firebase/firestoreのドキュメントIDを指定してデータを抜き出す方法【2023年】(ReactNative/Expo)

「firebaseのfirestoreでドキュメントIDを指定して、データを抜き出す方法がわからない!!!!!」
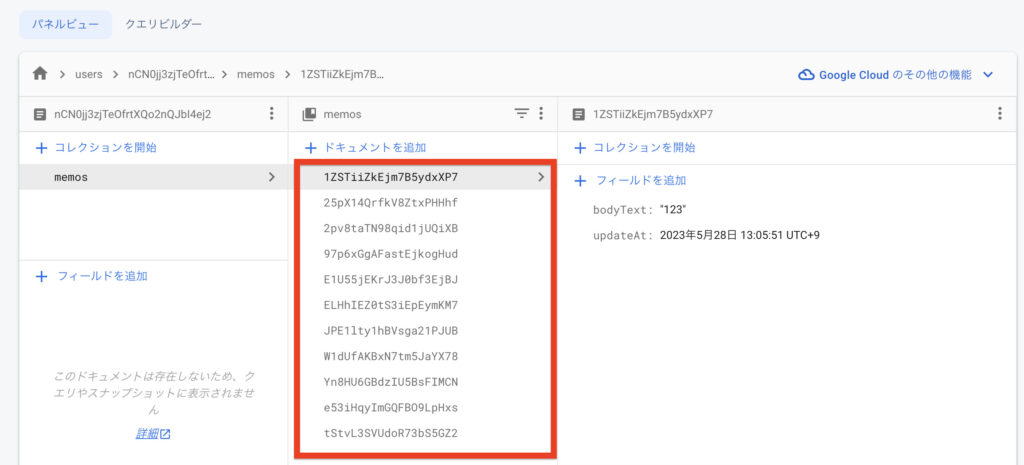
数日前の私です。firestoreにデータを登録すると、ドキュメントIDというものが付きます。(以下赤枠)

他の記事で載っている方法は、.doc(id) を使う方法なのですが、(以下のように使う)
使用不可例
doc(db, `users/${currentUser.uid}/memos`).doc(id)firebaseが新しくアップデートされ、メソッドが変わりこのままでは、使うことができなくなりました。
今回は簡単に新しくなったメソッドを紹介して行こうと思います!
目次(クリックで読みたい部分にジャンプできます)
【結論】ドキュメントIDを指定して、データを抜き出す方法(2023年)
今回想定しているデータは、memos>(ドキュメントID)>該当データ のデータ構造です。
その中から、特定のドキュメントIDの持つデータだけを抜き出してきたいとします。
その場合以下のようにします。
const db = getFirestore(app); //firestore接続時のいつものやつ
const querySnapshot = await getDoc(doc(db, `memos`,"ここにドキュメントID"));
console.log(querySnapshot);
console.log(querySnapshot.data());//データの出力こちらの公式サイトも参考にしてみてください。
では実際に使う例も紹介していきます。
onSnapshotを使用しての使用例
const q = doc(db, `users/${currentUser.uid}/memos`, `${id}`);
const unsub = onSnapshot(q, (document) => {
console.log("Current data: ", document.data());
const data = document.data()
setMemo({
id: document.id,
bodyText: data.bodyText,
updateAt: data.updateAt.toDate(),
})
});リアウタイムでデータを取得するonSnapshotメソッドを使ってみました。
import文などは公式サイトと変わりありませんので、そちらを参考にしてコードを組んでみてください。
まとめ
今回は、firebaseのドキュメントIDを指定して、データを抜き出す方法について解説いたしました。
firebaseの中には、Authenticationやfirestoreなどありますが、それぞれの使い方が少し変わっています。以下の記事では、firestoreのデータのやり取りについて2023年時点で使える方法を紹介してますので、参考にしてみてください。
(Visited 80 times, 1 visits today)



-300x169.png)