console.log, Logger.logは違う。なぜあなたはconsole.logを使うか【GAS】

console.log Logger.logって2つあるけど、何が違うの??
GASのログ出力には、console.log と Logger.log の2つがあります。
どちらも、ログを出力する機能を提供していますが、これらにはどんな違いがあるのでしょうか。。?
この記事では、console クラスとLoggerクラスの違いについて解説していきます。
目次(クリックで読みたい部分にジャンプできます)
console.logとLogger.logの3つの違い
console.logとLogger.logには3つの違いがあります。
- オブジェクトの出力
- 整数値の出力
- ログ出力のレベル分け
これら3つについて、詳しくみていきましょう。
オブジェクトの出力
まずオブジェクトの出力についてです。
console.logとLogger.logでオブジェクトを出力しようとすると、
console.logはリテラル型、Logger.logは「=」を用いた形で表されます。
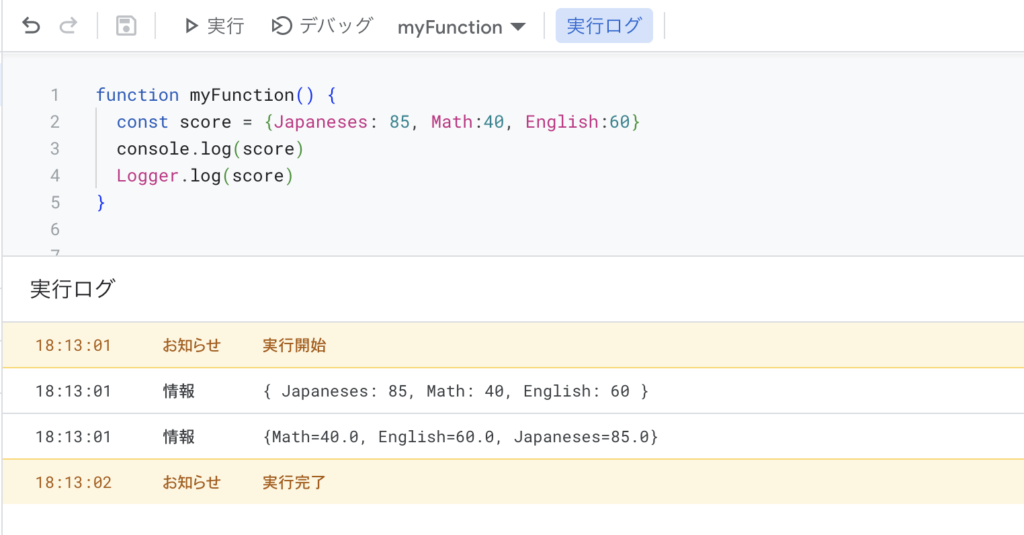
↓実際にやってみると。

scroreに代入した、リテラル型の値をconsole.log , Logger.logで出力しています。
console.logはリテラル型で出力されていますが、Logger.logは「=」を伴った形で出力されているのがわかります。
JavaScriptでオブジェクトを代入するときは、リテラル型で代入する必要があるので、ログを出力するときも、代入した時の形で表示された方が便利ですよね。
整数値の出力
整数値の出力についても、console.log , Logger.logで表示形式が違います。
console.log は整数値を表示したときに、「.0」は表示されませんが、
Logger.logでは、「.0」が表示されます。
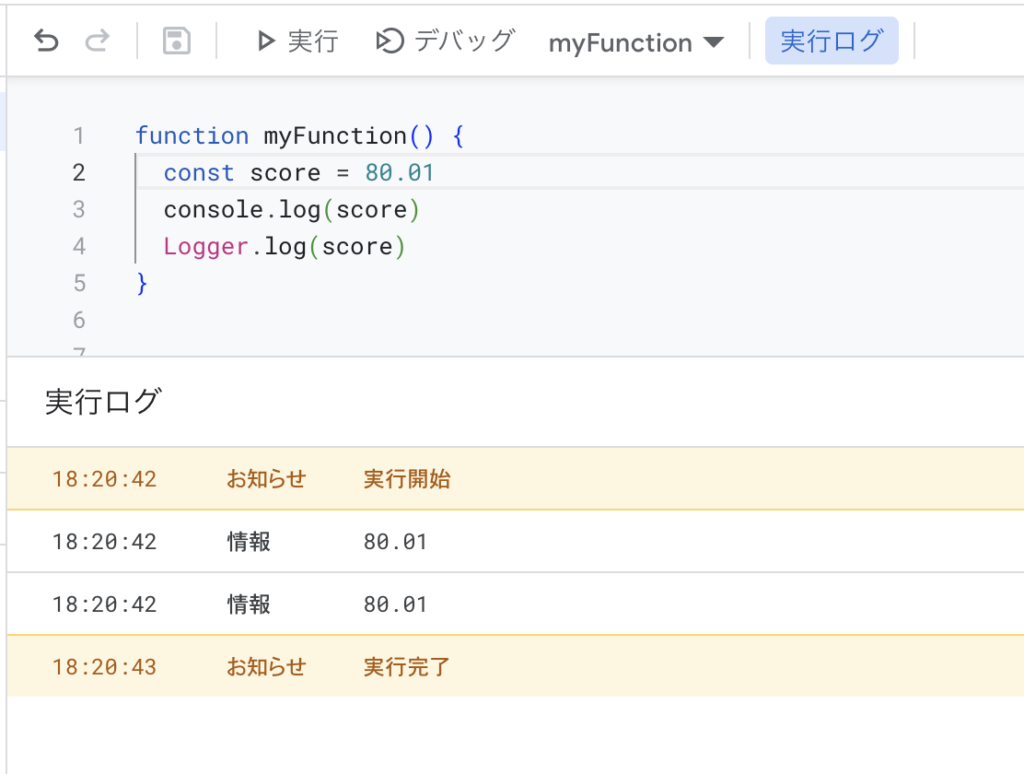
↓実行した例

80をそれぞれログで出力していますが、
console.logでは、整数のみが出力されているのに対し、Logger.logでは「.0」まで表示されているのがわかります。
小数を出力した場合は??
小数を出力した場合は、末尾に.0はつかなくなります。

ログ出力のレベル分け
console.logでは、ログ出力のレベル分けが可能です。
Logger.logでは、レベル分けはありません。
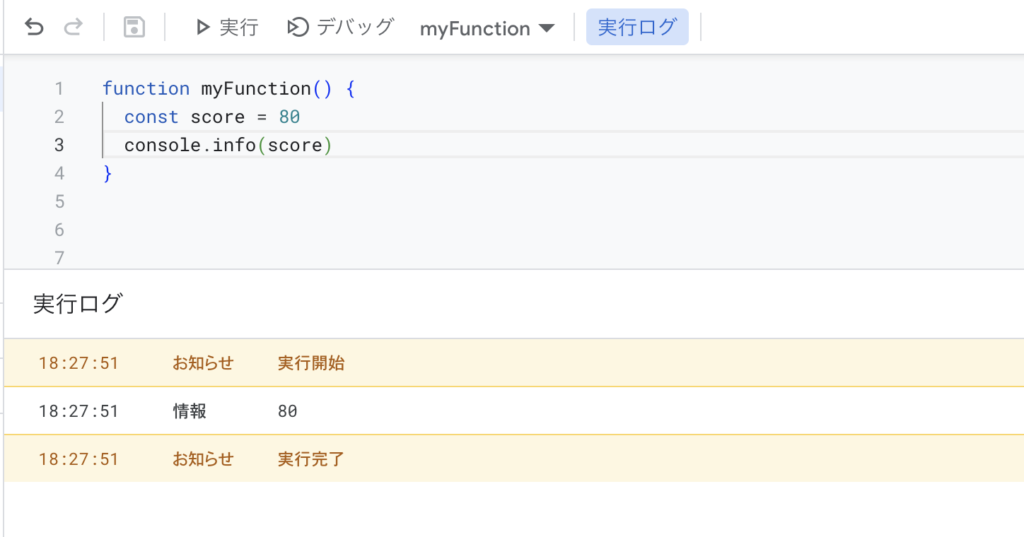
console.logでは次のようなレベル分けがあります。
console.info 〜情報〜
INFOレベルのログを出力します。

console.warn 〜警告〜
WARNレベルのログを出力します。

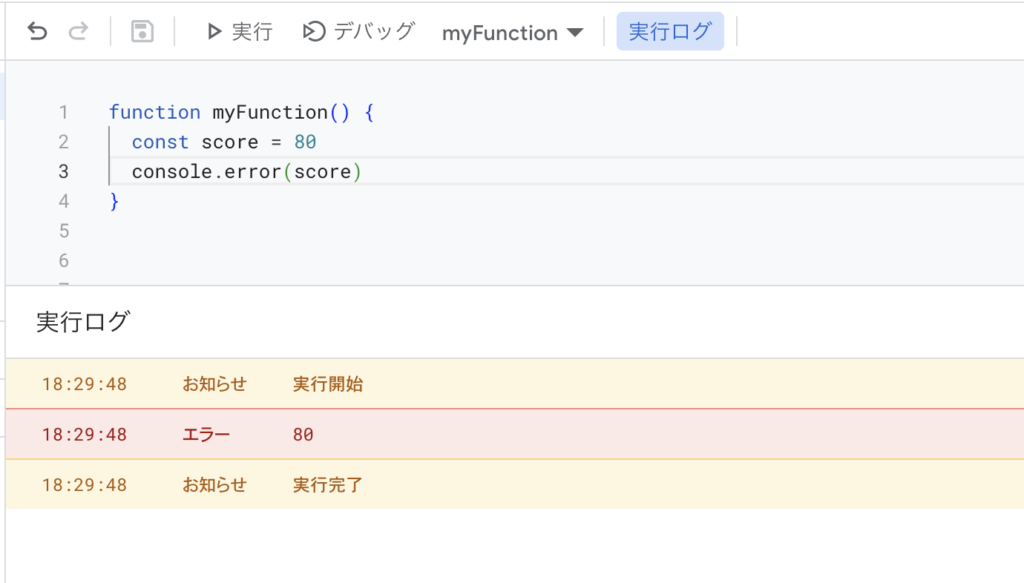
console.error 〜警告〜
ERRORレベルのログを出力します。

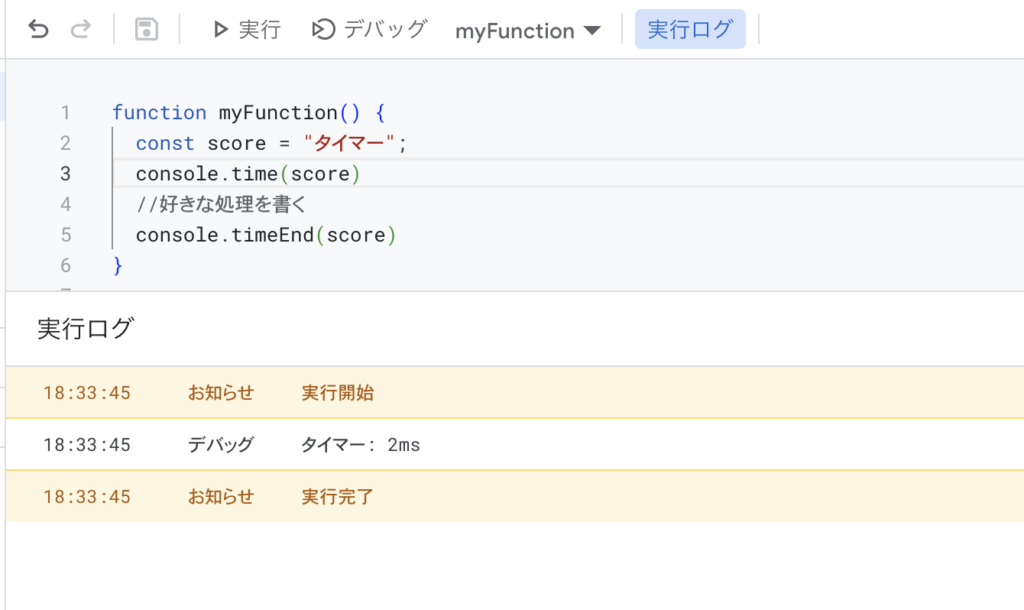
console.time console.timeEnd 〜時間測定〜
console.time cosole.timeEndで間の処理時間を計測することができます。
console.time(ラベル)はタイマーを識別するための文字列になります。
console.timeEnd(ラベル)で再度再度指定すると、時間計測がストップし、結果が出力されます。

Logger.logには、このようなレベル別の表示わけや時間計測などの機能はありません。
まとめ
以上のような違いが、console.log Logger.logの違いです。
明らかにconsole.logの方が使いやすいので、consoleクラスを使いましょう!
あなたの自動化に幸あれ!またお会いしましょう。

