サイト作成に必要な費用を抑える方法と初心者でも簡単に作れる方法とは?

「サイトってどうやって作るんだろう」
「サイトを作りたいけど、どうやったら作れるの?」
今回は、サイトを作成していきたい初心者に向けて、この記事を読むだけで、サイトの作成ができるようになるように記事を書きました。
私は、独学でサイトの作成を学び、わからないながらも1から自分で調べサイト作成ができるようになりました。また、案件も受注している経験があるので、どのようにしたらサイトをうまく作成できるかの視点も含めて解説できるかと思います。
もし、これからサイトを作成していきたい、もしくは、自分のサイトを持ちたいという方に向けて、サイト作成の最低限の知識、そしてさらに良いサイトを作成できるようにするために私がもつ知識を余すところなく書いたので、九州していって欲しいと思います。
目次(クリックで読みたい部分にジャンプできます)
サイト作成にかかる費用は?

サイトの作成のためには、以下のようなものに費用が掛かります。
【必須】
- サーバー費用(月100~1000円)
【任意】
- 独自ドメイン費用
==自分の指定したURLを使いたい場合 - サイト作成費用(以下のどちらか)
- ツール費用
==サイトを手軽に作れるツールを使う場合
- 外注費用
==誰かにお願いする場合
- ツール費用
サーバー費用
インターネット上に自分のサイトを作って、みんなに見てもらうためには、サイトの中にサーバーを立てる必要があります。サイト作成の場合は、レンタルサーバーを使う方法が多いかと思います。(独自でサーバーを立てるや仮想サーバーなどもありますが、サイトを載せるだけだったら不要です)

サーバーを立てるためには、サーバー費用が掛かります。これは必須です。月100円から借りられるものから、月1000円くらいのものまであります。
- Conoha Wing = WordPressも1クリックで設置。使いやすさはピカイチ。
- お名前.com = 独自ドメインも取得できる
ブログ作成などで、よく聞くのはこの2つです。ブログを作るのには、WordPressを使ったほうが便利ですので、WordPressをセットで扱ってくれるサーバーを借りるのが良いかと思います。
でも、自分のサイトを作るのであれば、実は無料でも作れます。
ただデメリットは、独自ドメインは取得できないこと、英語なので初心者には少しハードルが高いこと。などがあります。
しかし、無料で使うこともできるので、ちょっと勉強してチャレンジしてみるのもありなのではないかとも思っています。
サーバー代は少なからずかかるものです。ですが、もしこれからあなたのサイトを何年も公開していく、長期間のスパンも可能性があるのであれば、すこしでもサーバー代を少なくするのが賢明かと思います。
100円でも200円でも安く済ますことで、「やっぱりやめようかな」「更新するのやめようかな」と考えてしまう確率を少しでも減らすことができます。
サイト作成費用

サイトの作成には、作成方法によって費用が大きく変わってきます。
主に以下3種類があると思ってください。
- コードを書いて自分で作る (費用:0 , 作成までの時間 : 大)
- ツールを使って自分で作る (費用:中 , 作成までの時間:中)
- 誰かに依頼する (費用:大 , 作成までの時間:小)
コードを書いて自分で作る
これは、費用は全く掛かりませんが、勉強をしなければいけませんので、時間がかかります。例えば、自分は全くの未経験から自由にサイトを作れるようになるまでに1日4-5時間ほどの勉強で3か月ほどかかりました。その人がどれくらいのスパンでサイト作成をしたいのかにもよるかと思います。

コードを書いて自分で作るメリットには、自分自身にスキルがつくことにあります。勉強の目的はサイトの作成ですが、なくなることのないスキルを身に着けることができるので、その後の自分自身のスキルアップにつなげることができます。
また、仕事のなかでエンジニアとしての一面を活かすことができるようになるのもよいところです。エンジニアとして働くにはまだまだかもしれませんが、普通の会社員がコードを理解できて、サイト作成経験がある、という一面があるととても評価されます。
コードを書いて自分で作るという方法は、「時間に余裕があって、サイト作成だけでなく自分自身も成長させたい!」という人に向いている方法かと思います。
ツールを使って自分で作る
webサイトを自分で作るのは気が引ける。でも誰かに頼むと費用が高くなりそう。そんなあなたには、webサイトを手軽に作れるツールをおススメします。
ツールには以下のようなものがあります。
- WIX
- JIMDO
これらはwebサイトを手軽に(ドラッグ&ドロップなどで)作ることができるものです。有料プランであっても月3000円程度で使うことができます。費用対効果はとても良いと言えるでしょう。

デメリットを上げるとすると、自分の作りたいサイトのデザイン全てを作ることはできないということです。あのサイトみたいなオシャレな感じにしたい、かっこいい動きを取り入れたい、こんな要望もあるかと思いますが、できるのはツールでできる範囲内のことのみです。そのため、他のサイトと差別化したいとか、自社だけの自分だけのサイトを作りたいという要望に応えることは難しいようにも思えます。
ツールを使って自分で作るという方法が向いているのは、「サイトを作ってどんなことをしたいかが決まっている」(商品を売りたい、こんな活動をアピールしたい)という場合、そしてなるべく早く作りたいという人に対してはとても良い選択肢になるかと思います。
誰かに依頼する

サイトの作成のために時間はあまりかけられない、という人には、サイトの作成を受け持ってくれる人にお願いするのが良いです。
依頼するのは、クラウドソーシングサイトを使えば簡単に募集するor依頼することができます。費用は、作成者によりさまざまです。値段がやすいとパパっとテンプレを組み合わせるだけのようになります。ちゃんとこだわって作りたいという場合は、10万円前後はかけておくのも必要かと思います。
しかしやはり費用がかかるので、きちんと採算がとれるのかを前もって考えておくことが大事になるでしょう。そのためにサイトを通してどんな未来を得たいのかを明確にしておくことが大事です。

例えば、「自社の商品をより詳しく知ってもらって売り上げをあげること」「顧客からの信頼性を獲得したい」といった感じです。サイトの作成者に依頼すると言っても、サイトを通してどんなことをしたいのか、どんな未来を得たいのかまでは知ることができません。それに、サイト作成者はあなたの考えを引き出すことに長けている訳ではありませんので、話してからだんだんわかっていくみたいなぬるい考えをしていてはだめです。
サイトの作成を誰かに依頼する場合は、それなりに良いものができるかと思いますが、自分の成し遂げたいことと方向違いなものにならないよう、あなたがあらかじめよく考えておくことが大事になるでしょう。
サイト作成の手順は?

サイト作成の3つの方法については前章で紹介しました。では、サイトができるまでにはどんな手順を踏まないといけないのでしょうか。
以下の順番でサイト作成について考えていけば問題ないと思います。
①サイトの雰囲気を決める
②サイトで何をしたいのかを決める
③サイトを作成する(各作成方法に沿って進める)
③は自分で作る場合と「ツールを使う場合」「誰かに依頼する場合」でそれぞれ進め方は違います。しかし、①②のサイトのテーマを決めるところは、どんな作成のしかたをしても共通しています。
そして、この二つをきちんと決めることがあなたのサイトを理想のものにし、あなたの理想に近づく大きな一歩とすることができるのです。
①サイトの雰囲気を決める

サイトの雰囲気を決める必要があります。サイトの雰囲気を決めるためには、そのサイトは誰のモノであるかを考えます。そのサイトは「あなたのサイトですか?」「お店のECサイト」「商品の紹介サイト」「企業のホームページ」サイトには必ず主役がいます。その主役がどんなイメージなのか、どんなイメージだと周囲に思われたいのかを考えるようにしましょう。
- (自分のサイトの場合)⇒ 自分がかっこいい、いいなと思うサイトの雰囲気
- (商品紹介サイト)⇒ 商品の持つイメージ、持ってほしいイメージ
- (企業のホームページ)⇒ 企業の経営理念、顧客にどんな企業だと思われたいか
サイトの雰囲気を決めることは、見る人にあなたが伝えたいものの「的確なイメージ」を共有することができます。サイトの目的は、サイトを通してあなたが伝えたいことを知ってもらい、あなたが叶えたい未来を叶えることです。伝えたいことを知ってもらうには、あなたが知る特徴、イメージを伝える必要があります。
サイトの雰囲気を決めることでイメージをより共有しやすくすることができ、よりあなたの伝えたいことが見る人に伝わる良いサイトが作れるでしょう。
②サイトで何をしたいのかを決める
サイトのイメージが決まった後は、サイトで何をしたいのかを決めます。
サイトで何をしたいとは、「サイトを新しくしたい」「サイトで採用者を増やしたい」「サイトで商品をもっと知ってもらいたい」これらのような感じです。

何をしたいのかを決めることは、サイトにどんな内容を盛り込んだ方がいいのかの手がかりになります。サイトの採用者を増やしたいのであれば、会社の中で活躍している人のストーリーをあげることができます。サイトの商品を知ってもらいたいなら、商品ページを設け主力の商品を大きく打ち出すような形にすることができるはずです。
このように、後々に決めていくサイトの構成は、全てこの「サイトで何をしたいのか」を決めることにより決めていけるのです。
まずは、サイトを通して何をしたいのか、何を伝えたいのかをはっきりと決めておく必要があるでしょう。
簡単にサイト作成ができるのは?
結論、簡単にサイト作成できるのは、サイト作成ツールを使うことだと思います。
でも実際にどれくらい簡単にできるのかわからないと思うので、WIXを使って実際にサイトを0から作成してみることにしました。
(今回は自分自身プログラミングの知識は0という状態を想定して作成してみました)
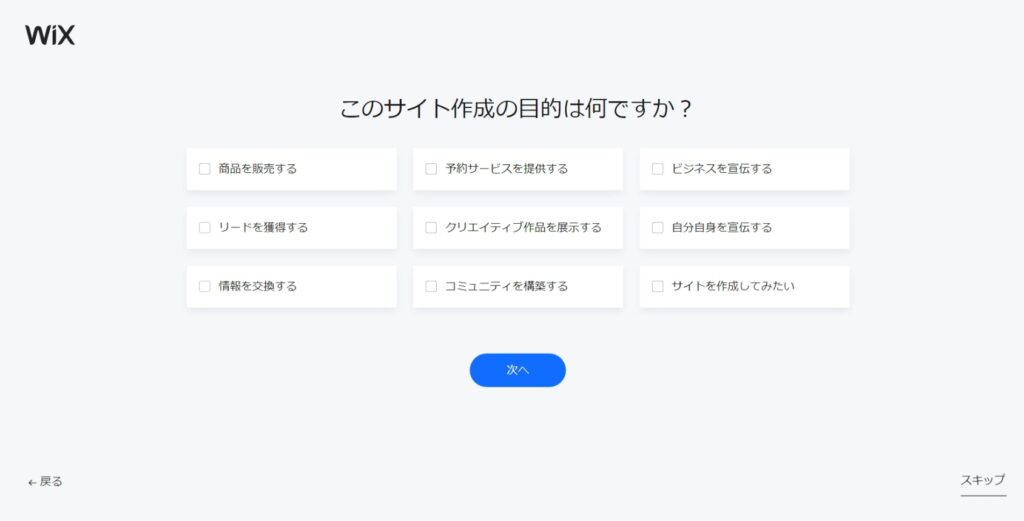
WIXでは会員登録をした後、「どのようなサイトを作りたいか」「どのような機能をつけたいか」「ランディングページ」などサイト作成前に様々なことを提案してきてくれます。これは全く0から作る人でも、サイトを作ることができるのでとても楽にできるかと思います。

ランディングページも3種類ほどから選ぶことができました。今回選んだ選択肢以外の場合は見ていないので他の選択肢を選んだ場合、どういったサイトになるのかはわかりませんが、ある程度のクオリティはあるように思えました。
また、とにかく簡単に作れるということが良いです。実際に会員登録をして0から作ってみると、ものの30分ほどでサイトを完成することができました。
今回、文章の内容はあまり編集していないところもあるので、実際に作ると文章を作成する時間がかかると思いますが、サイトのデザインなどコードをまったく書かないで視覚的にサイトを作成することができました。これはすばらしいですね。
一方、感じたデメリットはサイトの決まったテーマの中で要素を自由に配置できるものの、同じツールを使った他のサイトと同じようなものになりがちだということです。テーマも似ているモノが多いので、あまり自身の「こういうものをアピールしたい!」という要望を叶えられる柔軟性はないように思えました。

↓以下がWIXで30分で作ったサイトURL
ホーム | Prolove (rebuildaby.wixsite.com)
簡単さを求めるのであれば、このようなツールを使えば一日とかからずにそれなりのサイトは作ることができるでしょう。しかし、サイトを作成したあとどんなことをしたいのか、その目的をツールを使って達成することができるのかを考えると、簡単さだけではうまくいかないところもあるのだと思います。
まとめ
今回は初心者がサイトを作成するのに必要な費用とツールなどを紹介しました。
サイトの勉強をしてみたいという方は以下の記事も参考にしてみてください。