サイト作成の初心者必見!学習方法からおすすめ書籍まで紹介!

「サイトを作成したい!でもどう作ったらいいかわからない!」
「サイトの勉強をしたいけど、誰かできる人からアドバイスをもらいたい」
「勉強したいけど、学習が続かない。。どうすればいいんだろう」
私は、0からサイト作成の勉強を始めました。大学や高校でもプログラミングについて勉強したことはありませんでした。
しかし、そこから、サイトの勉強を地道にやり3ヶ月である企業のサイトを作成し、月15万円を稼ぐことができました。サイトを作成した企業では、今でも、「サイトを見て認知度が高くなったよ!本当ありがとう!」と言われます。これはとても嬉しいことです。
サイトの勉強をしたいと思っている方に、自分の知見を役立ててもらいたいと思うようになりました。
今回は、
- 自分が勉強したこと
- どのような知識を得てきたのか
- どんな失敗があったのか
を紹介します。
この記事では、読んでくれた皆さんが、これからサイト作成で少しでも有利に立てるように、少しでも楽しくサイト作成ができるように、サイト作成の楽しさを少しでもわかってくれるように書いていきたいと思います。
また、今だからこそ言える時代にあったサイト作成の仕方、また、サイトをそもそも作成する必要があるのかというところにも触れようと思っています。この記事から、あなたが未来への最適な選択ができることを祈っています。
目次(クリックで読みたい部分にジャンプできます)
絶対押さえておきたいサイト作成の知識3選
この記事に訪れてくれた方に、どんなことを一番伝えたいだろうと考えました。このサイトを訪れてくれた方には、以下3つは必ず覚えて帰ってほしいと思っています。
- サイトはこうやって作られている
- サイトを作成するために必要な知識の全体像
- あなたはサイトの勉強をして何を得たい?
サイトはこうやって作られている

サイトは、まず以下の3つから構成されています。
- サーバー
- 皆さんが持っている端末(PC、スマホ、タブレットなど)
- コードファイル
まず、皆さんがサイトの勉強をしようと思っているところは、「コードファイル」の部分です。
コードファイルの中には、いわゆるプログラミングで皆さんが書くコードが書かれいるわけです。
サーバーは、コードファイルを上げる場所です。コードファイルは、自分のローカルPCで編集しているだけでは、自分しか見ることができません。それを、サーバーに上げることで、作ったファイルを全世界に公開することができます。
サーバーにあげられたコードファイルは、皆さんが持っている端末、スマホなどで見ることができます。実は、この間にはGoogleやYahooといった検索ツールが存在しているわけですが、とりあえずは、端末がサーバーにあるファイルを見ているということがわかれば問題ないでしょう。
サイトが表示されるまでの順番は次のようなものです。
①コードファイルをサーバーにアップロードする
②端末でURLにアクセス
③サーバーがレスポンスを返す
④端末にサイトが表示される
つまり、サイトを表示させるには、3つの要素【サーバー、コードファイル、それを見る端末】が必要なのだということを理解しておいてください。
サイトを作成するために必要な知識の全体像

サイトを作れるぞ!という時に身についている知識は次の2つになります。
- 言語の知識(90%)
- HTML / CSS(50 / 90%)
- JavaScript(動きをつけたいなら)(40 / 90%)
- サーバーに上げる知識(10%)
肌感ですが、必要な知識の割合も記載しておきました。
文字の内容を変えるとかしない静的なサイトに必要な知識を記載しています。文字の内容を自動で更新するなどは、また違う言語の知識が必要になるので、そのようなサイトを作りたい場合でもまずは「静的なサイト」を作るということを達成してから考えるのも遅くはないでしょう。
ただ、勘違いしやすいのが、「静的なサイト」といっても「何も動きがない、ただ表示をしているサイトだけ」のことを表しているわけではありません。

静的なサイトの中には「カーソルに合わせて動いたり」「スライドショーを作ったり」「拡大表示したり」「うねうね動かしたり」こういった動きをつけたサイトも静的なサイトに含まれるのです。反対に動的なサイトとは、先ほど示した文字を変えたりとか、日によって表示するものを変えたりなどが含まれます。
なので、静的なサイトでも実際多くのものが作れます。あなたがイメージしているサイトのデザイン、それらは全てHTML/CSS , JavaSciptで書けるでしょう。
サーバーにあげる知識は、以下2点です。
- どのサーバーで契約するか
- どうサーバーにファイルをあげるか
サーバーの契約はまとめサイトなどを見れば簡単に調べられますし、有名なものはサーバーにファイルをあげる方法もきちんと書いてあります。それに従って行えば問題ないので、サーバーの知識はそこまで重たいものではないです。
サイトの作成には、このように言語の知識(HTML,CSS,JavaScript)とサーバーの知識があれば作ることができます。
ググり力があると有利
1つアドバイスをすると、ググって調べることができるようになった方が良いです。
コードファイルなどは、本が出ているので調べる必要はあまりないですが、サーバーの知識はサイトなどを調べる必要があるかと思います。その時に、「自分の知りたい情報を、的確に検索できる」ようにしておくようにしましょう。ただ少しずつ慣れていけばいいので、そこまで危機感を感じる必要はないです。

HTML/CSSでサイトを作るのも楽しいですが、JavaScript ( jQuery ) を使えば、サイトが自分の思い通りに動くようになって、さらに楽しさが増します。もし、サイトの勉強をしたいと思っているのなら、JavaScriptで動きをつけられるようになるところまで、やる方がすごくおすすめです!!
あなたはサイトの勉強をして何を得たい?

あなたは、なぜサイトの勉強をしたいのでしょうか?
- お金を稼ぎたいから?
- 自分のサイトを作りたい?
- プログラミングの勉強をしたい?
- 転職で有利になりたいから?
様々な理由がありますが、あなたは何のためにサイトの勉強をするかをきちんと考えているでしょうか。また、その目的は「サイトの勉強」をすることが最善の道なのでしょうか。
お金を稼ぐといっても、今はサイトの制作だけでは、あまり多くのお金を稼げない可能性が高いです。
自分のサイトを作りたいのなら、それはなぜですか?
有名になりたいからですか、自分の商品をアピールしたいからですか、その目的のためにサイトは最適でしょうか?SNSという選択肢もあります。
プログラミングの勉強をしたいのであれば、なぜサイト作成を勉強の方法として選んだのでしょうか。
転職で有利になりたい場合、サイトの作成があなたが行きたい会社で活かすことのできるスキルなのでしょうか。もっと汎用性の高い、「Java」などの方がいいのではないでしょうか。未経験におススメの言語を紹介する記事。
私が言いたいことは、あなたがサイト作成の勉強をする目的を明確にしてほしい。ということです。
そして、あなたが達成したい理想に確実に近づいていってほしいと思っています。理想に近づいている実感があれば、その分モチベーションにもつながります。
あまり言いたくはないですが、プログラミングの挫折率は高いです。(挫折しない。継続してプログラミングする方法)
もちろん、合う合わないはあると思います。特にプログラミングは数学チックなので苦手な人は苦手でしょう。ただ、勉強していることがちゃんと未来の自分のためになっていることを「具体的に」言うことができれば、少しは挫折する確率も減るんじゃないかと思っています。
あなたがサイト作成しようとこの記事を読んでいる姿勢は素晴らしいです。その姿勢を「結局したいことと別のことだった」とならないよう、今一度、「自分の理想のための最良の選択はサイト作成なのか」ということを考えてほしいと思います。
独学をするのかスクールに通うのか

学ぶ方法をすでに決めている方はこの章は必要ないかと思いますので、読み飛ばしてください。
私は、「スクールに通おうとしている人」にこの章を読んでほしいと思っています。
独学であれば、まだ初期投資も少ないので選択肢が広いです。
ただ、スクールに通い始めちゃうと、金額もありますしなかなか後戻りができなくなります。
詳細は以下の記事を参考にしてほしいのですが、スクール経験者の半分ほどが「また未経験から学ぶなら、独学をしてから考える」という回答をしています。経験者30人に聞くプログラミングスクールの賛否【忖度なし】
スクールにも向き不向きがあります。
この章で私が言いたいことは、「脳死でスクールに申し込むということだけはやめていただきたい」ということです。
サイト作成をするのであれば、書籍は本当に充実しています。わかりやすい記事も多いです。progateやドットインストールといった無料で学べるサイトなどもあります。プログラミング独学で使える書籍・サイトを45人に調査【アンケート】
スクールに通うとなると、時間の制限と出費が重なります。もし、他の言語(難易度の高い言語)をまったくの未経験から学ぶ場合などは、スクールも考慮の余地はあるかと思いますが(それでもよく考えてほしいですが。)、サイトの作成のための知識をつけるためであれば、スクールにそこまでのお金を払って授業を受けに行く必要はあまりないと感じています。
自分のおススメの勉強法としては、以下のような流れです。
①一旦入門書などを買って独学で勉強してみる
→もしわからなかったら、質問できるサイトQiitaやMENTAなどに質問する(←これでわからないところは大体解決する)
②しばらくすると学ばなくなってしまった。やっぱり独学だとモチベーション維持が難しい
→お金のあまりかからないスクール、無料の就職支援型のスクールを考える
入門書はこちら→プログラミング独学で使える書籍・サイトを45人に調査【アンケート】
なので、スクールに通う方はまず自分の目的を明確にしましょう。スクールが気になるという方はカウンセリングを受けてから決めるのでもいいかと思います。
自分が未経験だったらこのスクールのカウンセリングを受ける
スクールにも、色々ありますので、ここでは自分自身がまったくの未経験から始めるときに、考慮に入れるスクールを紹介したいと思います。
①純粋なスクール
- 実績のある大手
- 値段は張るが、将来年収が上がれば十分賄える
- 未経験者に特化していて安心
②エンジニア就業サポート
- ブラック企業を排除してる
- 無料
③(大学生だったら)就職支援型プログラミングスクール
- 受講料が安価
- オンライン・オフラインどっちも対応
- 成果物がある
自分の作りたいサイトを自由自在に作れるまでのロードマップ

この章では、私がまったくの未経験からサイトを自由自在に作れるようになるまでの行ったことを紹介していこうと思います。
ロードマップ
①書籍を選びそのまま実行する(ここが大変)
②(まだ定着していない気がしたら)また別の書籍を選び実行する。
③模写コーディングしてみる
④JavaScriptを使ったコードレシピを組み込んでみる(←ここら辺から自由自在になる)
⑤学んだことを組み合わせて、自分の作りたいものを作れる!
①書籍を選びそのまま実行する
まずは、適当な書籍を選んでそれを実行していきます。ここはもくもくと作業することになるので、最初の難関かもしれません。
私は次のようなことをやって継続することができたと思っています。
- 本にコードがあったらすぐ書き写す。
- 本の中の期待結果と同じになったら、めちゃくちゃ喜ぶ(&自分をほめる)
- 自分のできる範囲で、変更できそうなところは変更してみる。(文字を変えてみるなど)
私は、これらのことをすることで、継続的に勉強することができました。
継続するためには、今やっていることをとにかく楽しむことが大事です。プログラミングを楽しむことは、実行することで得られると思っています。
なので、書籍で勉強しようと思っている方は、本の中に載っているコードを実行してその通りになるまで試行錯誤してみてください。きっとできた時の喜びはクセになります。
プログラミングを継続するコツはこの記事を参考にしてみてください。
おすすめの書籍は以下の記事で紹介しております。
プログラミング独学で使える書籍・サイトを45人に調査【アンケート】
③模写コーディングしてみる
書籍の学習が終わって、書籍の中のものを作れるようになったと感じたら、次のステップに進む合図です。
書籍の次は、模写コーディングということをします。
模写コーディングとは、世に出ているサイトを模写することです。その際には、サイトのコードを見ることが必要です。
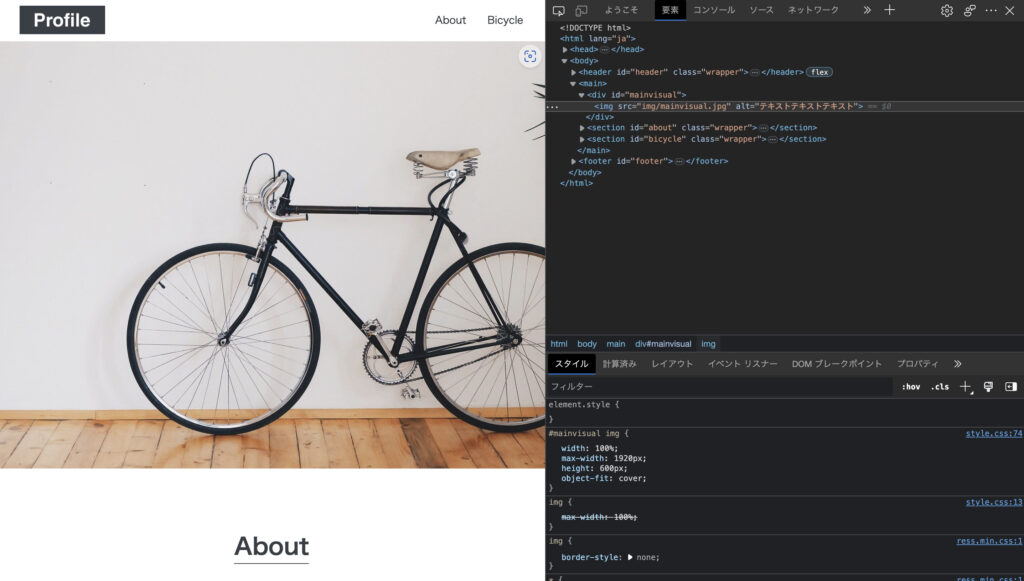
模写コーディングの方法
①「真似てみたい!」と思うサイトを選ぶ(最初は、模写コーディングと調べて初心者向けなものを選ぶと良いでしょう)
②サイトの中で、右クリックをする。
③下の方に「開発者ツールで調査する」(検証などの名前もある)をクリック。
④右側に、サイトのコードが表示される。

このソースコードを模写してみましょう。模写をすることで、実際のナウなサイトが構造を知ることができますし、自分のサイトを作るときのイメージを作ることができます。
この模写コーディングはあなたのレベルをインプットのレベルから、アウトプットのレベルへと昇華させてくれます。模写コーディングをすると確実にレベルアップが可能になります。サイトの作成を自分のものとするための大事なステップなので、ぜひ行うことをお勧めします。
④JavaScriptを使ったコードレシピを組み込んでみる
さて、模写コーディングを2.3サイト繰り返したあなたは、自分の作るサイトに味気なさを感じてきます。
それは、一応サイトではあるけどなんかパッとしない。。からです。
それは、なぜかというと「動きがついていないから」です。世にあるかっこいいサイトは全部動きがあって、ユーザーを楽しませる工夫がなされています。模写コーディングでするサイトは、大体が簡単なものを組み込んでいるので、あまり目を引くデザインはありません。
なので、動きをつけようと思うでしょう。私もそうでした。
動きをつけるためには、新たにJavaScriptを使う必要があります。ただ、JavaScriptを1から勉強する必要はないです。実は、サイトに動きをつけるためのレシピ集が存在していてそれを使うことで、サイトに動きをつけることが可能なのです。
私が使ったサイト・本↓
動くWebデザインアイデア帳 | 動くWebデザインアイディア帳
これらを使って、自分の作ったサイトに動きを組み合わせてみてください。とっても面白いですし、自分のサイトに動きがついてきてどんどんと良くなっていく様を見るのは快感です。
⑤学んだことを組み合わせて、自分の作りたいものを作れる!
ここまでできれば、あなたはもう自分の作りたいものを「調べて、知識を組み合わせて」作ることができるはずです。
サイトの作成という新たな知識を得てあなたのしたいことを成し遂げに行ってください。

サイトを作成できるというのは、なかなか稀有なスキルです。
実は色々なところで役立ちます。例えば以下のようなものがあります。
- ブログを自分でデザインできる
- 他の言語を学ぶときに有利
- アピールしたいものがあるとき「サイト作成」という選択肢が増える
- サイト作ってほしいという知人・友人・勤務先の要望に答えられる
これらは私が全て実感している「サイト作成」のメリットです。サイト作成の知識があるとあなたのできることを広げてくれことは間違い無いです。
サイト作成の未来

この章では、今だからこそ言えるサイト作成の未来について紹介していきます。
サイトの作成だけでお金を稼ぐことは可能か
サイトの作成でお金を稼ぐことは可能かということです。
サイトを稼ぐための手段としては、以下の2つがあるでしょう。
- クラウドソーシングサイトで仕事を受注する
- 知人から仕事をもらう
知人から仕事をもらうというのは、その人によりけりなので何とも言えませんが、確率は結構高いものかと思います。
自分自身も知人から仕事をもらったこともあります。
では、クラウドソーシングで、仕事を受注するのはどうでしょうか。実際、クラウドソーシングでサイトを作成しお金を稼ぐのは意外と難しいと感じています。
売れるようになるには、それなりの努力が必要ですし、コンスタントにメールを行ったりする必要があります。作れるということと、稼ぐようになるということはイコールだとは考えない方が良いでしょう。
そして、サイト作成で稼ぐということになれば、デザインの知識も必要になります。デザインの知識の勉強は、それなりの勉強が必要にもなるので、時間がかかることになるでしょう。
総じていうと、サイト作成でお金を稼ぐようになるのは、決してハードルが低いわけではない。ということです。
サイト作成だけでお金を稼ごうと思っている方は、それなりの時間と覚悟を持って努力しておく必要があります。
サイト作成を最初のステップとする
私は、サイト作成をエンジニアへの最初のステップとすることが良いと思っています。
サイトの作成だけで稼ぐということは難しいかもしれませんが、サイト作成で得た知識、言語の知識などは、他の言語を学ぶときの基盤となります。未経験の人は初めから言語を学ぶよりも、圧倒的に言語理解が速くなります。
また、サイト作成することができればバックエンドの言語と組み合わせることができます。

バックエンドとは、ユーザーの見えないところでデータを処理したりする範囲のことを指します!
なので、他の言語との相性がとても良いです。もし、バックエンドの言語を学べれば「動的サイト」(Webアプリ)などを作成することもできるようになるでしょう。
サイト作成を学んでぜひエンジニアの最初の一歩を踏み出していって欲しいと思っています。
まとめ
今回は、私がサイト作成できるまでに得た知見をご紹介いたしました。
皆さんが自分の理想にさらに近づくことができるように祈っています。
以下の記事では、個人開発で陥りやすい罠について紹介しています。ぜひ合わせてご覧ください。