ExpoでfirebaseのAuthenticationを利用するため手順(2023年)

Firebaseがアップデートし、web用で使うためのコードが今までと変わりました。これからFirebaseを使う人は参考にしていただけたらと思います。
その中で役立った設定など備忘録的に書き残します。
目次(クリックで読みたい部分にジャンプできます)
導入
firebaseに会員登録して、新たなプロジェクトを作成してください。(ここまでは画面に従ってできるはずです。)
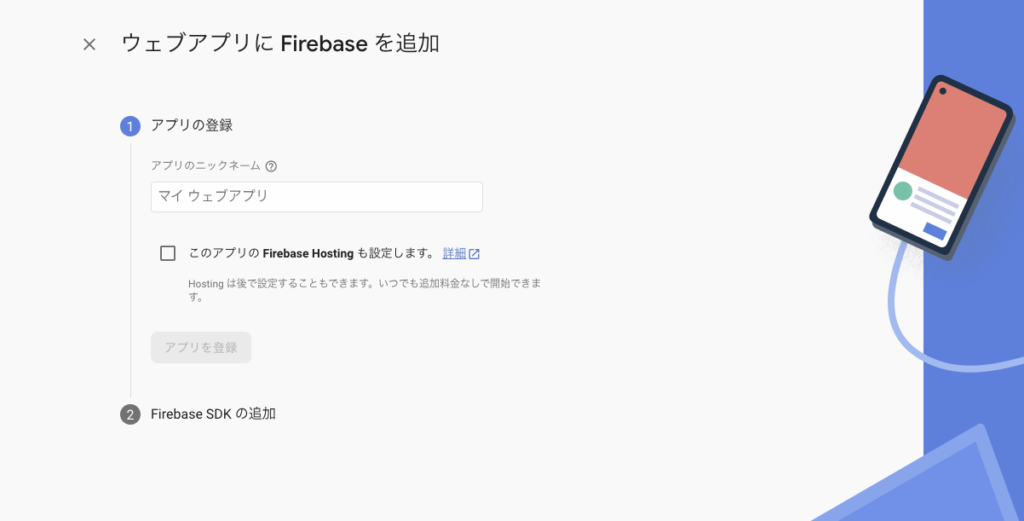
あとは、以下のように、</> このマークのwebを選択します。

ニックネームを追加したら、②firebase SDKの追加が出てきます。
npmを使用するを選択し、npm install firebase を実行しましょう。
また、その後に記載してある文はfirebaseconfig.jsxというファイルを作ってそこに保存しておくことをお勧めします。(Expoの公式ドキュメントにはそのように記載してある)
ユーザーの登録
import { getAuth, createUserWithEmailAndPassword } from "firebase/auth";
const auth = getAuth();
createUserWithEmailAndPassword(auth, email, password)
.then((userCredential) => {
// Signed in
const user = userCredential.user;
console.log(user);
// ...
//会員登録が終わった後の処理を記載
});
})
.catch((error) => {
//ここに会員登録ができなかったときの処理を記載(以下は例)
const errorCode = error.code;
const errorMessage = error.message;
console.log(errorCode);
Alert.alert(error.code);
//
});onPressに関数を入れて関数の中身を以上の書き方にするのが多い書き方かと思う。
function handlePress(){
createUserWithEmailAndPassword(auth, email, password)
~~~~略~~~~
}
~~~~略~~~~~
onPress = {handlePress}
~~~~略~~~
ユーザーのログイン
import { getAuth, signInWithEmailAndPassword } from "firebase/auth";
const auth = getAuth();
signInWithEmailAndPassword(auth, email, password)
.then((userCredential) => {
// Signed in
const user = userCredential.user;
console.log(user.uid);
//ログインした後の処理を記載(画面遷移など)
})
})
.catch((error) => {
//ログイン失敗した後の処理を記載(以下は例)
const errorCode = error.code;
const errorMessage = error.message;
Alert.alert(errorCode)
});ユーザーの登録の時と同じように、onPressの中に関数を入れ、関数の中に以上の処理を入れるのが良いかと思う。
ユーザーのログイン監視
import { getAuth, onAuthStateChanged } from "firebase/auth";
const auth = getAuth();
useEffect(() => {
onAuthStateChanged(auth, (user) => {
if (user) {
// User is signed in, see docs for a list of available properties
// https://firebase.google.com/docs/reference/js/firebase.User
const uid = user.uid;
//ユーザーがログインしていたときの処理を記載。
})
} else {
// ユーザーがログインしていなかったときの処理を記載。
// ...
}
});
}, []);useEffect関数を使うことで、ユーザーが動作をした時に毎回呼び出すことができる。(正確にはpropsが変更された時=画面がアップデートされた時)
しかし、これでは文字を打つごとにユーザーがログインしているかどうかの判定をしていることになるため、不要な処理が増えてしまう。
なので、useEffect( callback , [] );
useEffect関数の最後に、[] を入れることで、「画面が表示された時」のみに実行されるようにできる。(正確にはマウントされた時、バックボタンで戻ってきて画面が表示された時には実行されない。)
[]を入れる時と、入れないときで、どう処理が変わるのかは試してみてください。ユーザーのログアウト
import { getAuth, signOut } from "firebase/auth";
const auth = getAuth();
signOut(auth).then(() => {
//ログアウトした後の処理を記載。
})
}).catch((error) => {
//ログアウト失敗したときの処理を記載。
Alert.alert('ログアウトに失敗しました。')
});まとめ
今回firebaseを初めて使いましたが、使いやすいもので驚きました。
firebaseについての他の記事も以下でまとめていますので、データベースを連携したい人などは参考にしてみてください。
firebase - プロラブ (abyblog.online)

