ReactNativeのExpoでNavigation(画面遷移)を実装する【2023年】

ReactNativeで開発を楽しんでいますでしょうか。
今回は、アプリ開発では欠かせない画面遷移を解説していきます。
Navigationを使って、あなたの作るアプリをより本格的なアプリらしくしていきましょう。
目次(クリックで読みたい部分にジャンプできます)
React Nativeの画面遷移ライブラリ
スマホの画面は小さいものです。一つの画面の中で表現できる要素には限界があります。そのために、アプリの中で画面遷移は必須のものであるでしょう。ReactNativeの中で用意されているのは以下のような遷移の実装が可能です。
- 画面名を指定して別の画面に移動できる
- 画面をどの順で移動したか記録して、その順で戻ることができる。
- 画面を切り替えるときに、アニメーションを描画できる。
そして、これらを実装するために、以下のようなライブラリが用意されています。
- React Navigation
- React Native Navigation
- React Router Native
特に、React Navigation と React Router Native は公式ドキュメントでも推奨されているため、基本的にはこのどちらかを選ぶことになります。
WIX社がメンテナンスしているReact Native Navigation はAndroidやiOSの本来の画面遷移機構を生かした画面遷移を行うことが魅力ですが、うまく扱うにはAndroidSDK, やiOS SDKでの十分な開発経験が必要になります。
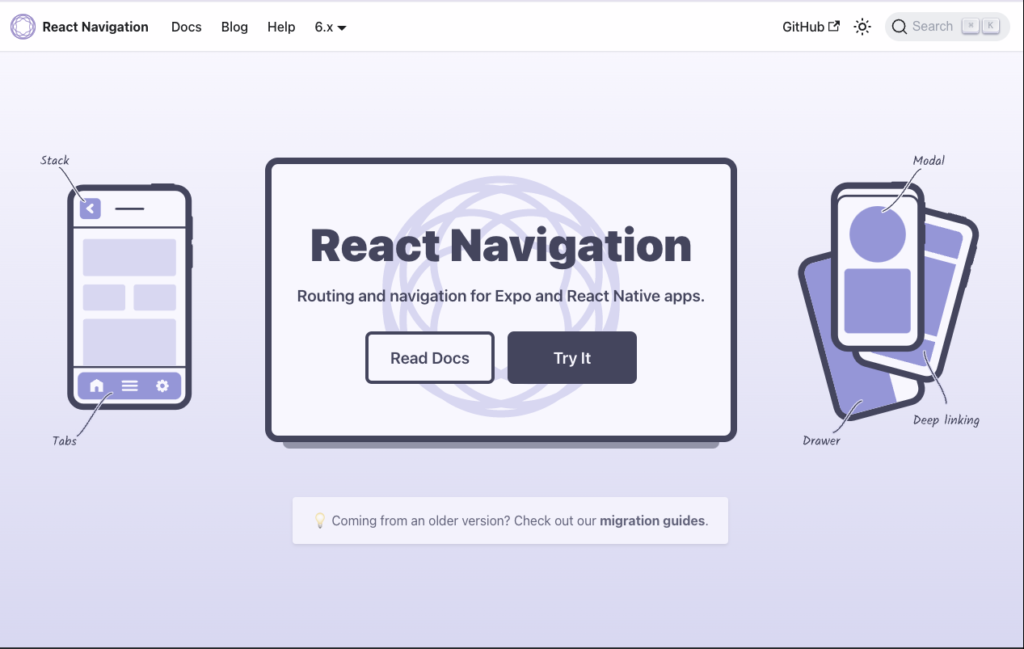
今回は、初学者でも学びやすいReact Navigationを紹介していきます。

React Navigationとは、ExpoチームとSoftware Mansion社が共同で出資して開発しているReact Native向けの画面遷移ライブラリです。
React やJavaScriptをあまり触ったことのない自分でも、ReactNativeのNavigationは理解することができました。ぜひこの記事で試してみて欲しいと思います。
React Navigationにはどんな遷移方法があるのでしょうか。
- tabs
- stack
- drawer
の3種類があります。これらがほとんどのアプリで使われている遷移方法をカバーしているので、この3つがあれば開発に問題はないでしょう。
具体的に言うと
tabsが(動画左)「下のボタンから画面を切り替える。」
stackが(動画真ん中)「ボタンタップして、画面を切り替える」
drawerが(動画右)「画面左(右)からメニューが出てくる。」
今回は、tabsとstackの2つの遷移方法を実装していきます。(drawerはまた別の記事にまとめます。)

遷移の方法も変えることができます。
動画の中では、右からシュッと出てくるような遷移方法ですが、下からや中央からフェードインする遷移の種類もあります。
以下の記事で遷移の種類について記載しているので参考にしてみてください。
【解決】ReactNativeのCardStyleInterPolatorが使えなくなった - プロラブ (abyblog.online)
セットアップ
まずはセットアップしていきましょう。Expoはインストールし終わっている前提で話します。
まず、Expo init で適当なディレクトリに最初のファイルを作成してください。
そこから3つインストールします。
①
npm install @react-navigation/native②
npx expo install react-native-screens react-native-safe-area-context③
npm install @react-navigation/native-stackここまでインストールしたら、stack(普通の画面遷移)をするためのインストールは完了です。
では実際にコードを書いていきましょう。
基本の画面遷移を作成してみる〜stack編〜
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View, Button } from 'react-native';
import React from 'react';
import { NavigationContainer } from '@react-navigation/native';
import { createNativeStackNavigator } from '@react-navigation/native-stack';
const Stack = createNativeStackNavigator();
//※1
export default function App(){
return (
<NavigationContainer>
<Stack.Navigator initialRouteName="Setting">
<Stack.Screen name="Home" component={HomeScreen} />
<Stack.Screen name="Details" component={DetailsScreen} />
</Stack.Navigator>
</NavigationContainer>
);
}
//※2
function HomeScreen({ navigation }) {
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<Text>Home Screen</Text>
<Button
title="Go to Details"
onPress={() => navigation.navigate('Details')}
/>
</View>
);
}
//※3
function DetailsScreen() {
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<Text>Details Screen</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});※1で遷移する予定の画面をすべて記載しておきます。
新たに画面を増やしたいときは、Stack.screenに追加していけば問題ありません。
※2、3で、それぞれの画面の中の要素を書いていきます。今回は簡単な要素なので、すべて1つのファイルに記載していますが、これから実装していって、より画面内の要素が多くなった場合はファイルを分けて保存するようにしましょう。(保存する方法も別記事で解説したいと思います。)
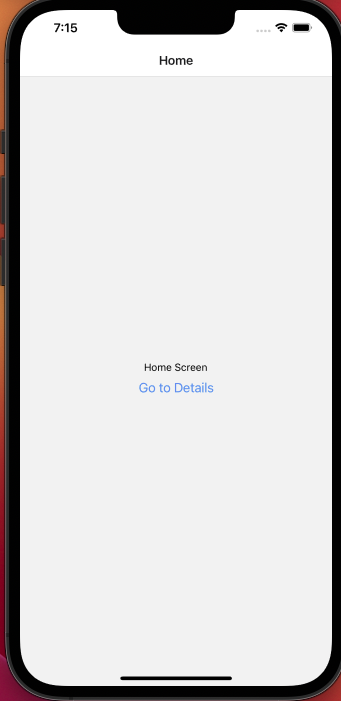
以下実装画面。

基本の画面遷移を作成してみる〜stack+tab編〜
今度は先ほど作成したコードにタブを追加していきたいと思います。
まずは、tabのインストールをしていきましょう。
npm install @react-navigation/bottom-tabs一応全てのコードを載せます。新たに追加しているところがtabの表記で必要なところです。
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View, Button } from 'react-native';
import React from 'react';
import { NavigationContainer } from '@react-navigation/native';
import { createNativeStackNavigator } from '@react-navigation/native-stack';
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
const Stack = createNativeStackNavigator();
const Tab = createBottomTabNavigator();
export default function App(){
return (
<NavigationContainer>
<Stack.Navigator initialRouteName="Setting">
<Stack.Screen name="Home" component={HomeScreen} />
<Stack.Screen name="Details" component={DetailsScreen} />
<Stack.Screen
name="Setting"
component={Setting}
options={{ headerShown: false }}
/>
</Stack.Navigator>
</NavigationContainer>
);
}
function Setting() {
return (
<Tab.Navigator>
<Tab.Screen name="HOME" component={HomeScreen} />
<Tab.Screen name="Detail Screen" component={DetailsScreen} />
</Tab.Navigator>
);
}
function HomeScreen({ navigation }) {
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<Text>Home Screen</Text>
<Button
title="Go to Details"
onPress={() => navigation.navigate('Details')}
/>
</View>
);
}
function DetailsScreen() {
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<Text>Details Screen</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
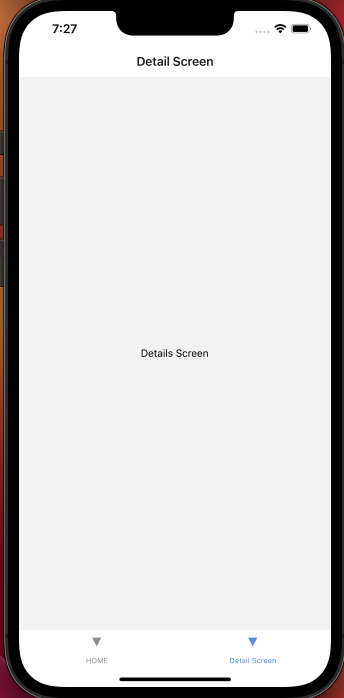
});以下実装画面。

まとめ
今回は、ReactNativeと、React Navigationとその実装までをご紹介しました。
以下では、ReactNativeについての記事をまとめています。併せてご覧ください。
React Native アーカイブ - プロラブ (abyblog.online)

