Google Apps Script で動的ページをwebスクレイピングする方法


動的ページの情報はGASで取得できるの??
Google Apps Script で動的ページの情報を取得する方法を解説していきます。
実際に私が動かすことができているコードを解説していきます。
定期的にページから情報を取得したい方は、ぜひ参考にしてみてください!
この記事のゴール
動的ページで自分の知りたい情報を定的に取得することができるようになる!
目次(クリックで読みたい部分にジャンプできます)
動的ページってなに?
動的ページとは、JavaScriptで書かれている、時間やきっかけによって表示される内容が変わるページのことです。
このような動的ページを、GASで取得する場合は「外部API」を使用しなければ取得することはできません。
動的ページを静的ページの取得と同じようにすると、取得したい文字列は返ってきません。
以降では、動的ページをGASで取得する場合の方法について解説していきます。
静的ページを取得したい方
静的ページから情報を取得したい方は、以下の記事を参考にしてください。
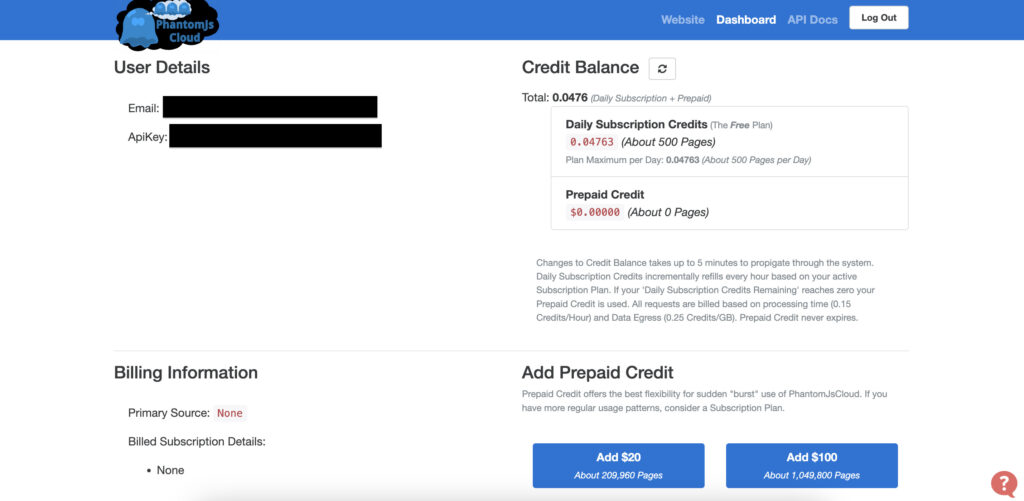
【準備編】phantomJSCloudからAPI Key を取得する
GASで動的ページを取得するために、外部APIを使用します。
それが、phantom JS Cloud です。
登録をすると、Api Key が表示されます。
そちらをコピーしましょう。

コード解説
まず以下のコード(関数)をコピペします。
以下の関数の引数にURLを指定してから、関数を動かします。

API Key も忘れないように記入しておいてください!
function phantomJSCloudScraping(URL) {
//スクリプトプロパティからPhantomJsCloudのAPIキーを取得する
let key = "<API KEY>"
//HTTPSレスポンスに設定するペイロードのオプション項目を設定する
let option =
{
url: URL,
renderType: "HTML",
outputAsJson: true,
};
//オプション項目をJSONにしてペイロードとして定義し、エンコードする
let payload = JSON.stringify(option);
payload = encodeURIComponent(payload);
//PhantomJsCloudのAPIリクエストを行うためのURLを設定
let apiUrl = "https://phantomjscloud.com/api/browser/v2/" + key + "/?request=" + payload;
//設定したAPIリクエスト用URLにフェッチして、情報を取得する。
let response = UrlFetchApp.fetch(apiUrl);
//取得したjsonデータを配列データとして格納
let json = JSON.parse(response.getContentText());
//APIから取得したデータからJSから生成されたソースコードを取得
let source = json["content"]["data"];
return source;
}すると、返り値(source)に動的ページのHTMLコードを取得することができます。
HTMLコードから、自分の取得したい文字を取得するには
自分の取得したい情報を取得するには、Parser ライブラリを使うと簡単に取得することができます。
取得の方法は、次の記事の「コードの追加」の部分のhtmlの部分を置き換えれば使用することができます。
まとめ
今回は、Google Apps Script で動的ページを取得する方法を紹介しました。
今回は、APIを活用していますが、そちらをよく理解したい方は、以下の記事を参考にしてみてください。



