【flask】ログイン機能とDBの実装をしよう!【ORM】【サンプルコードあり】

目次(クリックで読みたい部分にジャンプできます)
はじめに
Pythonのflaskで、ログイン機能とユーザー情報をDBに保存できるものを実装します!
実装したものがこちらです↓

開くの遅い時あります。30秒くらい待ってみてください。。🙏
こんな人向け
- HTMLの基礎的な知識はある。
<p>,<a href="">,などの意味が分かるレベルです。 - flaskを学んだが、どう応用させればよいかわからない。
前準備
Python flaskをインストールしておく。
以下私の開発環境を載せておきます。
Python ==3.11.1
Flask ==2.2.2
ディレクトリの配置
ディレクトリの配置は以下のようになっています。
ディレクトリ配置
(親ファイル)
-app.py
-templates
-index.html
-login.html
-new_registration.html
-quiz.html
-regist_nicname.html
-regist_secretquestion1.html
-regist_secretquestion2.html
-result.html
太字が今回の対象ファイルです。
それ以外は、「新規登録実装編」で取り扱います。
実装
必要なものをインポート

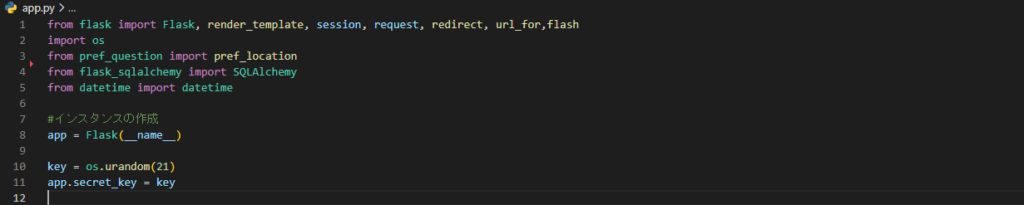
(1行目)
実装で必要な関数をimportしています。render_template,session,request,redirect,url_forの関数はflaskを実装する上で、とてもよく使うのでわからない人は、調べて勉強しておきましょう。
(2-5行目)
その他必要なものをimportします。
DBの準備

今回DBはSQLiteを使います。
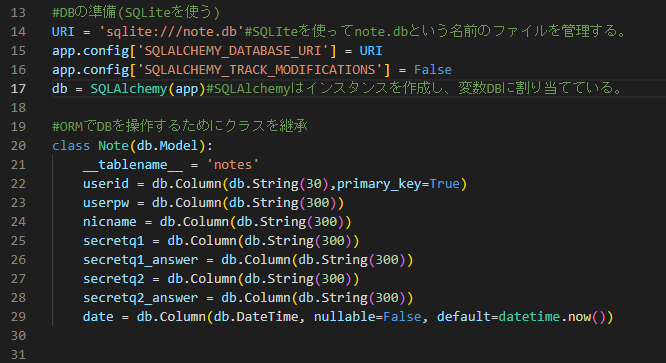
(14-17行目)URIや「note.db」という(これから作成する)ファイルとのインスタンスを作成しています。
(19-29行目)
クラスを作成しています。
(21行目)テーブルの名前を設定。
(22-29行目)カラム(カラムの説明)を設定します。今回はユーザーごとに一意のuseridを設定してもらい、それをもとにユーザーを判断します。
なので、useridをprimary_key=Trueに設定しています。
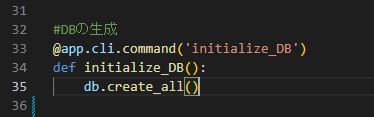
データベースの生成

上記で設定したデータベース(db)を生成するコマンドを作成します。
後にも説明しますが、ここで生成したコマンド(initialize_DB)は、コマンドプロンプトで実行します。
コマンドプロンプトに
flask initialize_DB
と入れ実行することで、instance > note.db が生成されます。
※この時点で実行するときは、
if __name__ == '__main__':
app.run(debug=True)
も忘れずに記載しておきましょう。
ログインページorメインページの出し分け

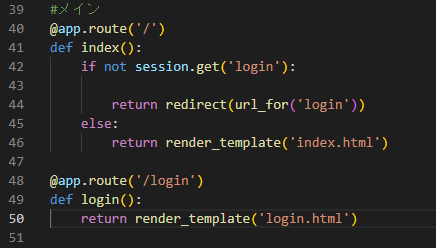
(40-46行目)アクセスがあった時の挙動
セッションにloginを保存しており、それがTrueかFalseかでログインできるかを判定しています。
(48-50行目)セッションにログインがなかった時の挙動
login.htmlを開きます。
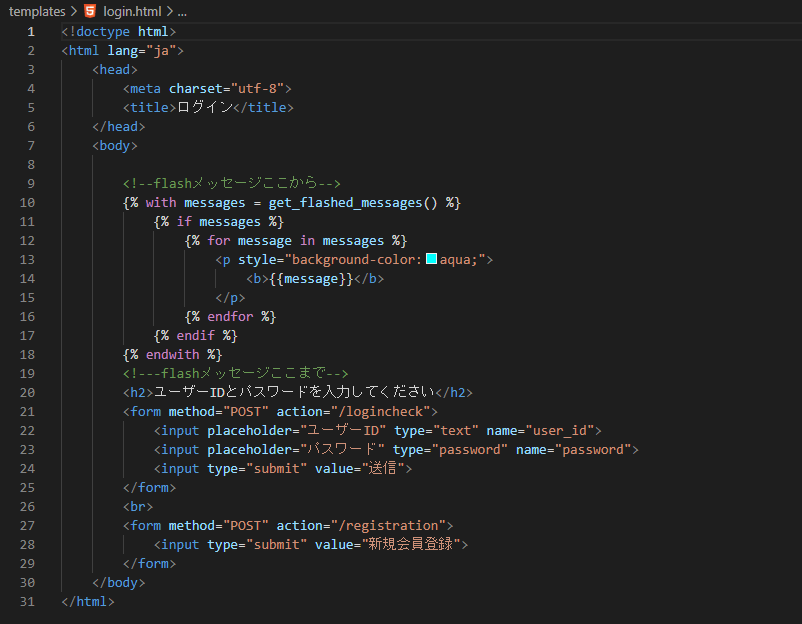
login.htmlの構造

(48-50行目)セッションにログインがなかった時の挙動
login.htmlを開きます。
ここから、表示される画面についてです。
(htmlのファイルのため手短に解説します。)
(9-18行目)後で出てきますが、flashにログインの結果などを表示するため、flashを表示する枠を作っておきます。
(21-25行目)ログインのユーザーIDとパスワードを記入するフォームを作ります。
name="" のところが、app.pyに引き継がれるところです。
formの提出で、/logincheck のactionが呼び出されます。
(27-29行目) /registration からの動き
こちらの、新規会員登録を行う導線は、別のページで掲載いたします。(近々追加予定)
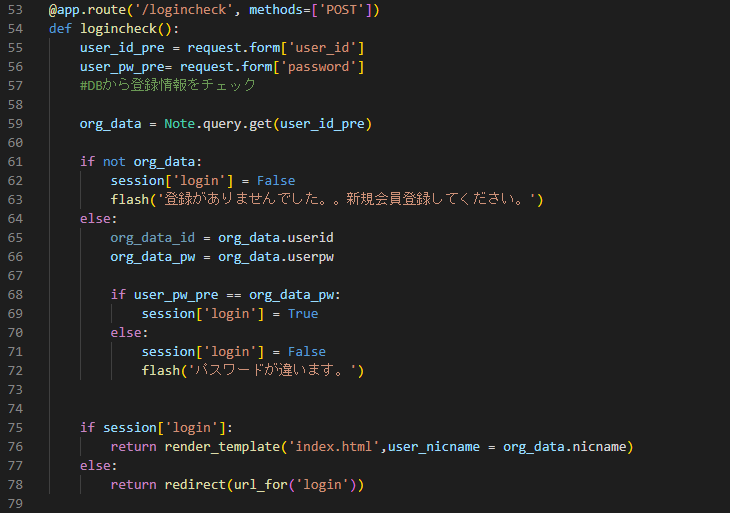
ログインしているかの判定

formの提出で、/logincheck のactionが呼び出されます。
ここから、呼び出され実行される関数です。
(55-56行目) name="" に入力された値を user_id_pre , user_pw_pre に格納します。
(59行目)ここで、dbから情報を持ってきています。
Note.query.get()では、primarykeyが設定してあるものを引数にします。
user_id_preと同じuseridの情報をdbもってきて、org_dataに格納します。
(61-63行目)user_id_preの情報がなければ、ログイン情報はないと判断し、session['login']をfalseにします。
(64-72行目)user_id_preの情報がある場合の挙動です。
org_dataから、user_pwの情報を取得します。(user_idは使いません)
(68-72行目)user_pw_preとuser_pwが一致しているかどうかを確かめます。
(75-78行目)session['login']=True , False かで出し分けをします。
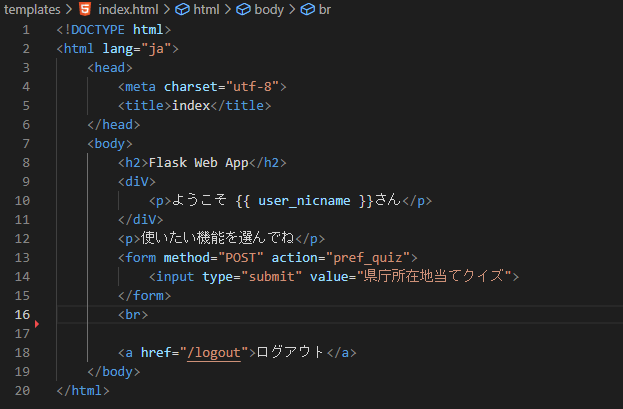
index.htmlの構造
今回の中身とはあまり関係はありませんが、一応載せておきます。
ログイン後に表示する画面ですので、機能をお好きなように追加していってください。

全コード
以下で全コードを参照できます。
https://github.com/abenbenbeben/blog_logincrud.git
新規登録画面では、データベースへの追加・更新を実装します。
ぜひそちらもご参照ください!!

