Pythonのflaskでwebアプリを作るのに最低限必要な4つの知識を紹介

「flaskでwebアプリを作ってみたいけど、どんな知識を勉強すればよいかわからない。」
faskでできることの中の一つにwebアプリがあります。
また、webアプリを一人で作ろうと思うと、実は意外と幅広い知識が必要になります。
なので、そのために必要なことを決めて、勉強する必要があるわけですが、まずは「どんな分野の知識が必要なのか?」を知っておく必要があります。
この記事では、webアプリを作るときに必要になった最低限の知識をまとめて紹介します。
全部自分自身で作ったものですので、これからwebアプリを作りたいと考えてるかたは参考にしてみてください。
目次(クリックで読みたい部分にジャンプできます)
何が必要か
webアプリを作成するには、最低限以下4つが必要になります。
- サーバーサイド
- どのサ-バーで動かすか
- データベースはどうするか
- デザイン
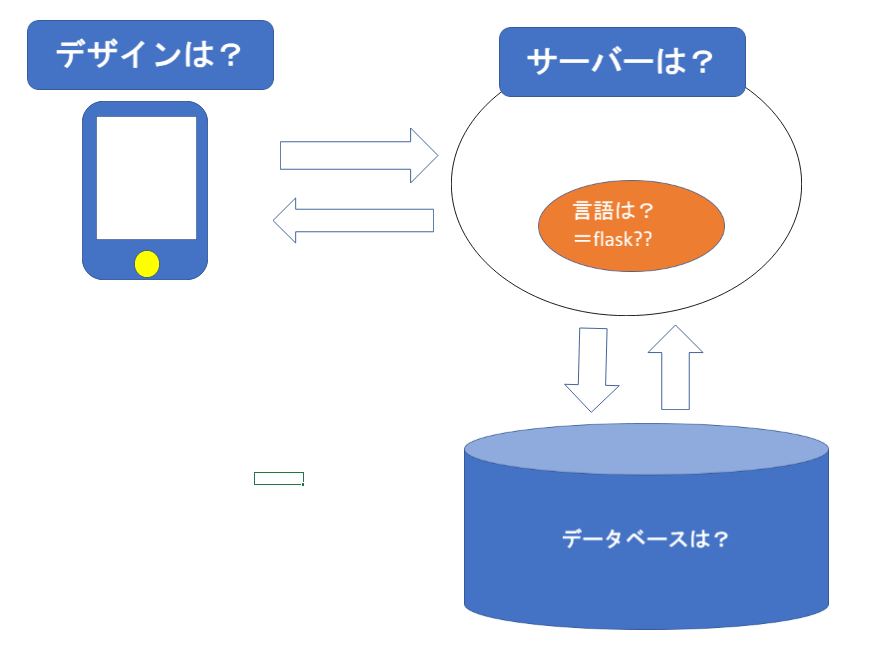
これらの関係性を簡単に表すと以下のようになります。

まあ、決めることは多いですね(笑)
次章で解説しますが、これでも最低限のものに絞っています。
図の要素を解説すると、ユーザー(スマホのような図)には、webアプリのHTMLページが表示されています。
そこから、何らかの操作があったときに、サーバーサイドに連絡します。
サーバーサイドでは、ユーザー側から「このアクセスがあったときに、この動きをして返答する」という仕組みが書かれます。
データベースは、永続的に情報を保存しておくために、サーバーが保存したい情報を選んで、データベースに保存していきます。
webアプリを作成するには、これら(ユーザー側、サーバー側、データベース)を世にあるものから選んで、それらをつなげておく必要があります。
では、それぞれについてもう少し深堀りしていきます。
サーバーサイド
サーバーサイドは、webアプリの心臓部分になります。
ここでは、ユーザー(HTMLファイル)から受けたリクエストに対し、どんな処理をし、返答するかを記述します。
ご存じかもしれませんが、サーバーサイド側にもいろいろな言語があります。一応このページの題名も「python、flaskなどで作る」ことを想定していますので、言語は、pythonになる方が多いのではないかと思います。
また、pythonでwebアプリを作るのに、フレームワークを使う人も多いのではないかと思います。flaskもその一種ですので、どんなwebアプリを作りたいかで、フレームワークをどんなものにするかを決める必要があります。
フレームワークについては、以下の記事で解説していますので、併せて読んでみてください。
このサーバーサイドの記述で、webアプリの挙動などを決めることができます。
どのサーバーで動かすか?
先ほどの章で、サーバーサイドの記述について紹介しましたが、それをサーバーにアップロードする必要があります。
サーバーには主に以下のようなものがあります。
- レンタルサーバー
- VPS
- 専用サーバー
- クラウド
月々定額で安いレンタルサーバー、自由度が高いVPS、料金は高いがサーバーを独占できる専用サーバー、AWS(アマゾンウェブサービス)GCP(グーグルクラウドプラットフォーム)等のクラウドがあります。
これらは、お金もかかります。実際に動かすとなったら、「どのくらいの規模で」「自由度はどのくらい欲しいか」「財布は耐えられるか」などを考えて決める必要があります。

無料でデプロイ(リリースすること)することができる統合サーバーも人気です。
無料枠では、制限もありますが、試しにという方にはちょうど良いのではと思ってます。(以下の記事で詳しく解説しています)
データベースはどうするか
webアプリでユーザーの情報を保存したい、という場合(ほとんど)では、データベースは必要になります。
多くのwebサービスでは大量の情報を処理する必要があります。
ユーザープロフィールの情報や、アップロードした写真とそのパス、ユーザーのログイン情報、などなど、あげるときりがありません。
これらの情報を素早く効率的に蓄積、また、抽出できるのがデータベースです。
データベースにも様々な種類があります。
- 本格的なデータベース管理システム MySQL PostgreSQL
- 小規模で手軽に使える SQLite
- キー・バリュー型 Redis Tokyo Cabinet/TyrantMemcached
- ドキュメント指向型 MongoDB
他にも様々なデータベースがあります。
なので用途に合わせて使うのが良いと思います。

耳が痛い話ではありますが、データベースを使うのにも少なからずお金がかかります。
データベースにも無料枠があるので、それを以下に使えるかが鍵となりますね。
ちなみに、mongoDBは無料枠が他のデータベースと比べて大きく、500Mまで使えます。
とりあえず無料で使いたいという方は検討してみてもいいのではと思います。(以下の記事で詳しく解説しています)
デザイン
webアプリを作るので、当然ユーザービリティに富んだデザインが必要になります。
最初は、bootstrap などで簡単なデザインにしてしまってもいいとは思いますが、後々必要にはなるので勉強しておいて損はありません。
CSSのフレームワークには、以下のようなものがあります。
- Bootstrap
- Pure.css
その他にもいくつかのCSSフレームワークがあります。
まとめ
今回は、webアプリの作成に最低限必要な知識について解説しました。
次回は、flask とmongoDB AWS(S3)に実際に接続するところを解説します。