LINENotifyで画像を送信&Response 401の対処方【Python】

「LINE Notifyで画像を送信する方法を知りたい。」
「レスポンスで401となっていて、なぜこうなるかわからない」
今回は、LINENotifyでこのような悩みを抱えている方に向けて書いています。
この記事では、それらを解決できるコードを示しています。
実践すれば、LINE Notifyのエラーを対処できるようになり、画像も送付できるようになるはずです。
また、実際に自分の環境で動作することは確認できているので、コピペするなどして試していただければと思います。
ではさっそく見ていきましょう。
目次(クリックで読みたい部分にジャンプできます)
必要な前準備
今回の実装に必要なのは以下のです。
- LINE Notifyのアクセストークン取得
- requestsメソッドのインストール
LINENotifyを使うには、一度しか表示されない「アクセストークン」が必要になります。
アクセストークンを取得する方法は、他の記事でもたくさん紹介されてますので、今回はそちらは自身で調べてやってみてください。今回説明は省きます。
あとは、requestsメソッドを実装の中で使います。
普通にPythonを使ったことがある人であれば、すでにインストールしているので大丈夫かと思いますが、インストールしていない方は以下でインストールしておきましょう。
pip install requestsでは、準備が整ったところで実装に入りましょう。
画像を送付する
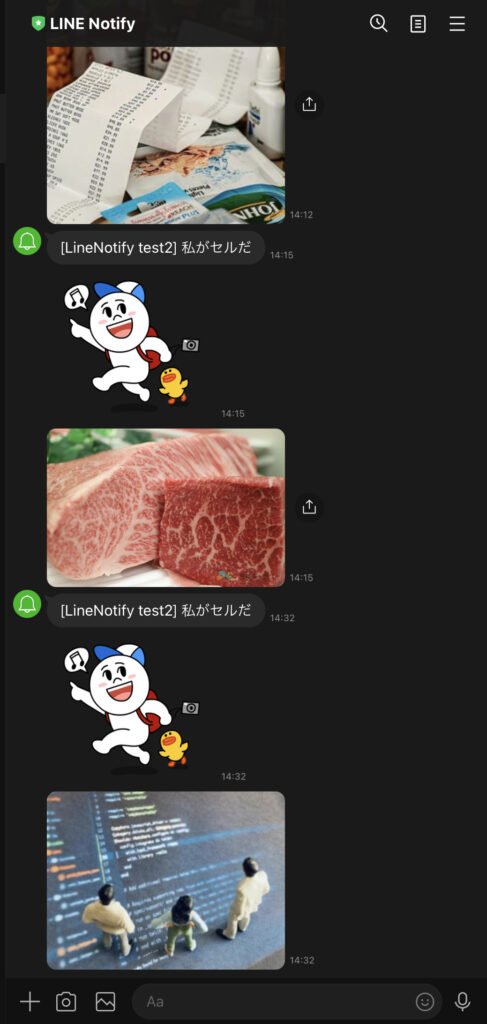
まずは画像を送付します。
画像は、コードを実行したときに、LINENotifyとのトーク画面です。
スタンプも送られていますが、画像送付とは関係ないので気にしなくて大丈夫です。(スタンプの送付の仕方は、後で解説しています)

画像送付する方法ですが、以下2つの方法があります。
- URLを指定する方法(jpegのみ可)
- ローカルからファイルをアップロードする方法(.png .jpegのみ可)
それぞれの方法について順番に解説します。
URLを指定する方法(jpegのみ可)
まず、URLを指定する方法を紹介します。
URLを指定する場合は、サーバーなどに写真をアップロードしてそのURLを張り付けるような形になるでしょう。

(余談です)
特定のサイトの画像URLを取得したい場合などは、サイトをスクレイピングしてとってくるのが簡単だと思います。
スクレイピングで画像のURLを取得したい場合は以下の記事を参考にしてみてください。
以下がURLを指定して、画像を送付するコードです。
import requests
import json
message = "私がセルだ"
url = "https://notify-api.line.me/api/notify"
token = "<アクセストークン>"
headers = {"Authorization": "Bearer " + token}
param = {
"message":message,
"imageThumbnail":"https://saiwai-ichiba.jp/gallery/wp-content/uploads/2017/06/%E8%82%891-20170615-768x512.jpg",
"imageFullsize" : "https://saiwai-ichiba.jp/gallery/wp-content/uploads/2017/06/%E8%82%891-20170615-768x512.jpg"
}
response = requests.post(url, headers= headers,params = param)imageThumbnail と imageFullsize の両方にURLを指定する必要があります。
また、messageは必須項目なので、画像のみというのはできません。必ずmessageを含めてパラメーターに入れるようにしてください。
ローカルからファイルをアップロードする方法(.png .jpegのみ可)
次にローカルファイルにある画像を送付する場合についてです。
import requests
import json
message = "私がセルだ"
url = "https://notify-api.line.me/api/notify"
token = "<アクセストークン>"
headers = {"Authorization": "Bearer " + token}
param = {
"message":message,
}
files = {
"imageFile":open("image2.jpeg","rb")
}
response = requests.post(url, headers= headers,params = param,files=files)今回は、同じディレクトリに「image2.jpg」という画像ファイルを格納しており、それを送付する形で書いています。
別のディレクトリから送付する場合は、image2.jpgの部分を別のパスに書き換えるようにしてください。
こちらもURLで画像を送付する場合と同様で、messageは必須です。
また、以下のようにparamに画像URLを指定し、filesも送付する場合は、filesのみが送付されます。
param = {
"message":message,
"imageThumbnail":"https://saiwai-ichiba.jp/gallery/wp-content/uploads/2017/06/%E8%82%891-20170615-768x512.jpg",
"imageFullsize" : "https://saiwai-ichiba.jp/gallery/wp-content/uploads/2017/06/%E8%82%891-20170615-768x512.jpg"
}
files = {
"imageFile":open("image2.jpeg","rb")
}Response 401への対処方
LINE Notifyを使うとどうしてかトークが送られない場合があります。
その場合、何らかのエラーが考えられるわけですが、その場合の対処方を記しておきます。
結論、以下コードのようにエラーメッセージを見れるようにしておきましょう。
response = requests.post(url, headers= headers,params = param,files=files)
print(response.json()) #<-これを書き加える。print(response)でも、statusは見えるので、ある程度分かると言えばわかると言えばわかります。
statusで見えるのは、以下3種類のみです。(試してみたらこれ以外も返ってくることもあるみたい。。。)

ただ、どうしてリクエストが不正なのかなどの理由が不明です。なので、.json()でメッセージも読めるようにした方が効率的です。

【私がLINENotifyを送れず、エラーだった時の原因】
お恥ずかしい話ですが、私もしばらく送付できずに「あれー」となっていました。
そしたらよくよく見ると、
headers = {"Authorization": "Bearer" + token}「Bearer」の後にスペースを入れていないことが原因でした。
そのせいで、アクセストークン不正となっていたんですね。
正しくは、以下
headers = {"Authorization": "Bearer " + token}皆さんの中に、アクセストークン不正で苦しんでいる人がいれば、スペースが入っているかを確認してみてください。
(番外編)スタンプも送っちゃおう
番外編ですが、LINE Notifyではスタンプを送ることも可能です。
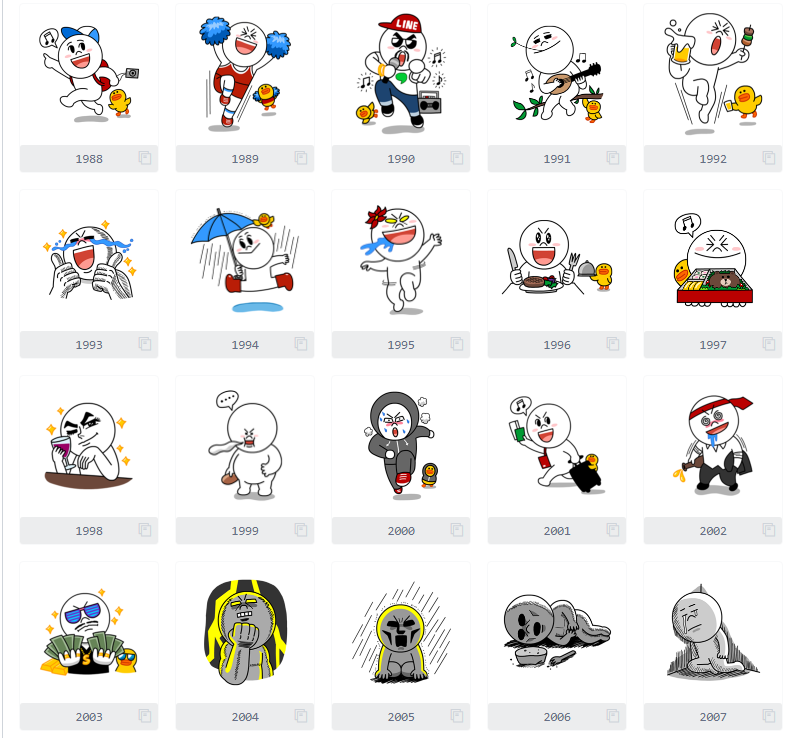
以下のようにLINEのキャラクターが送れるようになっています。

他にもいくつかあるので、送りたい方は見てみてください。送信可能なスタンプリスト
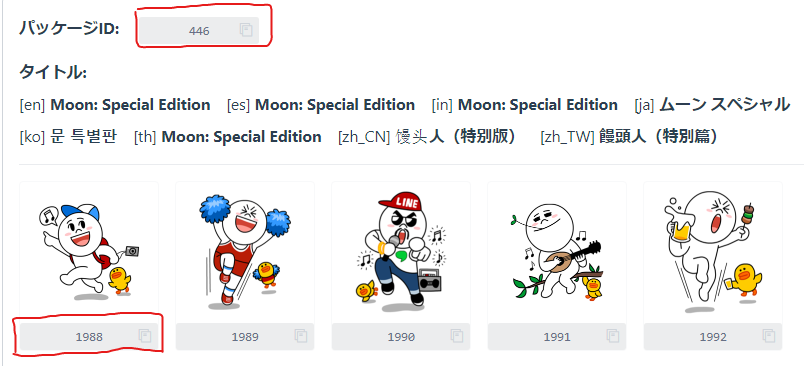
そして、送りたいスタンプが決まったら「パッケージID」と「スタンプID」をメモしておきます。

あとは、メモした「パッケージID」と「スタンプID」をstickerPackagedId と stickerIdに格納します。
import requests
import json
message = "私がセルだ"
url = "https://notify-api.line.me/api/notify"
token = "<アクセストークン>"
headers = {"Authorization": "Bearer " + token}
param = {
"message":message,
"stickerPackageId":"<パッケージID>",
"stickerId":"<スタンプID>"
}
response = requests.post(url, headers= headers,params = param)これで実行すれば、スタンプが送れるはずです。
まとめ
今回は、LINENotifyで画像を送信する方法、送付できないときの対処法を書きました。
LINEはNotify以外にもAPIを提供しています。
LINEログインAPIもその一つです。LINEログインAPIを使えば、ログイン機能をLINEに置き換えることができます。
以下の記事で実装方法を紹介していますので、併せて読んでみてください。



