JavaScriptにおける正規表現の必須知識と活用法を徹底解説!

今回は、Java Scriptの正規表現のメソッドを一覧にしてまとめています。
実際にどういった場面で使えるかという部分も合わせて解説しておきます。
目次(クリックで読みたい部分にジャンプできます)
正規表現とは?
まず正規表現について解説します。
正規表現とは、「文字列のパターン(数字の数など)の一致で検索できる」メソッドのことです。
通常の検索では、完全に一致しているものしか判定することができません。
080-1111-3333 = 080-1111-2222 //falseとなる
//↓でも正規表現だと、パターンの一致なので、、
080-1111-3333 = 080-1111-2222 //trueとなる
//(イメージを持ってもらうため、実際の式とは違います。)正規表現が使われる例としては、携帯電話番号を入力するフォームもその一つです。
2800-345-1222 -> false
090-1233-1444 -> true
「0」から始まらないものや、「-(ハイフン)」の位置が違うものなど、数字のパターンが違うかどうかを判定しています。
この判定に正規表現が使われています。
「test」文字列がパターンに一致しているか
メソッドのtest は、指定した正規表現で一致しているかどうかを判定します。

うん?どゆこと?
はい、そうですよね。一つ一つ解説していくので、今全然理解していなくても大丈夫です。
まず、testの実際の使い方を見てから解説していきます。
/正規表現/.test(文字列)/
//戻り値は、true,falseで返される。.test = メソッド です。(メソッドにもいくつか種類があるので、後ほど紹介します。)
「正規表現」には、判定する文字パターンを入れます。電話番号の文字パターン、郵便番号の文字パターンなど指定したい文字パターンを入れます。正規表現の書き方もいくつか種類があるので、後ほど紹介します。
このtestメソッドを使うことによって、文字列が条件に合っているかどうかを判断することができます。
実際にtestを使ってみます。
/abc/.test( "012abc" );
> true
//文字列"012abc" に"abc"という文字列が含まれているかどうか判定
//含まれているので、結果はtruetestというメソッドについて何となく理解できたでしょうか。
次は、正規表現について紹介していきます。
正規表現の書き方はパターンの組み合わせ
正規表現の使えるパターンには、以下のようなものがあります。
先ほどのtestメソッドを使って、いくつか例を見てみましょう。
/J/.test('JavaScript'); //「J」が「JavaScript」に含まれるかどうか。true
/^iP/.test('iPhone'); //「iPhone」が「iP」で始まっているかどうか。true
/\d/.test('鈴木'); //「鈴木」に数字が含まれているかどうか。false
/va*/.test('JavaScript'); //「v」の後「a」が0回以上続くかどうか。true
/鈴.*郎/.test('鈴木一郎'); //「鈴」で始まり「郎」で終わるかどうか。true
/\d*-\d*-\d*/.test('090-1234-5678'); //「数字-数字-数字」という形かどうか。true
.testの前にある。\dみたいなのって何?
これらは、正規表現で使用する特殊文字です。
特殊文字で、どんな条件を指定するかどうかを決めることができるのです。
以下の表で主なパターンをまとめているので、照らし合わせてみてください。
| パターン | 意味 |
|---|---|
| x | xという文字 |
| xyz | xyzという文字列 |
| [xyz] | x,y,zの1文字 |
| [a-z] | a~zの間の1文字。[a~f] や [A-Za-z]といった指定も可能 |
| [^xyz] | x,y,z以外の1文字 |
| [^a-z] | a~z以外の1文字 |
| abc|xyz | abcまたはxyzという文字列 |
| [数字] | 繰り返し回数 |
| ^x | 最初の文字がx |
| x$ | 最後の文字がx |
| . | 改行文字を除く、一文字 |
| x* | xが0個以上続く 「va*」はvの後にaが0個以上続くかどうかを示します。 |
| \ | 直後の文字をエスケープする |
| \d | 数字[0-9]と同じ意味 |
| \D | 数字以外。[^0-9]と同じ意味 |
| \w | 英数字、アンダースコア。[A-Za-z0-9]と同じ意味。 |
| \s | スペース、タブ、改ページ、改行などの空白文字 |
| \S | 空白以外の文字。[^\s]と同じ意味。 |
| \t | 水平タブ |
| \n | 改行コード |
置換ができるreplaceメソッド
特定の文字列を排除したいとき、郵便番号や電話番号の「-」ハイフンを取り除きたいときありますよね。
その場合、置換ができるreplaceメソッドを使います。
実際に使ってみた方が早いので以下で使ってみましょう。
const number = 080-1234-5678
const TrimNumber = number.replace(/-/g,'')
console.log(TrimNumber)
> 08012345678これにより、置き換えることができます。
gってなに?
g は正規表現で使うフラグの1種で、複数一致を行います。
gがあると、全てに対して適用されるが、gがないと最初に該当した値のみにしか適用されないということです。
以下の例で参考にしてみましょう。
gなしの場合↓
const number = 080-1234-5678
const TrimNumber = number.replace(/-/,'')
console.log(TrimNumber)
> 0801234-5678gありの場合↓
const number = 080-1234-5678
const TrimNumber = number.replace(/-/g,'')
console.log(TrimNumber)
> 08012345678実は、フラグは他にもあります。とりあえず、頻繁に使うのはこの「g」フラグなので、それ以外は今回割愛します。もし気になる人は調べてみるとよいでしょう。
正規表現で電話番号を判断するコードレシピ
では、今まで学んだことを使って実際に電話番号が正しく入力されているかのチェックを行うコードを書いてみることにしましょう。正規表現のパターンやreplaceメソッドも使うので、今までのを振り返りながら見てみてください。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<title>test</title>
</head>
<body>
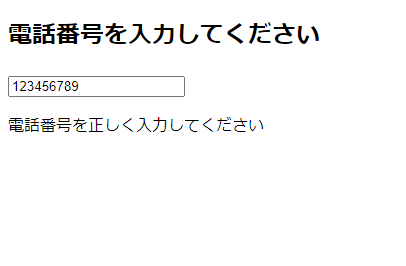
<h2>電話番号を入力してください</h2>
<input id="phoneNumberText" placeholder="電話番号" type="tel">
<p id="warningMessage"></p>
<script src="scripts.js"></script>
</body>
</html>JavaScript
/*電話番号の入力欄*/
const phoneNUmberText = document.querySelector('#phoneNumberText');
/*警告メッセージ*/
const warningMessage = document.querySelector('#warningMessage');
//文字が入力される度に、内容のチェックを行う
phoneNUmberText.addEventListener('keyup',() => {
//入力された電話番号
const phoneNumber = phoneNUmberText.value;
//電話番号に「-」が含まれている場合は、''(空文字)に置き換える
const trimmedPhoneNumber = phoneNumber.replace(/-/g,'');
//09012345678
//0から始まる、10桁か11桁の数字かどうかをチェック
if (/^[0][0-9]{9,10}$/.test(trimmedPhoneNumber)===false){
warningMessage.innerText = '電話番号を正しく入力してください'
}else{
warningMessage.innerText = '';
}
})
正しく入力すると、、エラーが消える。

まとめ
今回は、JavaScriptで使える正規表現について解説いたしました。
JavaScriptは、以下の記事でも紹介しています。併せてご覧ください。