初心者向け!HTMLを使ったサイト作成のステップバイステップガイド

「サイト作成でHTMLの知識を知りたい」
今回は、HTMLでサイト作成ができるようになるための、基本的なところから、実践的な使用例を解説していきます。
サイトに必要なHTML要素を解説し、他のサイトのHTMLを見ることができるようになることを目標にしていきます。サイト作成では他のサイトを真似したりします。なので、他のサイトを読めるようになることは、大きく成長することができるでしょう。
私自身まったくの未経験から独学でサイト作成ができるようになりました。その時に難しかったことやコツなども交えて紹介していきます!
目次(クリックで読みたい部分にジャンプできます)
HTMLとは?基礎知識から理解しよう
HTML とはサイトの骨格を作る部分です。HTMLを理解することがサイト作成の第一歩となります。
HTMLの役割とウェブページの構造
HTMLはサイトの中で「サイトの基本情報」と「表示される文字」を表す役割を持ちます。
サイトの基本情報とは、「サイトがどんな言語を使っているか」「どんなファイルを参照しているか」「タブに表示されるタイトルは何か」を表しています。
このようなサイトの基本情報があることで、googleやyahooなどの検索サイトが、このサイトはどんなものなのかな?という基本情報を迷わず取得できるようになります。逆に言えば、検索サイトに表示させるためには、この基本情報をきちんと書かないといけないということにもなりますね。
そして、「文字を表示すること」もHTMLの役割です。
今あなたが読んでいる言語もHTMLで書かれています。サイト作成では、HTMlファイルを編集するのですが、そのHTML言語の中で書いた文字を表示しているということです。
ですが、サイトの作成のためには、その他の要素も必要です。
それは、サイトのレイアウトを決めるCSS、動きをつけるJavaScriptです。サイトの作成は、この3つの言語で成り立っています。その他の言語を組み合わせることも可能ですが、まずは、HTML、CSS、JAvaScriptの3言語でサイト作成は十分可能でしょう。(私自身案件でサイトを作成したときは、この3言語のみで作成しています。)
HTMLは「サイトの基本情報を記録」と「文字を表示」ができる。
サイトは文字を表示するHTML, レイアウトを決めるCSS , 動きをつけるJavaScriptで作られている。
タグや要素の使い方と基本的な文法
HTMLは、タグと要素を織り交ぜて作成されています。ここでは、HTMLを書くための最も基本的な文法を紹介します。
まずHTMLでは、<>のようなタグをつけ、その中に要素を書いていきます。
例えば、文章を表示する場合は、<p>タグを使います。要素は、その中に書いた文字です。
<p>こんにちは!</p>こうすると、サイトには、「こんにちは!」と表示されます。(表示させる方法は、後で解説します。)
そして、HTMLを書くための基本的な文法は以下のように書きます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>はじめの1ページ</title>
<meta charset="utf-8">
</head>
<body>
<!--ここから、表示される-->
<p>こんにちは!</p>
</body>
</html>ここで、覚えてほしいのは、2つです。
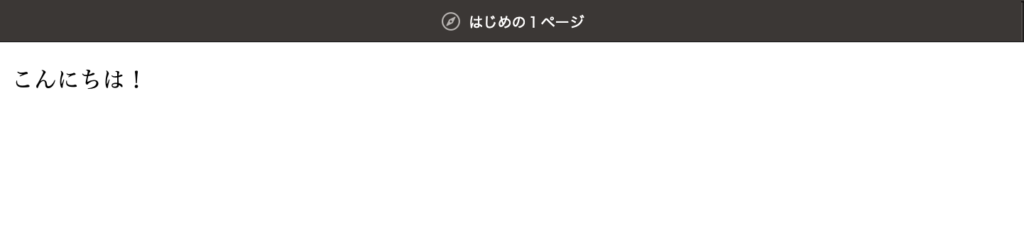
①<title>タグは、サイトのタブの上に表示される文字のこと。(写真はsafariで表示した場合)

②<body>タグの中に書いたものが、サイトに表示されるということ
他のタグはおいおい覚えていけばいいので、とりあえずこの2つを覚えておくようにしましょう。そして、<body>タグに先ほど紹介した<p>タグを書くなどして、どんどんサイトの中身を拡張していくことができます。
HTMLファイルの作成とブラウザでの表示方法
では、実際にHTMLファイルを作成して、ブラウザに表示してみるようにしましょう。
メモ帳を開いてください。メモ帳に、先ほど書いた基本的な文法をコピーして貼り付けましょう。(以下)

もし、vscodeのようなエディタがある人はもっと良いです。時間がある人は、インストールしておきましょう。無料で使いやすいvscodeもおすすめです。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>はじめの1ページ</title>
<meta charset="utf-8">
</head>
<body>
<!--ここから、サイトに表示される-->
<p>こんにちは!</p>
</body>
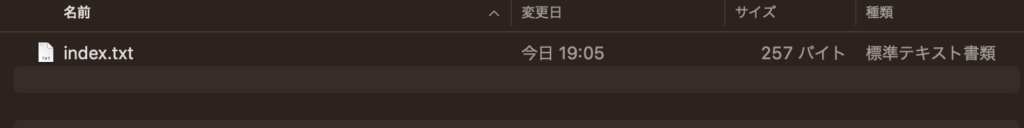
</html>そして、以下のようにファイルを適当な場所に保存しましょう。(場所はどこでも大丈夫です。自分のわかりやすいところに保存してください。)

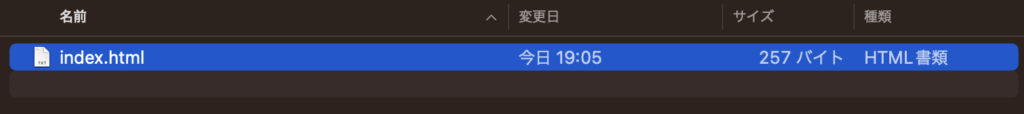
そして、次に.txtと書いてあるところを変更します。.htmlに変更しましょう。

あとは、ファイルを開いてみてください。こんにちは!と表示されましたか?

表示された方は、今度はテキストファイルの中の、<title></title>の中身を変更してみましょう。
保存して、再度ファイルを開いてみましょう。タブの上に書いてある文字が変化したはずです。
これで、HTMLを使ったサイトは完成することができました!ここからは、タグの種類をどんどん理解していけば、サイトがどんどん増築されていきます!
イメージやリンクを追加する方法
HTMLはタグを積み木のように組み合わせて作り上げていきます。先ほど、<body>タグの中に書いた要素が、サイトに表示されると解説しました。
今度は、<body>タグの中に書くタグを紹介していきます。
<img>タグを使った画像の表示
画像を表示する場合は、<img>タグを使います。
<img>タグは、次のように使います。
<img src="<ここに画像のパスを入れる>">実際に使ってみると以下のようにします。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>はじめの1ページ</title>
<meta charset="utf-8">
</head>
<body>
<!--ここから、サイトに表示される-->
<p>こんにちは!</p>
<img src="image.jpg">
</body>
</html>表示すると以下。

コードはコピペしてそのまま使うことができるので、実際に使ってみましょう。実際に書くことが自分の身につきかたが本当に違います。ぜひ手を動かしてみてください。
<a>タグを使ったリンクの設定とリンク先の指定
次にリンクの設定をしてみましょう。
リンクの設定は、<a>タグを使って設定することができます。<a>タグの使い方は以下です。
<a href="<リンク先>">リンクで表示する文字を入力</a>実際に使ってみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>はじめの1ページ</title>
<meta charset="utf-8">
</head>
<body>
<!--ここから、サイトに表示される-->
<p>こんにちは!</p>
<img src="image.jpg">
<a href="https://www.google.com/">検索ページへ</a>
</body>
</html>表示すると、以下のようになります。

これにより、HTMLでサイト作成することは形になったでしょう。
ここからはCSSをサイトに組み込むことによって、さらにサイトのレイアウトを整えることができます。
まとめ
今回は、HTMLを使ったサイトの作成を解説しました。
次回はCSSを今回作成したコードに組み込んでいきます。
ぜひそちらも合わせてご覧ください。

-300x169.jpg)