【初心者向け】flaskでPOST送信してみる。
flaskでpost送信するのに、どんな例があるかを知りたい。
という人向けに今回の記事を書いています。
この内容を身に着ければ、ユーザーが入力した値を自由に取得してあーだこーだすることができます。
postメソッドの基本的なところを押さえているので、ぜひ最後まで読んでみてください。
目次(クリックで読みたい部分にジャンプできます)
POST送信は何のため
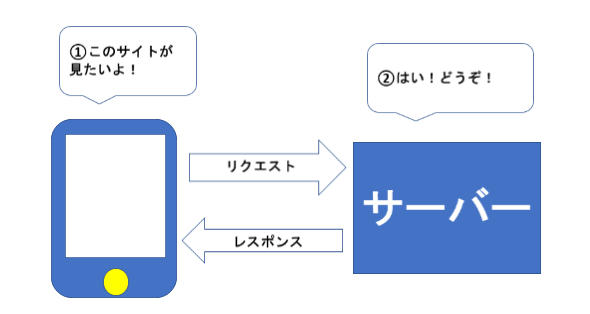
通常、パソコンやスマホがサーバーとやり取りするのは、「リクエスト」と「レスポンス」で成り立っています。

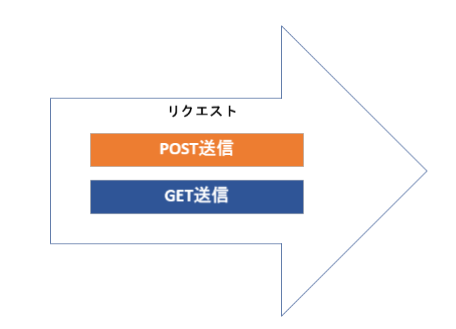
POST送信とは、この「リクエスト」の中の一つの種類なのです。
種類としては、「POST送信」「GET送信」の二種類があります。

では、POST送信とGET送信の違いとは何でしょうか??
POSTとGETの違い
GET送信
=サーバーに渡す値をURLにつけて送信する方法です。
URLの中に「?」があると思いますが、そのあとに続く文字が、GET送信によってサーバーに送られる情報です。
例えば以下のような感じですね。

では、POST送信はどう違うのでしょうか。
POST送信
=サーバーに渡す値を見えない状態で送信する方法です。
GET送信ではサーバーに送る情報がURLに乗っているので、ユーザーは値を見ることができてしまいます。
そのため、ユーザーの個人情報などをサーバーにGET送信するのは、とても危険です。
なので、他のユーザーに見えてはいけない情報などは、POST送信で行う必要があります。
サーバーがPOSTとGETを受け取る
ユーザーからリクエストを受けたサーバーは、POST送信とGET送信で送られた情報を取得する必要があります。
取得する方法もそれぞれ違います。
以下それぞれの場合のサーバー側の書き方です。
【GETメソッドで送信した場合】
@app.route('/')
def index():
value = request.args.get('変数名')【POSTメソッドで送信した場合】
@app.route('/')
def index():
value = request.form.get('変数名')どちらもFlaskでパラメーターを取り出す方法です。
以下のコード例でもこれらを使いますので、今はとりあえず「このように区別するんだ」って感じで思っておいてください。
reuquestを使ったメソッドはflaskには他にもあります。以下の記事で解説していますので、併せて読んでみてください。
POST・GETを使ってフォーム送信(コード例)
今回作成するファイルは、app.pyとindex.htmlの二つです。
ディレクトリの配置は以下のようになっています。
app.py
templates
- index.html
以下コードです。
from flask import Flask , request,render_template
import os
#インスタンスの作成
app = Flask(__name__)
app.secret_key = os.urandom(21)
@app.route('/')
def get():
para = request.args.get('field',None)
return render_template('index.html',message=para)
@app.route('/',methods = ['POST'])
def post():
message = request.form.get('field')
return render_template('index.html',message=message)
if __name__ == '__main__':
app.run(debug=True)<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>index</title>
</head>
<body>
<h2>{{ message }}</h2>
<form method="POST" action="/">
<input type="text" name="field">
<input type="submit" value="POST送信">
</form>
<form method="GET" action="/">
<input type="text" name="field">
<input type="submit" value="GET送信">
</form>
</body>
</html>POST送信とGET送信の二つのフォームを設置しています。
フィールドに入力した、値を取得して、{{ message }} に表示します。
app.route('/' , methods=['POST'])
app.route('/' , methods=['GET'])
メソッドを指定することで、POSTかGETどちらの値を取得するのかを判定しています。
ちなみに、methodsを書かなければ、GETと判断されます。(今回はそれ)
なお、render_template()は「htmlのこのファイルを開いて!」と指定するコマンドです。
レスポンスとして返すコマンドは他にもあります。以下の記事で解説しているので、併せて読んでみてください。
以上のファイルを実行すると以下のようになります。

GETメソッドを実行したときは、URLにfield=○○と入力されているのがわかります。
POSTメソッドでは、表示されませんので、ぜひ試してみてください。
まとめ
今回は、GETとPOSTメソッドについて解説しました。
以下の記事では、フォーム送信使ったログイン機能を実装しています。併せて読んでみてください。

-150x150.jpg)