにアクセスするだけなので、GETメソッドに記載してます)
from flask import Flask , request,render_template
import os
#インスタンスの作成
app = Flask(__name__)
app.secret_key = os.urandom(21)
@app.route('/')
def index():
para = request.args.get('name',None) #←これ
return render_template('index.html',message=para)
@app.route('/',methods = ['POST'])
def form():
message = request.form.get('field')
check = request.form.get('check')
sel = request.form.getlist('sel')
upfile = request.files.get('upfile')
return render_template('index.html',message=[message,check,sel,upfile])
if __name__ == '__main__':
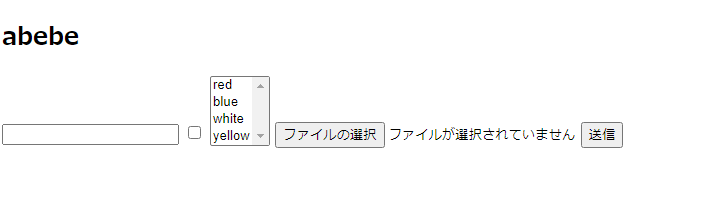
app.run(debug=True)これがコピー出来たら、以下URLにアクセスして試してみましょう。
ローカルホスト名/?name=(なんでも)
以下のように表示されるはずです。

まとめ
今回は、flaskのrequestモジュールについて、基本的なところをまとめました。
以下では、requestモジュールを使って、初心者でもできるログイン機能を実装しています。
ぜひ併せて読んでみて下さい。