【初心者向け】flaskの使い方を解説。簡単なコードも掲載。
これから、flaskを使おうとしている人に向けて、flaskの最初のインストールから、簡単なコード解説をします。
flaskをこれから使っていこうと思っている人に対して書いていますので、flask初心者の方に使っていただければと思います。
目次(クリックで読みたい部分にジャンプできます)
flaskを触ってみる

では、実際にFlask を触ってみましょう。
というと、「え!いきなり!?」と驚かれてしまうかもしれません。
ですが、こんないきなりの無茶ぶりみたいな感じでも、「Flask」は使えてしまうとほど簡単で単純なのです。(たとえ初心者であってもです。)
まずは準備。
まずは、あなたが「Flask」を使える状態かを確認します。
以下が満たされているか確認してください。
- パソコンが準備されている(windows,mac,LinuxなんでもOK)
- コードエディタがある(VScode,atom,などなど)
- Python(CPython)がインストールされている
以上です。準備されていますか?
ちなみに、コードエディタはなくても、何とかなります。笑
「Pythonをまだインストールしてないよ!!」って方は、以下の記事で紹介していますのでご覧ください。
では、準備ができたみなさまは、さっそく「Flask」をインストールしていきましょう!
Flaskのインストール
コマンドプロンプト(コマンドライン)を開き、以下コードを打ちます。
(ディレクトリは移動せず初期表示のところにしときましょう!)
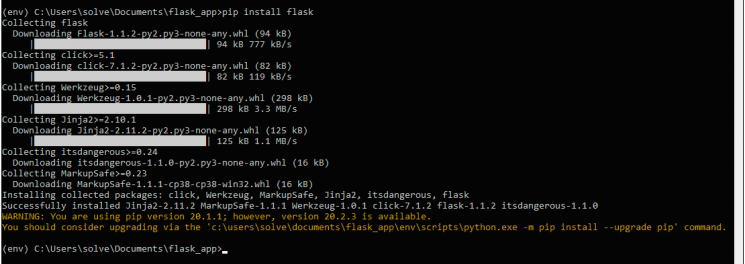
pip install Flaskすると、以下のようにインストールが始まります。

これで完了です。
作ってみる
では、実際に作ってみましょう。
「Flask」で作る基本的なwebアプリには、次の3要素があります。
- インポート文(ここでFlaskを組み込む)
- インスタンスの作成(webアプリの本性)
- ルートに割り当てる関数の定義
基本的にそこまで難しくないので、一つ一つ見ていきましょう。
インポート文(ここでFlask を組み込む)
インポート文は、Pythonのモジュールを使うときなどに使ったことはあるんじゃないでしょうか。
それと同じく、Flaskを使う場合はFlaskをインポートします。
Flaskのインポートは以下のように書きます。
from flask import Flaskインスタンスの作成(webアプリの本性)
これが、「Flask」でwebアプリを作る時の心臓部分となります。
「Flask」を使うときは必ず書きましょう。
ちなみに、Flask(アプリケーション名) で、ここでは__name__属性を指定していますが、他のテキストでも大丈夫です👍
app = Flask(__name__)
#ここに中身
if __name__ == '__main__':
app.debug = True
app.run(host='localhost')ルートに割り当てる関数の定義
ルートとは以下のようなコードを指します。
@app.route('/')これは、「/」にアクセスがあった時の動きを指定するところです。
この下に、関数を定義し、どんな動きをするのかを書いていきます。
関数は「def 関数名()」で表し、その下にどんな処理をするかを書きます。
ルートに関数を定義すると以下のようになります。
@app.route('/')
def hello_world():
return 'Welcom to Flask World'これは、hello_world()という関数を定義して、その中に、「Welcom to Flask」の文字を出力させる処理を書いています。
全部を組み合わせる
では、今開設したものを全て組み合わせてみましょう。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Welcom to Flask World'
if __name__ == '__main__':
app.debug = True
app.run(host='localhost')これを適当なディレクトリに保存します。
そして、コマンドプロンプトで保存したディレクトリから実行しましょう。
実行は、python ファイル名.py です。
実行と終了方法は次の記事で詳しく解説しているので、併せて読んでみてください。
以下はコマンドプロンプトで実行したところです。
C:\Users\anbuy\Documents\blog\samplecode2>python app.py
* Serving Flask app 'app'
* Debug mode: on
WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead.
* Running on http://localhost:5000
Press CTRL+C to quit
* Restarting with stat
* Debugger is active!
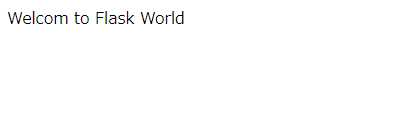
* Debugger PIN: 143-254-799そして、http://localhost:5000にアクセスしてみると、

以上のように表示されました!!
まとめ
今回はflaskの使い方を実践的に解説しました。
以下の記事では、さらにflaskを使い込んでログイン機能の実装を行っています。初心者でもできる内容(私が初心者のときできた)なので、試してみたい方はやってみてください。
やったら、損はしないと思います。

-150x150.jpg)

-300x169.jpg)